
パーツのサイズを簡単に調べてレイヤー名に追記することができるスクリプトです。コーダーさんにぜひお勧めしたいスクリプトです。
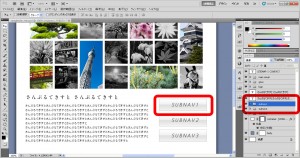
【1】サイズを取得したいレイヤーまたはレイヤーグループを選択します。

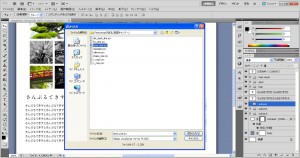
【2】ファイルメニューから[スクリプト]>[参照]を選択し、ダウンロードしたスクリプトファイル「レイヤーサイズ追記.jsx」を選択し読み込む

【3】レイヤー名(レイヤーグループ名)にサイズが追記されました!!

レイヤーサイズ追記.jsxのダウンロードは以下から。
Dearps | Photoshop Tips Blog

パーツのサイズを簡単に調べてレイヤー名に追記することができるスクリプトです。コーダーさんにぜひお勧めしたいスクリプトです。
【1】サイズを取得したいレイヤーまたはレイヤーグループを選択します。

【2】ファイルメニューから[スクリプト]>[参照]を選択し、ダウンロードしたスクリプトファイル「レイヤーサイズ追記.jsx」を選択し読み込む

【3】レイヤー名(レイヤーグループ名)にサイズが追記されました!!

レイヤーサイズ追記.jsxのダウンロードは以下から。

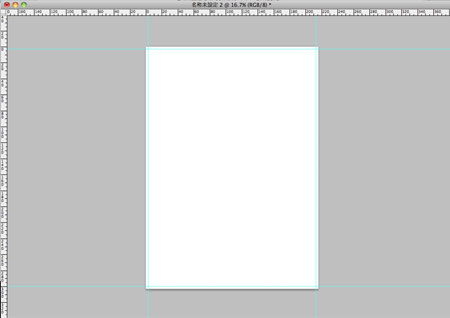
フライヤー、リーフレットなど印刷物作成用のスクリプトです。
指定した用紙サイズでガイドを引き自動で塗り足し分3mmカンバスサイズを拡大します。
【使用方法】
ダウンロードした“Dearps_3mm.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop□¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop□/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Dearps_3mm.jsx”を選択すると、実行されます。
Dearps_3mm.jsxのダウンロードは以下から。

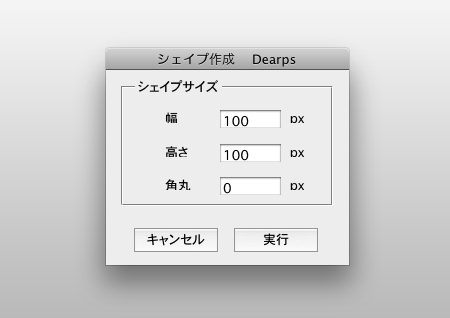
フォトショのシェイプをダイアログからサイズを入力して作成するスクリプト
ずっと欲しかった念願のスクリプトが完成しました(^^)
そもそもなんで標準機能としてないんでしょうか?
使い方は超簡単。以下からどうぞ。
※2011.9/1追記
早速ですが少し修正を加えました。レイヤー名に自動で“幅,高さ,角丸”のサイズが入る様にしました。

【使用方法】
ダウンロードした“Shape_Dearps.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Shape_Dearps.jsx”を選択すると、実行されます。
Shape_Dearps.jsxのダウンロードは以下から。
〜最近同僚の元プログラマH氏にjavascriptを教えてもらって勉強しています。今迄プログラムを毛嫌いしていたんだけどjavascriptの魅力にはまりつつある今日この頃。アクションでは実現できなかった事がスクリプトによっていろいろと実現しそうなので今後便利なスクリプトをどんどん作って公開していければと思っています。

シェイプを“磨りガラス”に変換するスクリプト
シェイプを磨りガラス化させるスクリプトを作成しました。タイトルには1発って書きましたが嘘です。すみません。
最初は一発で作成したんですがディーテールの調整を途中で設定できる様にしたので;
詳しくは映像をご覧下さい。
【使用方法】
ダウンロードした“Glass_plate_shape.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Glass_plate_shape.jsx”を選択すると、実行されます。
Glass_plate_shape.jsxのダウンロードは以下から。

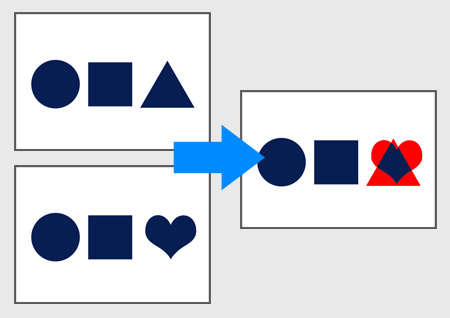
同じようなPSDファイルを比較して即座に変更点を発見できるスクリプト
私はデザインをしていく上でバックアップも兼ねて頻繁にファイルを別名保存してバージョン管理をしています。しかし時折どれが最新かだとかどこを変更したんだっけ?ってなることが多いので表題のようなスクリプトを作ることにしました。もし同じような事で困っている方はどうぞご利用ください。
【使用方法】
ダウンロードした“Dearps_Diff.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Dearps_Diff.jsx”を選択すると、実行されます。
※最初のステップで比較したいファイルを指定してください。
PSDデータ比較スクリプトのダウンロードは以下から。

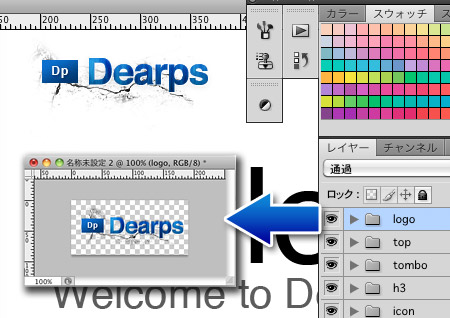
レイヤー(レイヤーグループ)を1発で別ファイルにぶっこ抜くスクリプト
レイヤー(レイヤーグループ)を1発で別ファイルに抜き出すスクリプトを作成しました。
頻繁に使用するので私はこのスクリプトに( command + B )のショートカットをあてています。
【使用方法】
ダウンロードした“Dearps_bukkonuki.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Dearps_bukkonuki.jsx”を選択すると、実行されます。
※ぶっこ抜きたいレイヤー(レイヤーグループ)を選択した状態でスクリプトを実行してください。
ぶっこ抜きスクリプトのダウンロードは以下から。

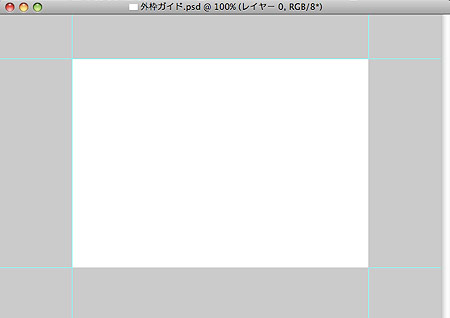
Photoshopのカンバスの外枠にガイドを引くスクリプト
カンバスのサイズに合わせたシェイプを描きたい場合等フォトショップはピクセルにスナップしてくれないので外枠にガイドをひく必要があります。これを自動化させたスクリプトを作成したので配布します。
前に『サイズを指定して矩形を描く』って記事を投稿しましたがそれをjsで実行できるスクリプトが『Phize on the Web』さんのサイトで公開されていましたのでご紹介いたします。シェイプを描くだけでなくWEBデザインカンプ作成用にカラム数、マージンを指定するとレイアウトカンプを自動生成してガイドまでひいてくれるという優れもの。
ダウンロードは以下サイトから
『Phize on the Web』