Adobe Stockとは?
ロイヤリティフリーの写真、グラフィック、ベクターおよびビデオが購入できるサービスです。購入プランは数種類用意されています。詳しくは公式サイトにてご確認ください。

最初Adobeの提供している素材集っていうと使えない品質のものだらけという先入観があったのですが、まったくそんなことはなくクオリティーの高い素材が多数提供されています。もちろん日本向けの素材も多数提供されているので私にとって今ではなくてはならないサービスとなっています。
私が契約しているプランは月々3,480円(年間プラン)で月に10点の素材を取得できるプランです。月に10点ダウンロードしなくても120 点まで繰り越し可能というとても良心的なサービスです。逆に10点以上購入したい場合は追加の素材を348円で購入することも可能です。安っ!
同様のサービスで人気の高い「Shutterstock」 の料金が一番安いプランで画像5点で6,000円というのを考えるとAdobe Stockのコスパ良さがわかりますね!
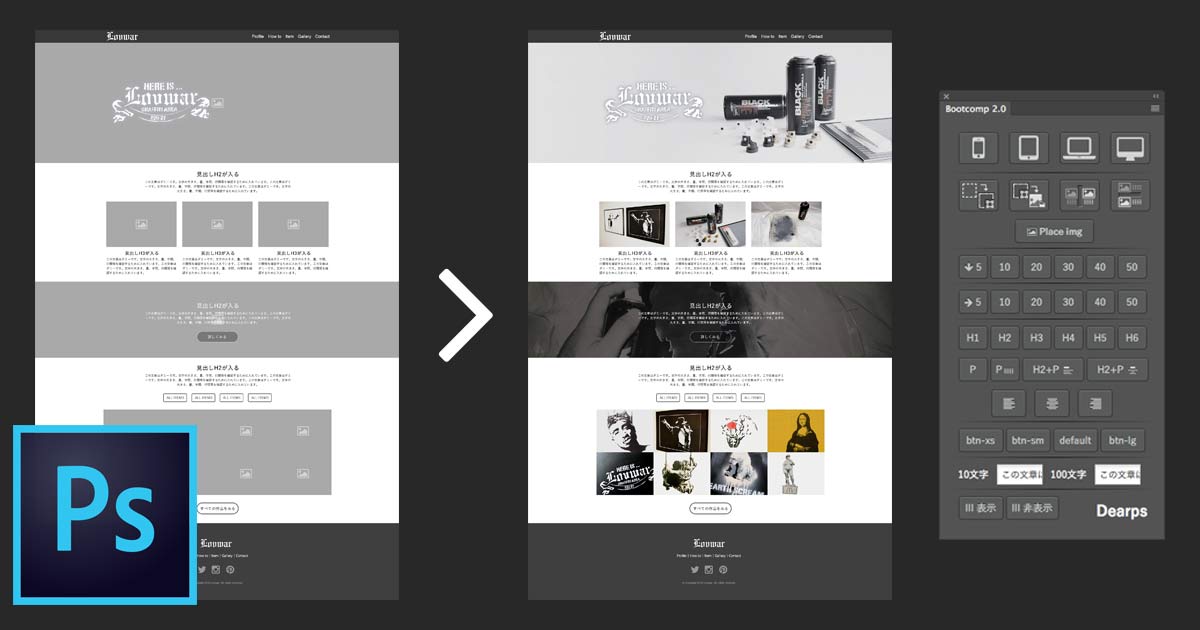
この記事ではどのようにPhotoshop CC 2017とAdobe Stockを連携させて作業効率をアップさせるのか私自身の実務での実例をもとに紹介したいと思います。
素材の検索、ダウンロードからドキュメントへの配置まで
まずは基本的な利用方法の解説です。
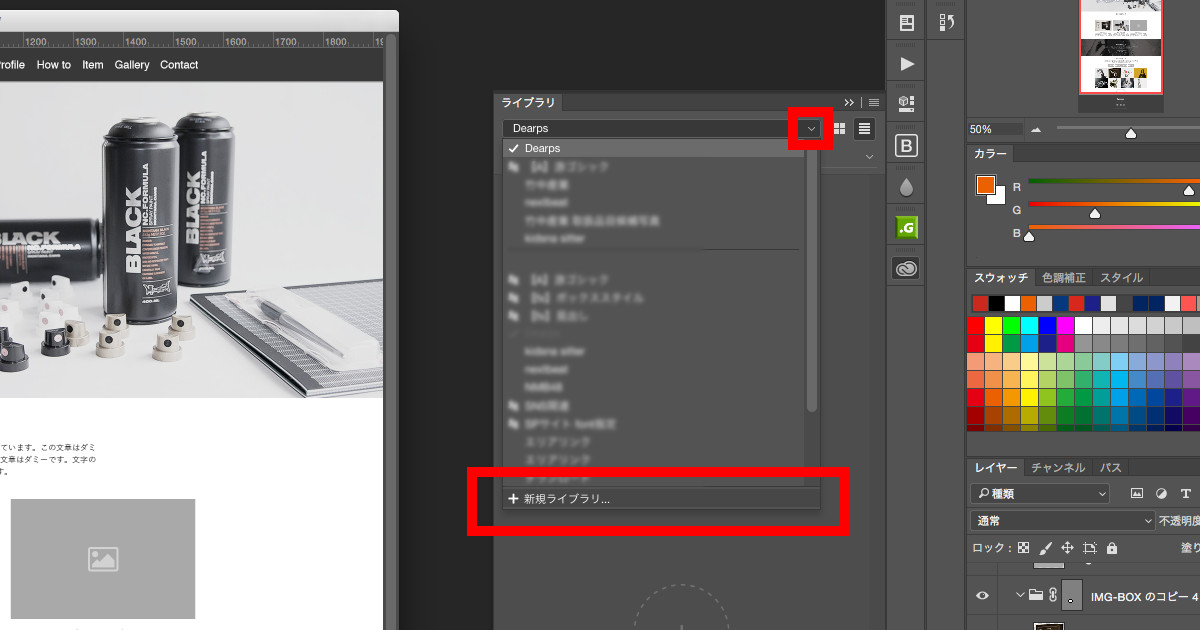
①Photoshopで任意のファイルを開きライブラリパネルを表示します。ライブラリパネルが表示されていない場合は[ウインドウ]メニューから[ライブラリ]を選択してパネルを表示させます。

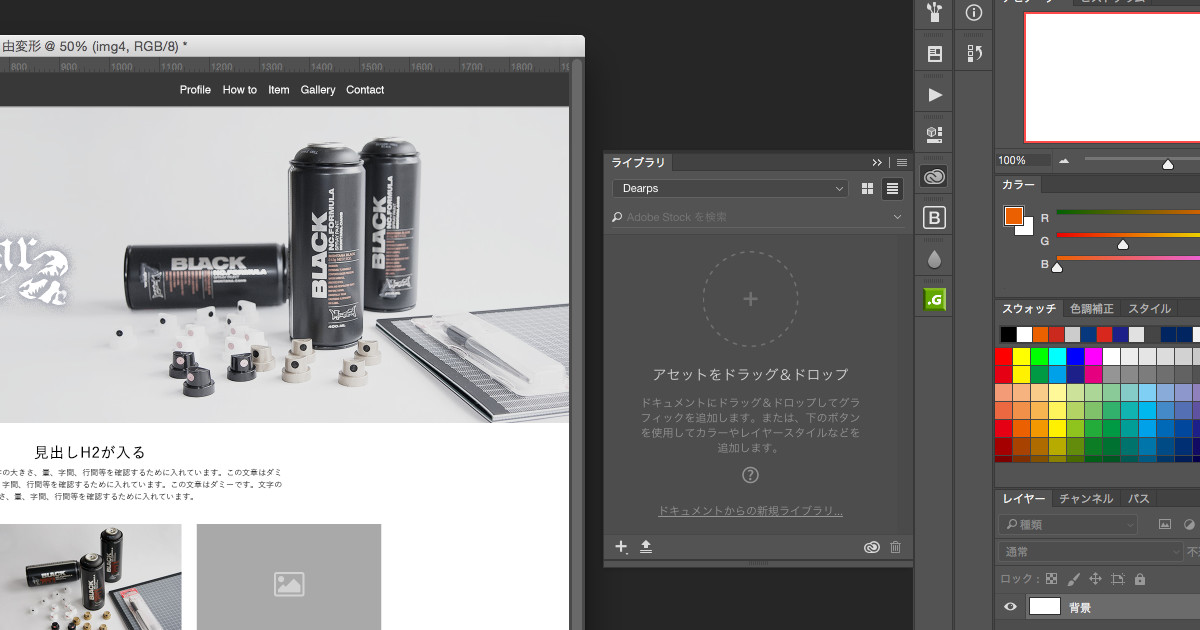
②ライブラリパネルのプルダウンを選択して新規ライブラリをクリックして任意のライブラリを作成します。ライブラリは素材などのアセットを管理するフォルダのようなものです。プロジェクト名などご自身が判断しやすい名前をつけましょう。

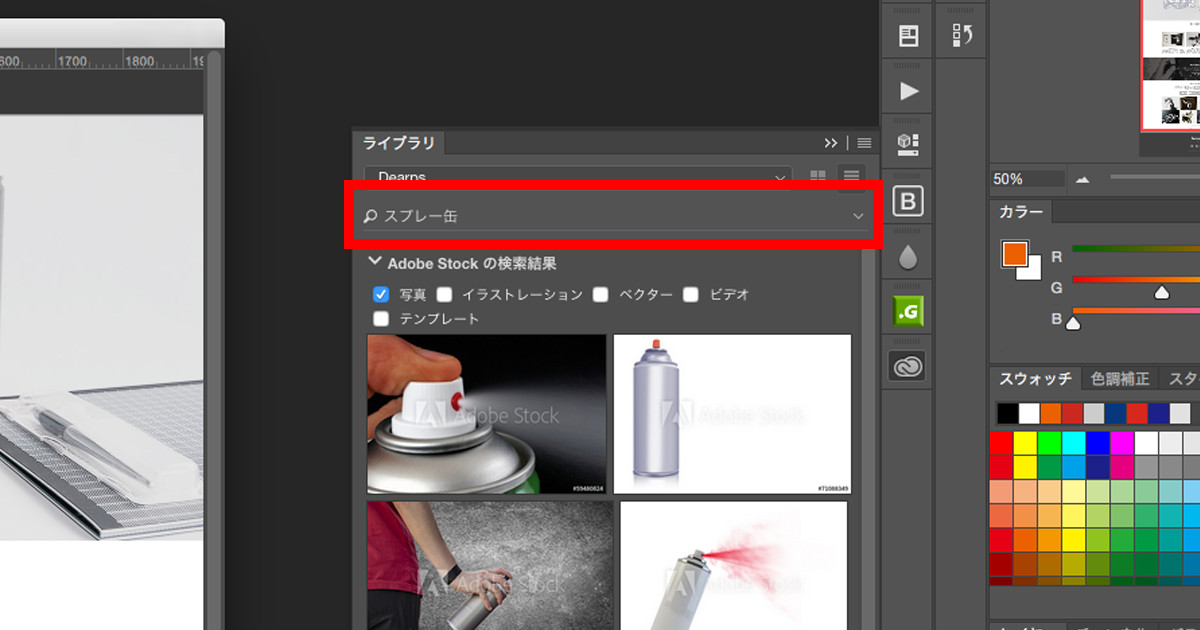
③ライブラリパネルの検索フィールドを選択して必要な素材の名称を入力します。下のチェックボックスを選択することによって「写真」、「イラスト」、「ベクター」、「ビデオ」、「テンプレート」から絞り込むことも可能です。

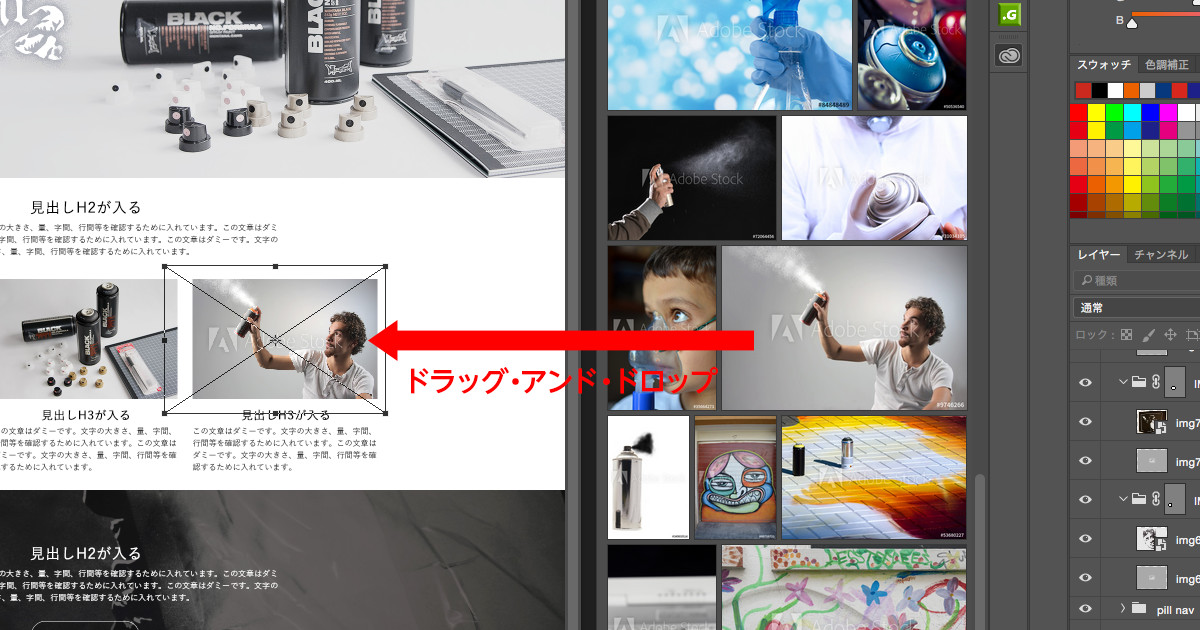
④検索フィールドに入力すると候補の写真がパネル上に表示されるのでイメージに合う素材を探します。いい感じの素材をみつけたら ドキュメントにドラッグ・アンド・ドロップで配置します。(配置と同時に最初に作成したライブラリにも自動的で素材が保存されます。)

⑤まだライセンスを取得していない状態なのでAdobe Stockのウォーターマーク(透かし)が表示された状態になっています。

⑥ウォーターマーク(透かし)が表示された状態のままクライアントにチェックしてもらいOKが出たらライセンスの取得をします。NGの場合の無駄なコストを省けます。

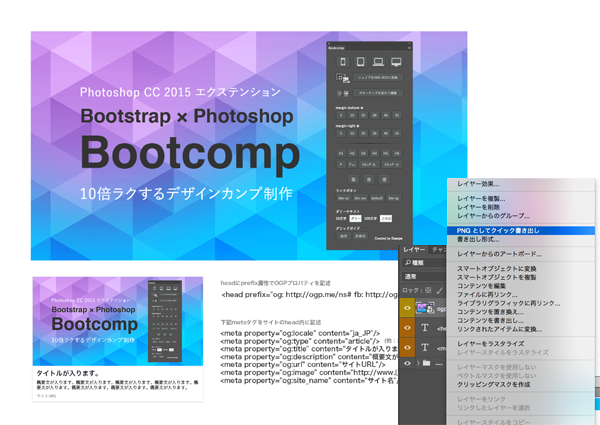
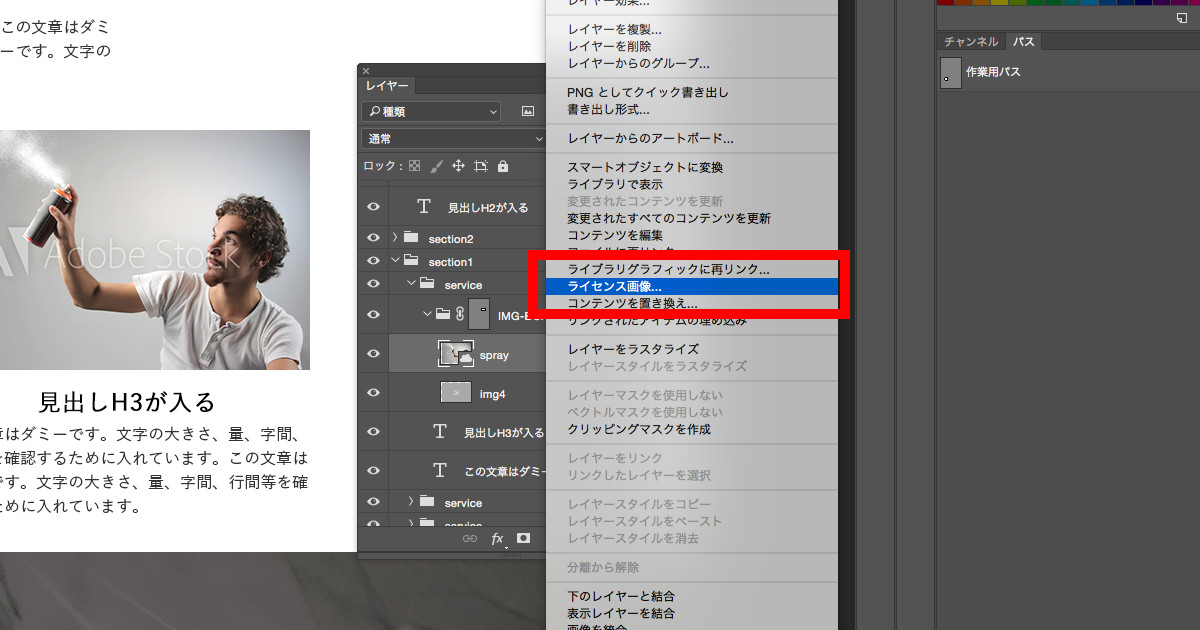
⑦レイヤーパネルで配置した素材を選択した状態で右クリックをして「ライセンス画像」を選択します。(ライブラリパネル上の素材を選択して右クリックで「画像のライセンスを取得」でもライセンスを取得することが可能です)

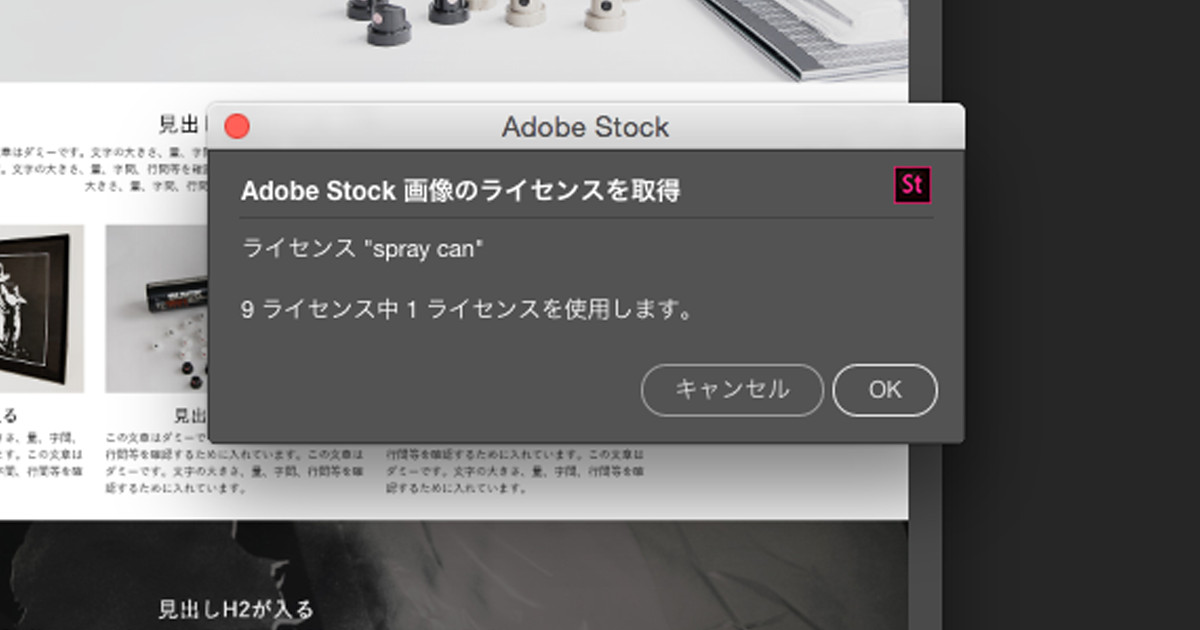
⑧Adobe Stockのダイアログが表示されるので「OK」をクリックします。

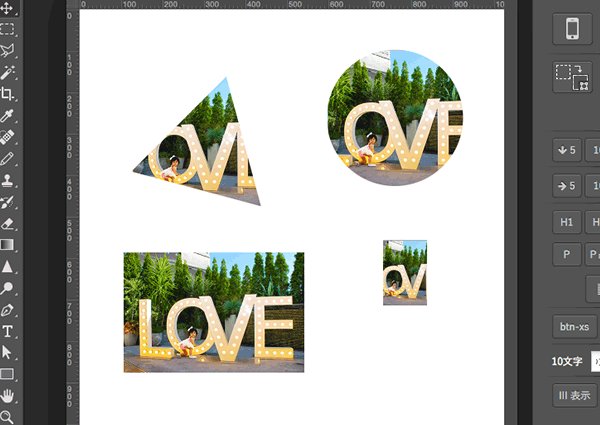
⑨ドキュメント上の素材からウォーターマーク(透かし)が消えました。これでライセンスを取得したことになります。サイズや位置などもプレビュー版を元に置き換えられるので一切手を加える必要がありません。

クライアントチェックでNGが出た場合

①クライアントチェックでもしNGが出た場合、今までは素材サイトへいって再度条件を指定して一から素材の候補を探す必要がありました。しかしAdobe Stockには「類似を検索」というとても便利な機能があります。 この機能を使えば素材のテーマ、構図、トンマナを自動で判断して別案の候補写真を自動で探してくれます。
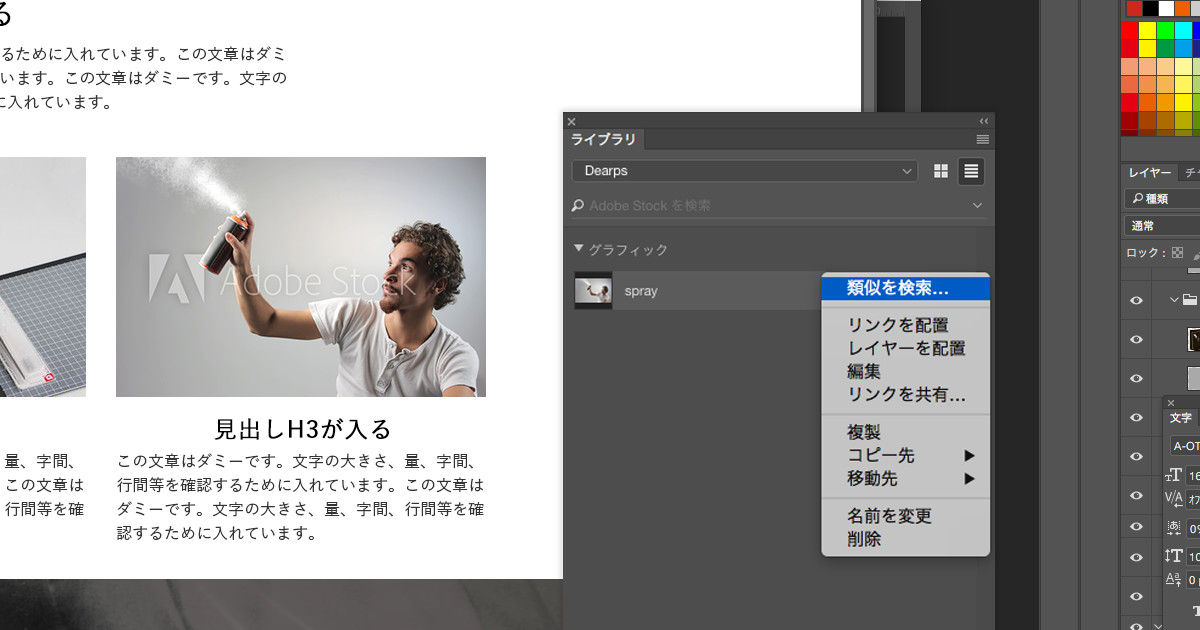
ライブラリパネル上の素材を選択して右クリックで「類似を検索」を選択します。(Stockで提供されている素材以外でもライブラリに登録した画像であれば同じように「類似を検索」機能を利用することができます)

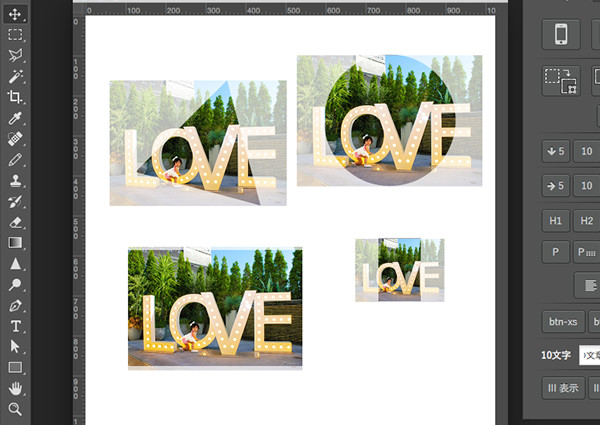
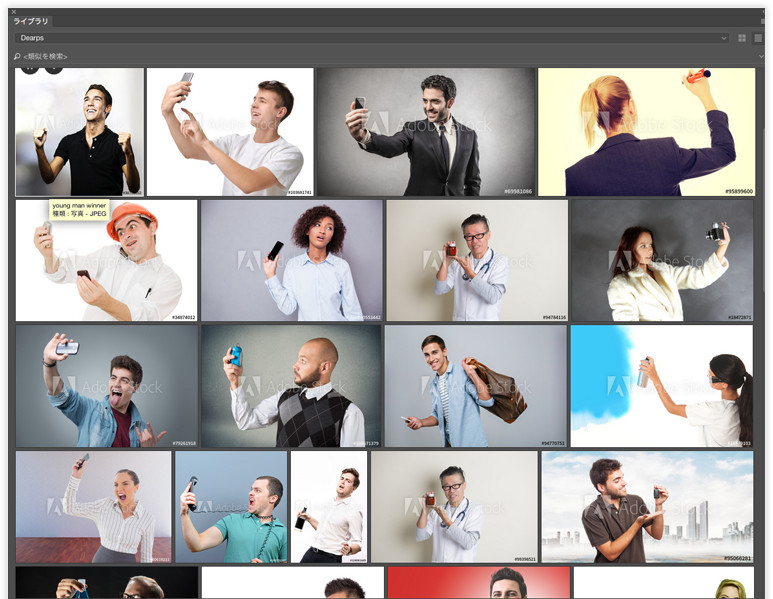
②たったこれだけで類似の素材が表示されます。便利ですね!

③イメージに合う素材が見つかれば先ほどと同じようにドキュメントにドラッグ・アンド・ドロップで素材を配置します。楽チン〜捗る〜(^^)

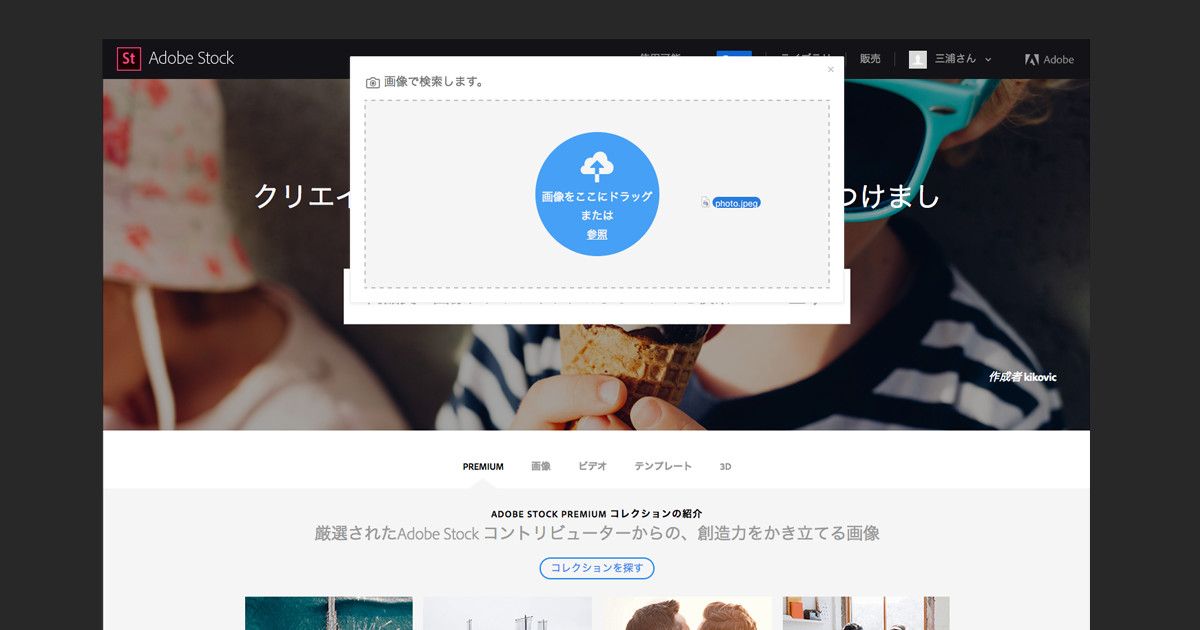
④Adobe StockのWebサイト上でも同じように「類似を検索」機能を利用することができます。

⑥Google 画像検索と同じように画面に画像をドラッグ・アンド・ドロップするだけです。

いかがでしたでしょうか? Adobe Stockの魅力を感じていただけたでしょうか?
いままでDearpsではスクリプトやTipsでの効率化テクニックを紹介してきましたがこういったサービスをうまく利用して作業効率化をはかることもとても重要だと考えています。時短の為には時にはお金で解決することも必要だなと(笑)
Adobe Stockをはじめて利用される方は初月は無料(画像10点)で利用することが可能です。(当記事執筆時点)
もし登録して気に入らなかったら登録から1ケ月経つ前に解約手続きをすれば解約料金も含めて費用が発生しないので試用してみる価値はあると思います。
是非この機会にAdobe Stockを試してみてはいかがでしょうか?