
今回は“WEBデザイン超効率化 第2弾”として、デザインカンプを制作する際の下準備を自動化するスクリプトを紹介します。
まずはじめに以下リンク先よりスクリプトをダウンロードして下さい。
Dearps_サイトカンプ.zipのダウンロードは以下から。
【準備】
ダウンロードした“Dearps_サイトカンプ.jsx”ファイルをPhotoshopのスクリプトフォルダに入れる。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop□¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop□/Presets/Scripts
使用方法
①Photoshopを起動し、[ファイル] / [スクリプト]からDearps_サイトカンプ.zipを実行します。
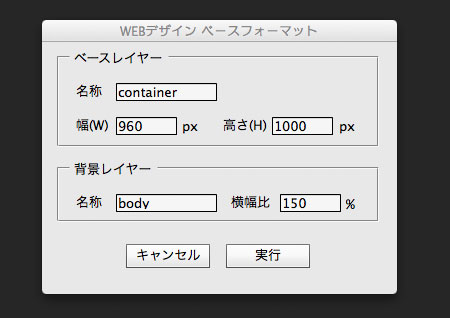
②すると下記画像のダイアログが表示されるので名前やサイズ等の情報を入力します。

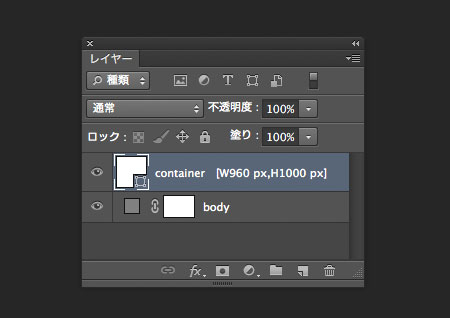
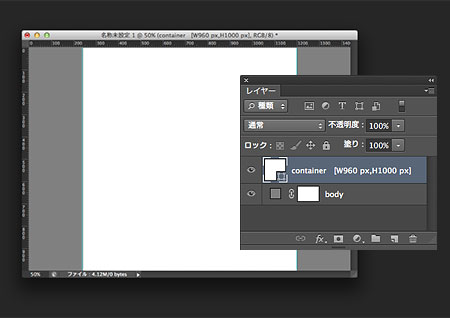
③以上でサイトカンプのベースが出来上がりです。