
デザインパーツを1クリックでぶっこ抜き
当ブログで公開しているぶっこ抜きスクリプトとぶっこ抜いてリンクスクリプトをパネルから利用できるようにエクステンション化させました。
機能を簡単に説明します。Webサイト制作の場合ヘッダーやナビゲーションなどを別ファイル化させたい場合があるかと思います。そのような時にレイヤーパネル上でレイヤーグループを選択してぶっこ抜きボタンをクリックするだけで別ファイルに抜き出すことができます。ぶっこ抜いてリンクの方は別ファイルに抜き出し、さらに元のファイルとリンクした状態で保存することができます。
動作確認:Mac OS |Photoshop CC 2014,CC 2015
ぶっこ抜きエクステンションのインストール方法について
ぶっこ抜きエクステンションをダウンロード
- ダウンロードしたzipファイルを解凍します。
- 解凍されたフォルダ「Bukkonuki」を下記ディレクトリに移動します。
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
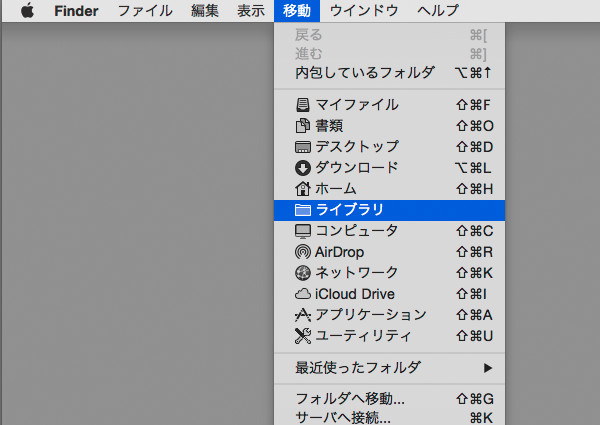
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

- Photoshopを再起動します。
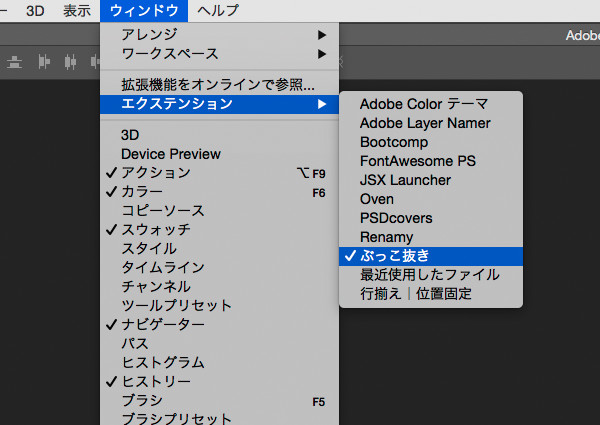
- メニュー[ウインドウ]/[エクステンション]/[ぶっこ抜き]を選択します。

以上で「ぶっこ抜き」パネルが表示されて利用できる状態になります。
今後も新しいエクステンションの制作を計画しているのでお楽しみに!