
Dearpsでは今までにPhotoshopでのスライスを楽にする裏テクニックを数々公開してきました。
【WEBデザ向け】スライスチップ作成パネルver2-CS4.CS5用
今回はこれらの決定版ともいえるスクリプトを作成する事が出来たので公開します。
【今回公開するスクリプトの特徴】
・選択範囲をスライスに変換する。
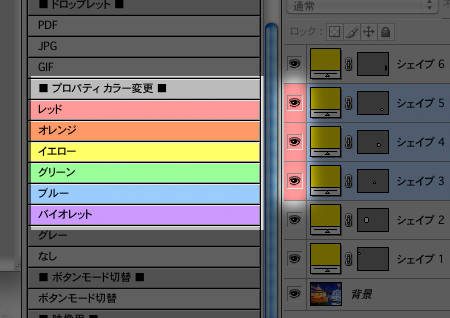
・スライスをFireworksのようにレイヤーで管理できる。
・スライスはWEBレイヤーフォルダに自動格納される。
・画像名称をスライス作成時入力できてレイヤー名にも反映される。
他にもメリットたくさん!まずはだまされたと思って使ってみて下さい=3
利用方法はこんな感じ。
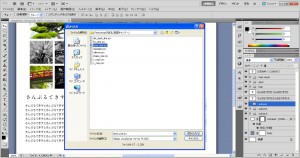
【1】ファイルメニューから[スクリプト]>[参照]を選択し、ダウンロードしたスクリプトファイル”fw_slice.jsx”を選択し読み込む
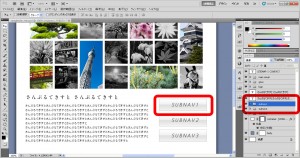
【2】バウンディングボックス が表示されるのでそれをスライス対象のサイズに変形させて確定(enter)します
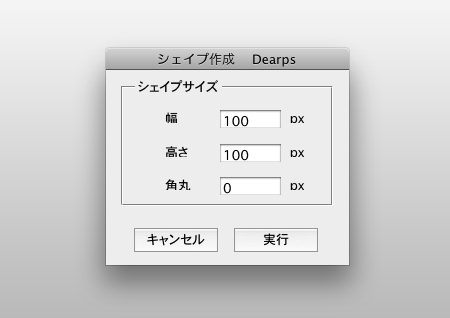
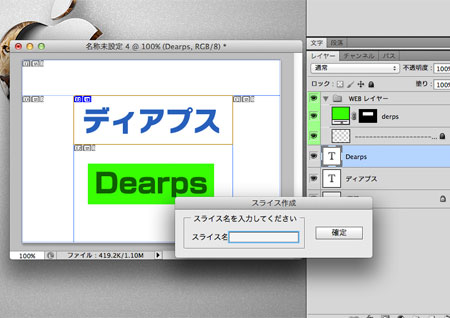
【3】スライス名を入力するダイアログがでてくるので画像名を入力します。
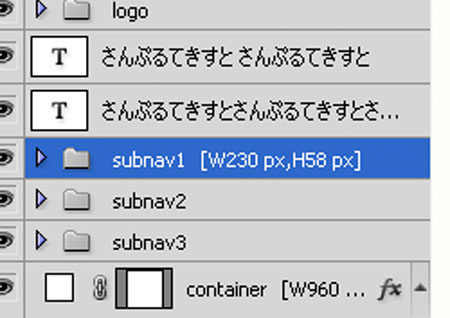
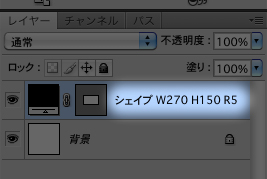
【4】スライスがレイヤーとして保存されました。この方法で作成されたスライスはWEBレイヤーというグループに自動格納されます。
※もうひとつの使い方
事前にスライスを切りたいサイズに選択範囲を作成してから【1】を実行するとそのサイズでスライスが作成されます。
スクリプトのダウンロードは以下から。