
近年スマートフォンの普及によりシングルページの案件が増えて縦長のWebページをデザインすることが多くなりました。カンバスサイズの高さが5,000pxを超えることも多々あります。そうなると作業をする上で余計に手間がかかってしまうことがあります。それを少しでも解消できる小技を今回紹介させていただきます。
1.画像配置の位置指定
通常はPhotoshopで「埋め込みを配置」や「リンクを配置」をすると表示領域の中心に配置されます。
しかし狙ったところに配置したい場合があります。そういうときはカンバス上の配置したい位置に選択範囲を作成して「埋め込みを配置」や「リンクを配置」をすると選択範囲の中心に画像を配置することができます。
2.快適に表示位置を変更する
縦長のWebページをデザインしているときページ上部から下部に表示を移動したい場合、拡大縮小やスクロールをするなど手間がかかります。そんな時は「H」キーをクリックしたままカンバス上をドラッグしてみてください。快適に表示を移動することができます。
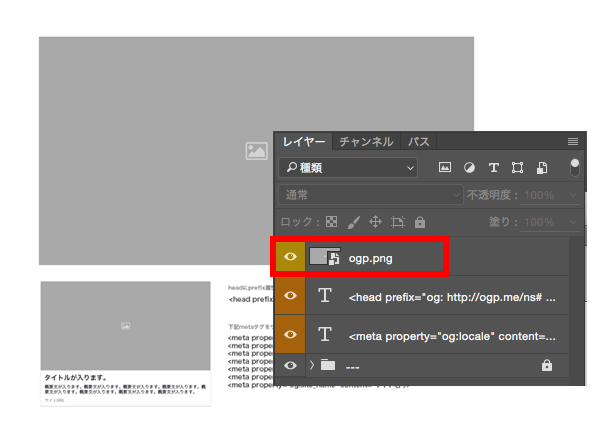
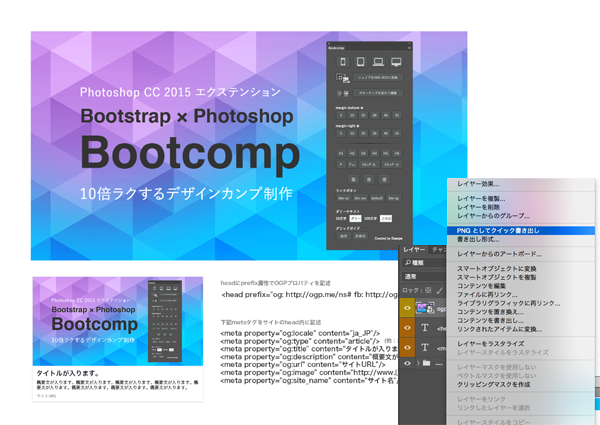
3.レイヤーを任意の場所に瞬間移動
パーツを複製して使い回すことがあると思います。複製元のパーツがページの上部にあり使用したい位置がページ下部だとしたら移動に手間がかかります。そのようなときは複製したパーツをレイヤーパネルで選択した状態で、カンバス上の移動したい位置に選択範囲を作成して[レイヤーメニュー]/[レイヤーを選択範囲に整列]/[垂直方向中央]を選択して移動します。
ちょっとした小技を積み重ねることによって大きく作業効率をあげることにつながります。今後も小技を探求していきたいと思います。