
最近Retinaディスプレイ対応画像を制作する機会が増えてきています。
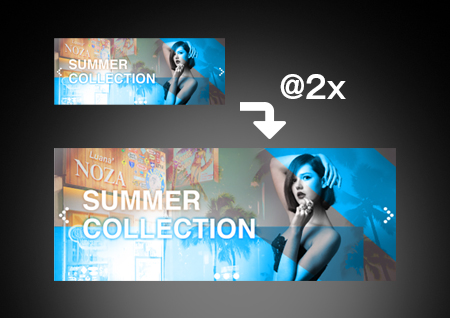
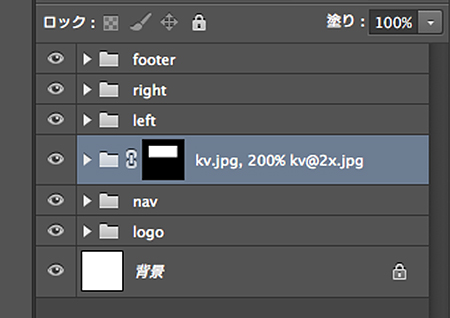
Photoshop CCから機能追加された「画像アセット機能」ではレイヤー名に200%とRetina対応用画像のファイル名(□□□□@2x.jpg)を書いておくことで画像サイズ200%の画像を生成することが可能です。

しかし上記の方法で書き出された画像には注意が必要です。
下記画像をみていただくと分かる通りテキストレイヤーはくっきり綺麗に拡大されているのに対し後ろの写真がぼやけてしまっているのがわかります。

原因は画像アセット機能で保存される画像はスマートオブジェクトに対応していない為画像が荒れてしまいます。
この機能で綺麗に書きだすにはテキストレイヤーやシェイプレイヤーに限られてしまうのでRetinaディスプレイ対応させたい画像というのは写真が多いため機能として致命的です。
そこで今回はDearpsの考えるRetinaディスプレイ対応のための解像度2倍の画像を作成する一番最適な方法をご紹介します。
まず下記の記事より「ぶっこ抜きスクリプト.jsx」をダウンロードして下さい。
Retinaディスプレイ対応させる画像を作成する際の注意点
・写真は極力解像度が高いものを用意。
・写真を配置する際最初にスマートオブジェクト化しておく
(埋め込み配置、リンクを配置で読み込んだ場合は最初からスマートオブジェクト化された状態になります。)
・シェイプレイヤーやテキストレイヤーはラスタライズ化させない。
Retina対応用(サイズ200%)の画像を作成する。
①Retina対応用に高解像度版画像を作成したいレイヤー(レイヤーグループ)を選択します。
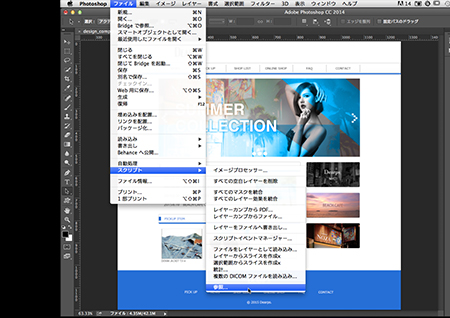
②[ファイル]メニューの[スクリプト]から[参照]を選択し、先ほどダウンロードした「Dearps_bukkonuki.jsx」を実行します。

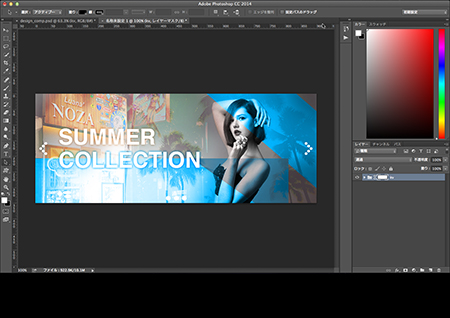
③すると選択していたレイヤー(レイヤーグループ)が別ファイル抜き出されます。

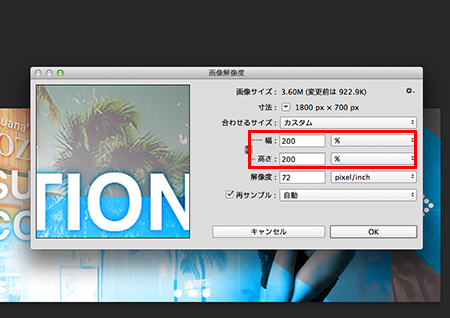
④[ファイル]メニューの[イメージ]から[画像解像度]を選択し画像解像度を200%にします。(@3xにしたい場合は300%)

⑤これでRetinaディスプレイ用の画像の出来上がりです。
画像アセット機能で作成された画像と比較すると後ろの写真が綺麗に書きだされていることがわかります。

ぶっこ抜きスクリプト@2xを作ったので配布します。
ぶっこ抜いた後の画像サイズ2倍にする作業も自動化させたいという方のために 「ぶっこ抜きスクリプト@2x」を作成しました。
下記リンク先よりスどうぞ!
↓ぶっこ抜きスクリプト@2x ダウンロード↓
最後に宣伝。
この度共著でPhotoshopの本を執筆させていただきました。2015年3月13日にソシム社より発売になります。今回紹介したようなWebデザインに役立つスクリプトやTipsを多数紹介させて頂いています。下記バナーがamazonへのリンクとなっております。
ご興味がある方は是非御覧ください!

コメント