
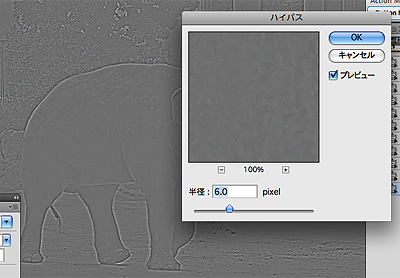
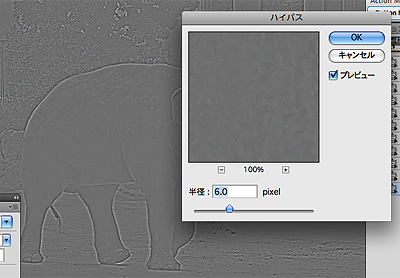
いままで写真の補正をするときのシャープ処理はアンシャープマスクを使用していましたが、今日[ハイパス]フィルタを利用する方法があるのを知ったので覚え書きしておきます。
Dearps | Photoshop Tips Blog

いままで写真の補正をするときのシャープ処理はアンシャープマスクを使用していましたが、今日[ハイパス]フィルタを利用する方法があるのを知ったので覚え書きしておきます。

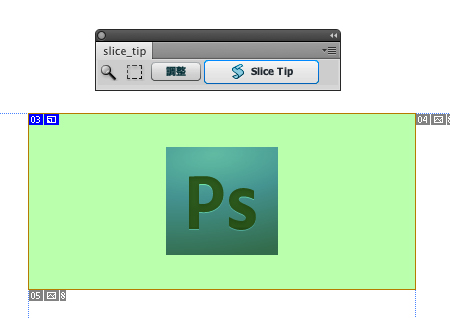
スライスチップ(スライスレイヤー)を生成するスクリプト&ツールパネルをつくりました。
先日「ちょっと変わったスライス作成テクニック」でご紹介したテクニックをスクリプト化させ、Adobe Configuratorを使用しツールパレット化したので公開します。CS4専用となります。
Adobe Configuratorを試してみた。
Adobe ConfiguratorはPhotoshop CS4のコントロールパネルを自分用にカスタマイズできるアプリケーション(ADOBE AIR)です。
以下からダウンロードできます。
Fireworksのスライスオブジェクト(…の様な)機能をPhotoshopで実現させる裏技的アクション
選択範囲を利用してスライスをレイヤーとして保存する機能をアクションでつくりました。名づけて【スライスチップ】。

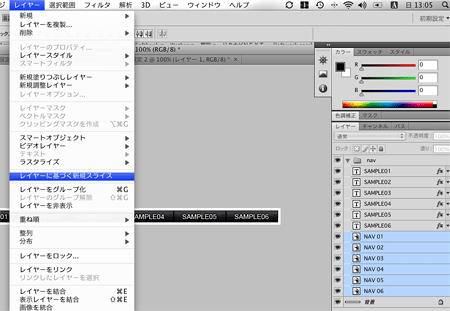
レイヤーに基づく新規スライス
スライスを切る方法はスライスツールだけではありません。今回は知られているようで知られていない”レイヤーに基づく新規スライス”という機能を紹介します。

WEBサイトのナビゲーション等を作る際のスマートオブジェクト活用法
スマートオブジェクトというとPhotoshop 上で写真やIllustratorのベクトルデータなどのデータの画質を劣化させずに拡大縮小、変形、移動する機能としてしられています。
その機能に隠れてあまり知られていないようですが [スマートオブジェクト]でFlashやFireworksにあるようなシンボルとインスタンスの親子関係をもったパーツををつくることができます。
WEBサイトのナビゲーション等同じパーツが連続するものをデザインする際は[スマートオブジェクト]を活用することによってメンティナンス性が向上します。
前に『サイズを指定して矩形を描く』って記事を投稿しましたがそれをjsで実行できるスクリプトが『Phize on the Web』さんのサイトで公開されていましたのでご紹介いたします。シェイプを描くだけでなくWEBデザインカンプ作成用にカラム数、マージンを指定するとレイアウトカンプを自動生成してガイドまでひいてくれるという優れもの。
ダウンロードは以下サイトから
『Phize on the Web』
最近作業の効率化を図るために自動処理系機能を探る事にはまってます。
今回はあまり知られていないPhotoshopの『ドロップレット』の利用の仕方を紹介します。
この機能は簡単にいうとアクションのショートカット機能です。
アクションを設定した『ドロップレット』をデスクトップや任意の場所に保存しておくことによって『ドロップレット』のアイコン上に画像、または複数の画像が入ったフォルダをドラック&ドロップするだけで指定したアクションを全てのファイルに適用してくれるという優れものです。また保存場所や画像ファイル名(連番をふったり)も指定する事もできます。
STEP1 ドロップレットに指定したいアクションをアクションパネルから選ぶ。
STEP2 ファイルメニュー/自動処理/ドロップレットを作成をクリック
STEP3 ドロップレットアイコンを保存する場所とアクション適用後の画像の保存場所等を設定する。
実行後の設定はフォルダを指定する事をおすすめします。保存して閉じるだと元データが上書きされてしまいます。
STEP4 以上設定は完了。あとは画像ファイルまたはフォルダをドロプレットアイコンにドラック&ドロップするだけ。