
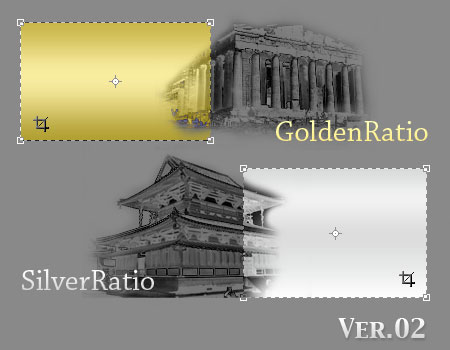
WEB用写真を黄金比&白銀比でトリミングするアクション
今回配布させていただくアクションは前回紹介したアクションのサイズ指定なし版です。画角の比率だけ黄金比、白銀比にクロップすることができます。
黄金比&白銀比トリミングアクションVer.02のダウンロードは以下から。

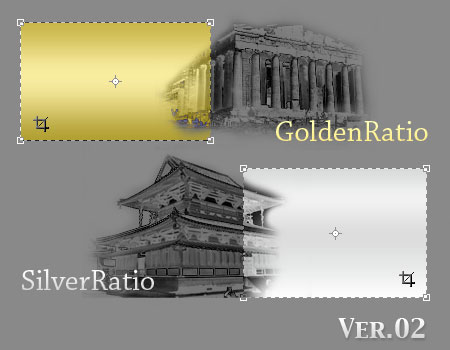
WEB用写真を黄金比&白銀比でトリミングするアクション
今回配布させていただくアクションは前回紹介したアクションのサイズ指定なし版です。画角の比率だけ黄金比、白銀比にクロップすることができます。
黄金比&白銀比トリミングアクションVer.02のダウンロードは以下から。
CS5を体験版を使っていますが早くもバグが…。
CS5でスマートオブジェクトを使って作成したデータはCS3以前のバージョンで開くとエラーが出ます。
解決方法:今のところエラーの出たレイヤーをCS5でラスタライズするしかないです。
追記:すでに体験版の配布は終了しています。
Adobe Photoshop CS5 Extended
Photoshop CS5体験版がダウンロード提供開始されました。
以下からどうぞ。
Lightroom 3 betaがAdobe Labsで公開されました。

PhotoshopでおこしたデザインがそのままFlexアプリのRIAに変換できるということで話題のAdobe Flash CatalystのパブリックベータがAdobe Labで公開されました。試したい方は以下リンクから。なお、CS4のPSDデータしかサポートされていないっぽいのでCS4もっていないかたはこちらのデータをご自由にお使いください。
Adobe Flash Catalyst β(Adobe Lab)
簡単な説明はこちらから。(Adobe Edge)

レンズフレアをフォトショップデータでを配布します。
先日フォトショップでレンズフレアを入れるという記事を書きましたがもっと手っ取り早くレンズフレアを表現したい方の為に色質感調整済みのPSDデータをダウンロードできるように致しました。商用利用も、もちろん可です。
下記よりダウンロードしてください。

WEB用写真を黄金比&白銀比でトリミングするアクション
美しいデザイン・レイアウトを生み出すのに必要不可欠な黄金比と白銀比。
この比率を取り入れることでバランスのいい綺麗なデザインになるといわれています。
コリスさんのサイト黄金比をサイトのデザインに取り入れる簡単な3つの方法でも紹介されているようにWEBデザインにおいても多く取り入れられています。
今回はこの黄金比と白銀比でWEB用画像を簡単にトリミングできるようにアクションを作成したので配布します。WEBの画像で使いやすいように160px〜500px(長辺)までの各種サイズ用意しました。

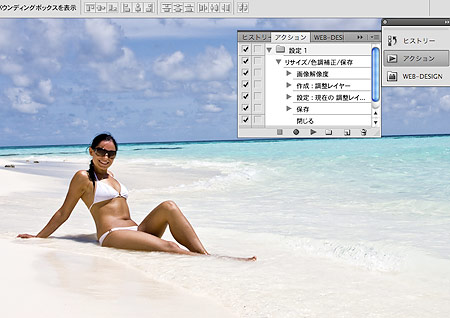
フォトショップ アクションの基本的な使用方法を解説します。
フォトショップのアクションは一連の操作を記録して再利用(自動化)することのできる機能です。
例えば…
100枚の写真(同じ条件で撮影されたもの)をリサイズさせて色調補正してくれという案件が降ってきた場合アクションを使えないデザイナーにとっては地獄ですが、アクションのノウハウを持ったデザイナーであれば楽勝に感じるでしょう。作業時間でいっても前者の1/10もかからないでしょう。
このようにPhotoshopを使っているデザイナーにとっては必要不可欠で非常に重要な機能だと思います。
あまりアクションを利用していない方は是非この機能を活用することをお進めします。
それではアクションの使い方の解説をしていきます。

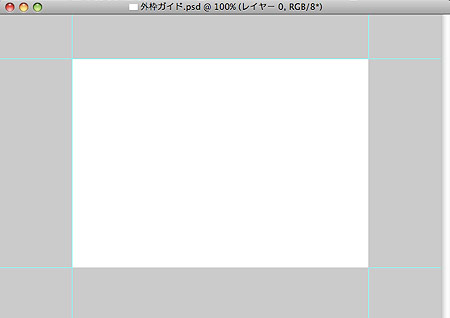
Photoshopのカンバスの外枠にガイドを引くスクリプト
カンバスのサイズに合わせたシェイプを描きたい場合等フォトショップはピクセルにスナップしてくれないので外枠にガイドをひく必要があります。これを自動化させたスクリプトを作成したので配布します。

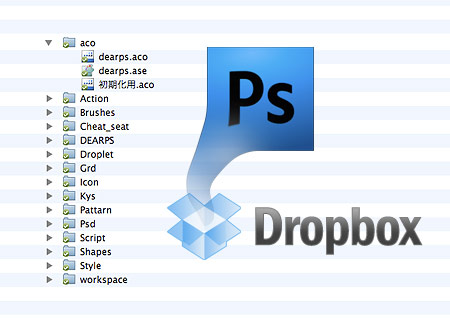
オンラインストレージサービス「Dropbox」を利用したアセット管理
「Dropbox」というオンラインストレージサービスを利用してフォトショップのアセット(アクション、スタイル、ブラシ、スウォッチ等)を管理すると非常に便利です。職場でも家でも同じ環境で作業が行えます。Dropboxフォルダに置いているファイルを更新すると自動で同期をとってくれ、アップロード作業がいらないってところがすごくいい。
無料で2GBのディスクスペースを利用できるのでフォトショップのアセット管理程度なら余裕で無料の容量で足りてしまいます。
「Dropbox」の詳しい説明はインプレスWEBサイトで紹介されているのでそちらをどうぞ。