プロフィールカードを100種類サクッと作成する
某アイドルグループのコンサートグッズを制作した時のテクニックを紹介します。
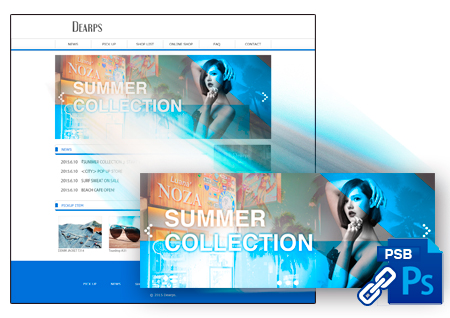
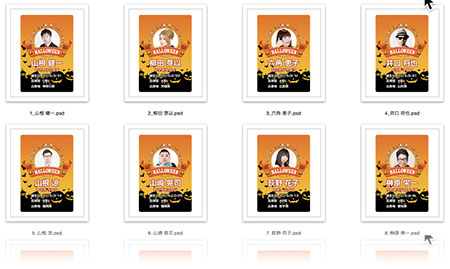
 右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。
右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。
最近のアイドルグループは研修生なども含めると100名近くメンバーがいることも珍しくなくその案件でも約100種類のデータを制作しなければいけませんでした。
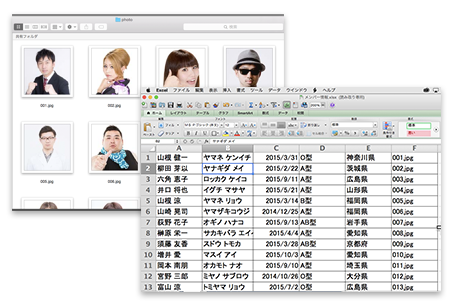
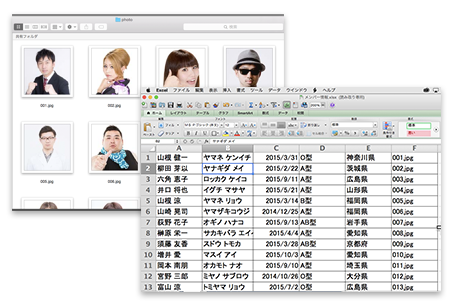
クライアントからの提供素材
メンバー全員分の写真、プロフィール情報が入力されたエクセルファイル
参考ファイルのダウンロードは以下から。(50MB)
DOWNLOAD

もしこれを通常の手作業でやると次のような手順になると思います。
①写真を差し替え
②テキストレイヤーをひとつずつ打ち替え
③別名保存
↑100回繰り返す
この方法では時間と労力の無駄ですし、手作業によるミスが発生する可能性もあります。
このような時に変数機能を活用すれば驚くほど
「あっというまに、簡単に、正確に」
大量のグラフィックを作成することが可能です。
では手順をおって解説していきます。
変数機能でプロフィールカードを
100種類作成あっという間に作成する方法
 ①まずはじめに写真をフォルダ(photo)ごとベースとなるPSDと同じ階層にコピーします。
①まずはじめに写真をフォルダ(photo)ごとベースとなるPSDと同じ階層にコピーします。
②次にPhotoshopで読み込むためのCSVを作成します。 プロフィール情報のエクセルファイルを開き加工していきます。Photoshopに読み込むCSVは1行目が変数になるので行を挿入して変数名を適宜入力します。
画像列のセルには画像を読み込むためのパスになるのでCSVの保存場所から画像の保存場所への相対パスを入力します。今回CSVはベースとなるPSDと同じ階層に保存するのでそこから画像への相対パスはphoto/001.jpgというような形になります。

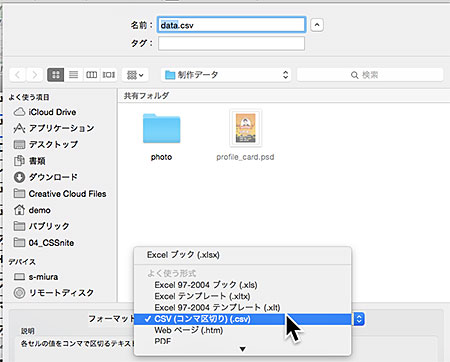
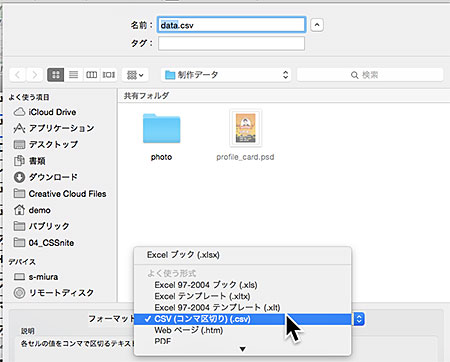
③すべての入力を終えたら別名保存で「フォーマット」のプルダウンメニューを開き「CSV」を選択してベースとなるPSDファイルが保存されているところと同じ階層に保存します。

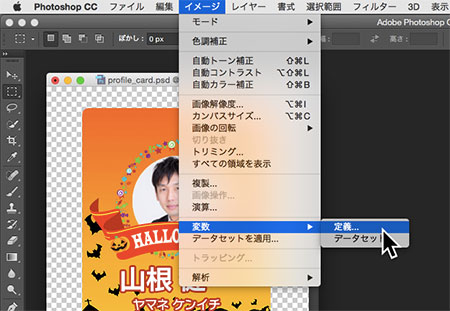
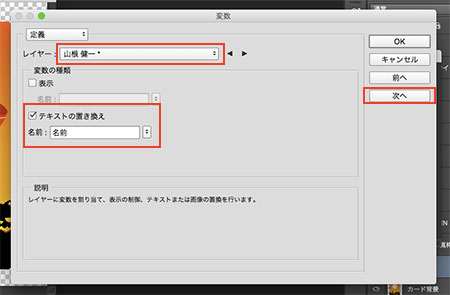
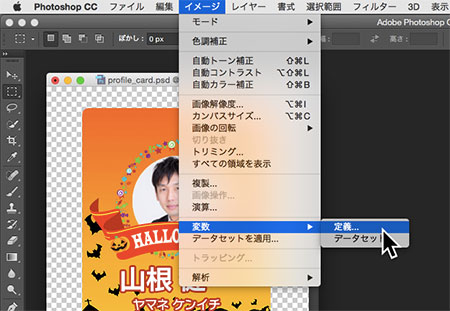
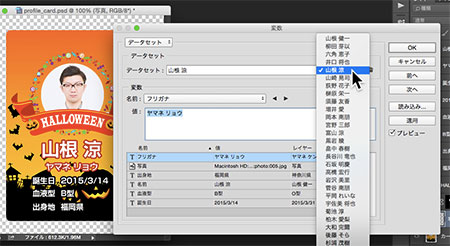
④次にPhotoshopでベースとなるPSDを開き、可変させたいレイヤーに対して変数を定義していきます。
[ファイル]/[イメージ]/[変数]/[定義]を選択。

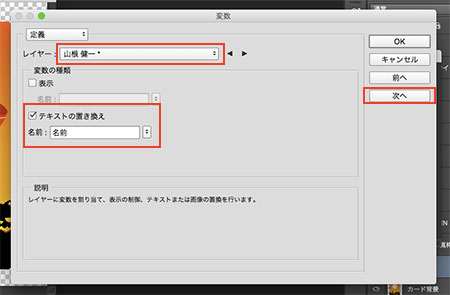
変数ダイアログが開くので、レイヤーのプルダウンメニューを開き、可変にさせたいレイヤーを選択し、変数の種類の「テキストの置き換え」にチェックをいれて名前に先ほど作成したCSVと紐づくように変数名を入力します。
同じように可変させたいレイヤーすべてに変数を定義します。
変数の定義が完了したら「次に」をクリックします。

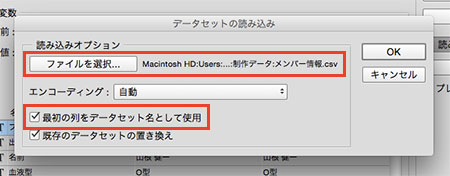
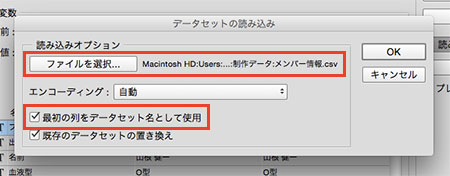
⑤次の画面で「読み込む」ボタンが表示されるのでクリック。「データセットを読み込み」ダイアログの「ファイルを読み込み」をクリックして先ほど作成したCSVを選択します。特別な理由がない限り「最初の列をデータセットとして読み込み」にチェックを入れます。これにチェックを入れない場合データセット名がデータセット01、データセット02のように連番で名前が付けられてしますのでデータ管理が煩雑になってしまいます。
最後にOKをクリック。

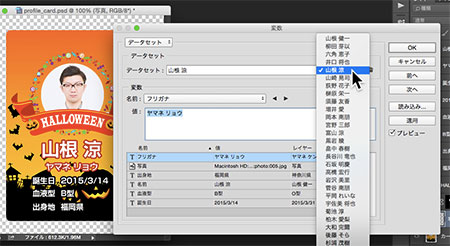
⑤これでCSVのデータが読み込まれた状態になりました。データセットを切り替えて確認してみましょう。

 ⑦今の状態ではまだPSDが1つのの状態なので全てのデータセットを別ファイル(合計100個)に書き出します。
⑦今の状態ではまだPSDが1つのの状態なので全てのデータセットを別ファイル(合計100個)に書き出します。
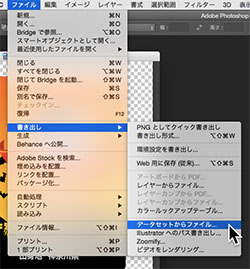
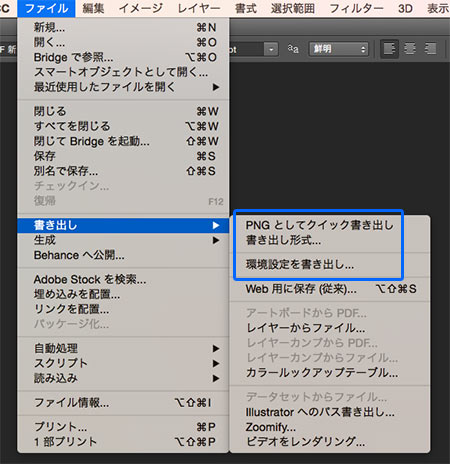
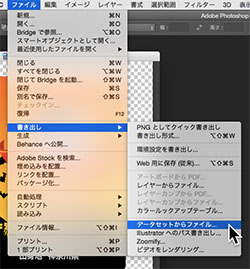
[ファイルメニュー]/[書き出し]/[データセットからファイル]を選択。
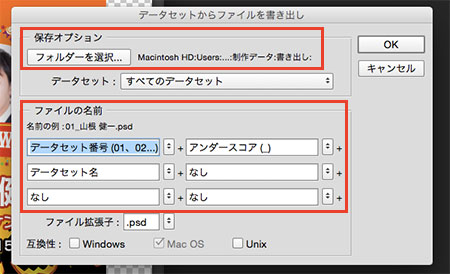
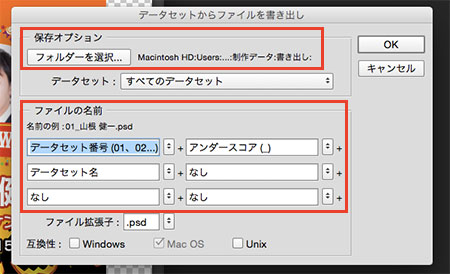
「保存オプション」で保存先を指定して「ファイルの名前」で命名規則を指定します。

OKをクリックすると書き出しが実行されます。
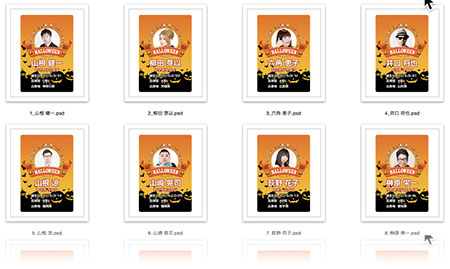
⑧100件のファイルが書き出されました。次に写真のサイズやレイアウトの調整が必要なデータ全てを調整します。100個分のデータとなると調整が必要なデータは1つや2つではないので、ここでもアクションやバッチ機能を利用して効率化を図りましょう。

調整ができたら全ての工程が完了です。
変数機能は時間短縮や、作業が楽になる、データ作成が正確にできるというのはもちろんのこと
エクセルを利用するのでPhotoshopを使えない人にも入力作業などを分担させることができるっていうのが結構大きなメリットだったりします。
アイデア次第で、きっとみなさんの業務にも活用できると思うので、ぜひこの機会に利用してみてはいかがでしょうか?
参考ファイルのダウンロードは以下から。(50MB)
DOWNLOAD


 右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。
右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。