エクステンション
Photoshopでの整列を超絶スピーディにする「移動」 エクステンションを作ったよ(無料) | Dearps

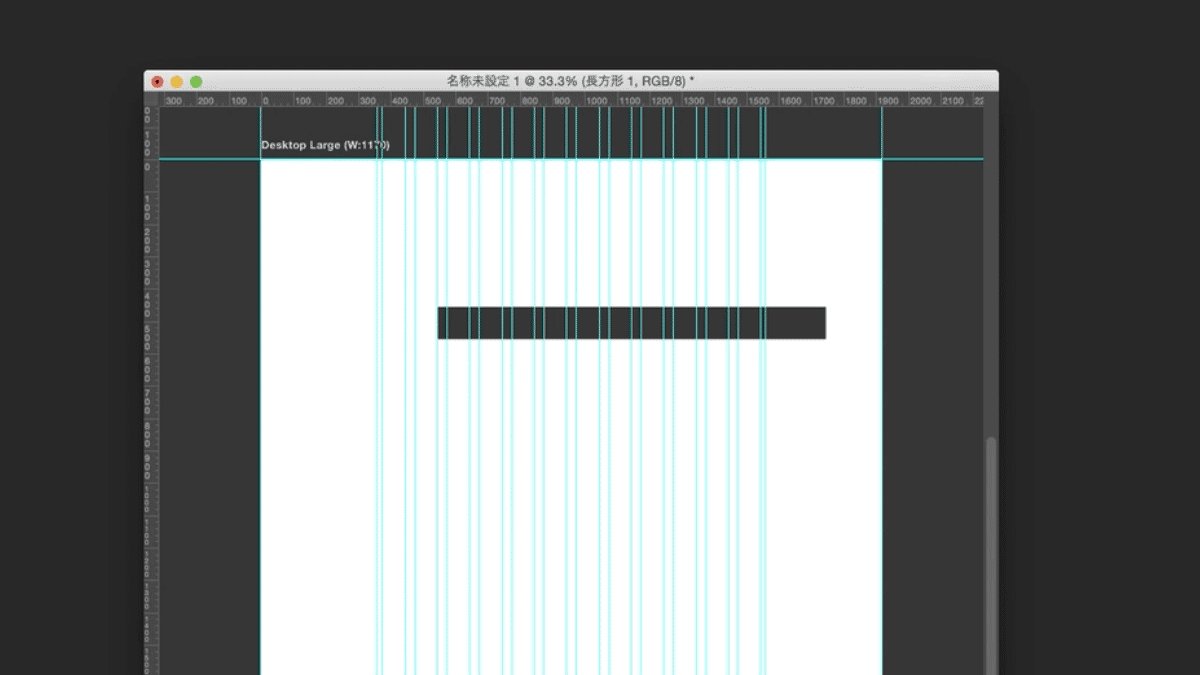
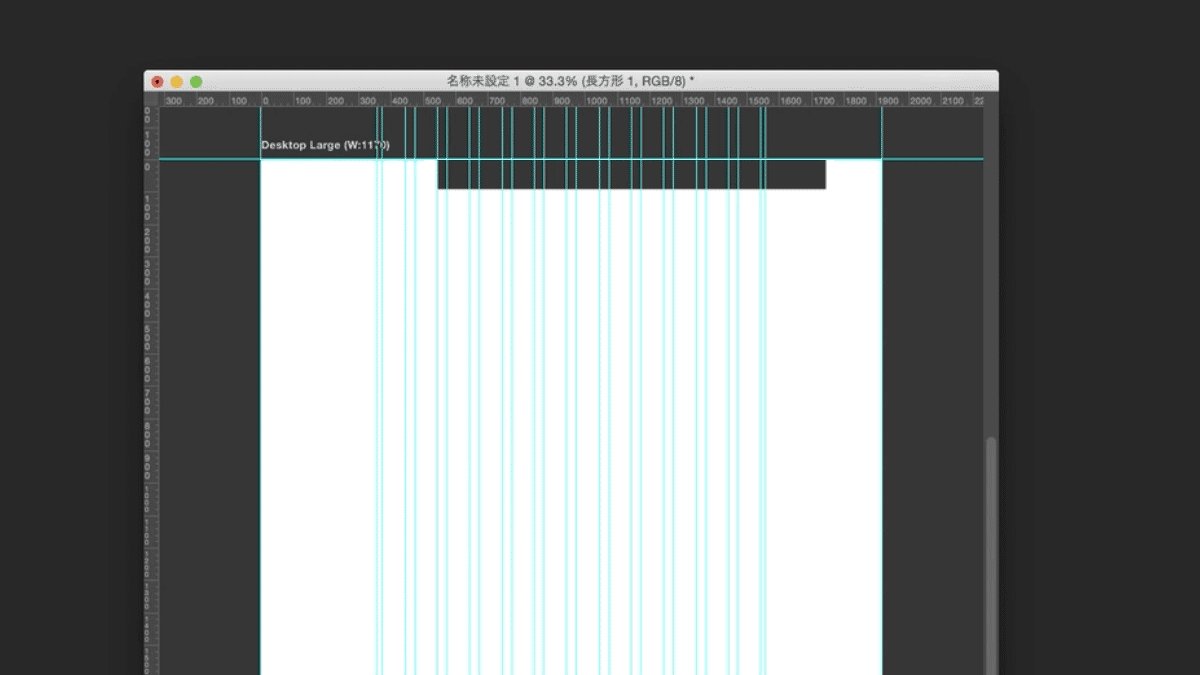
Photoshopでレイヤーを選択範囲を基準に移動したい場合、例えばこんな感じで↓

「上端揃え」+「水平方向中央揃え」といった形で2つの整列の組み合わせをすることが多いと思います。更に厳密に言えば最初に「カンバス全体に選択範囲を作成」して「移動ツール」に持ち替えてといったフローも必要です。
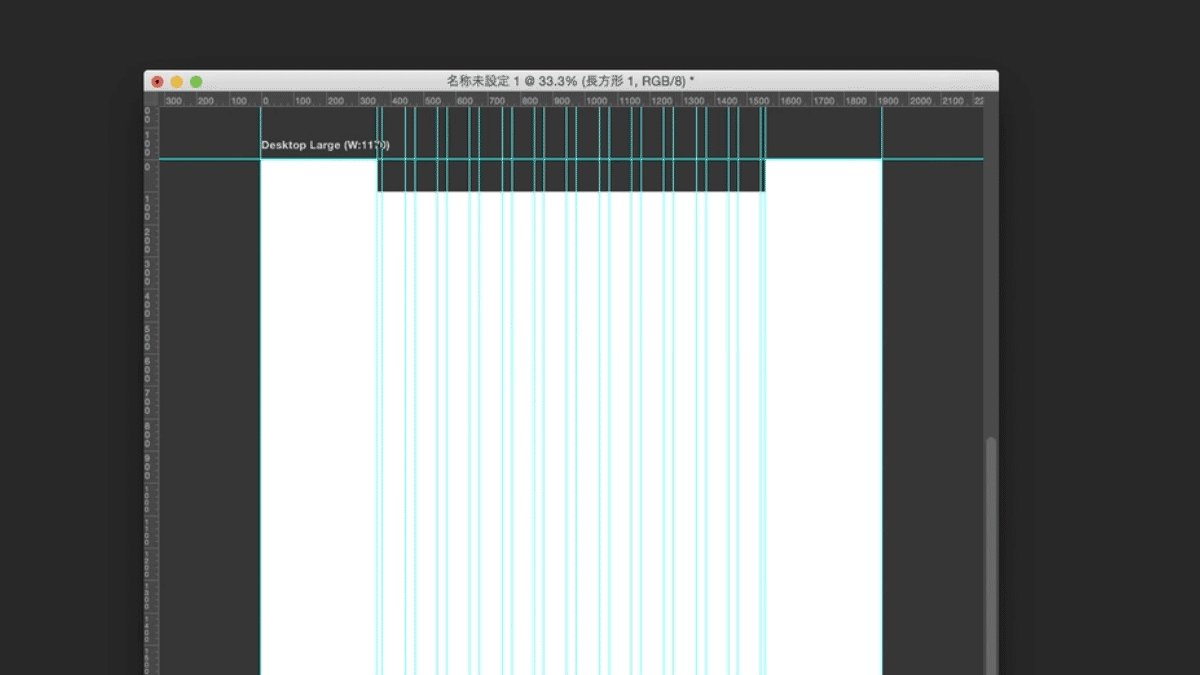
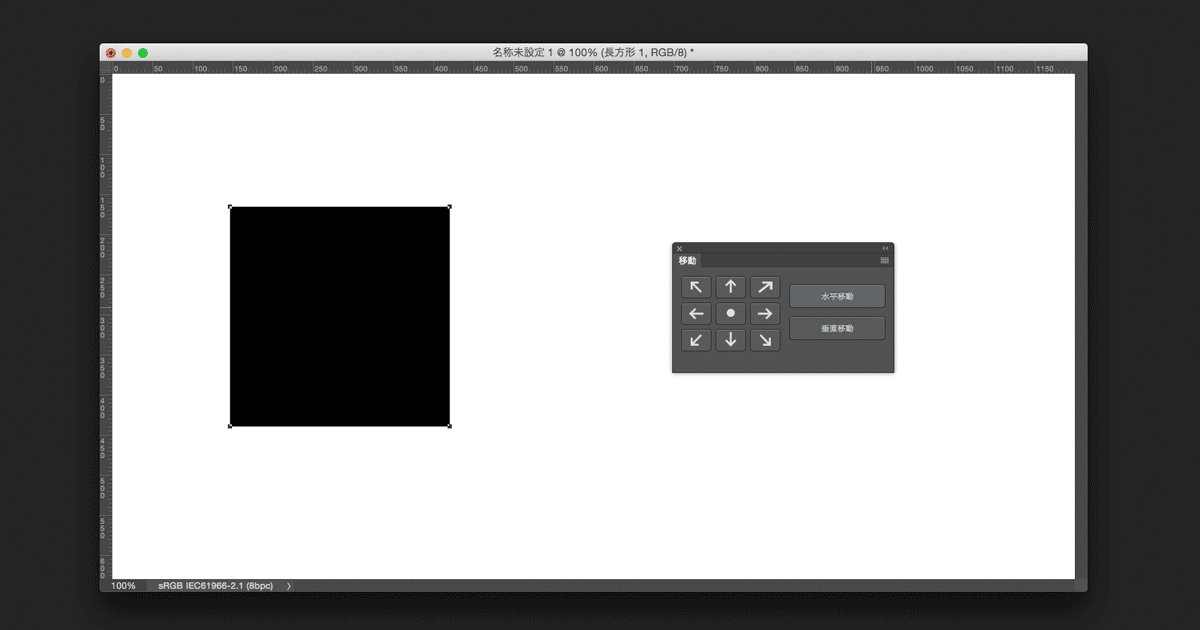
しかし今回配布するエクステンションを使えば↓のように1クリックでレイヤーを移動することができます。

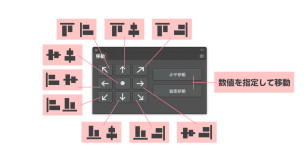
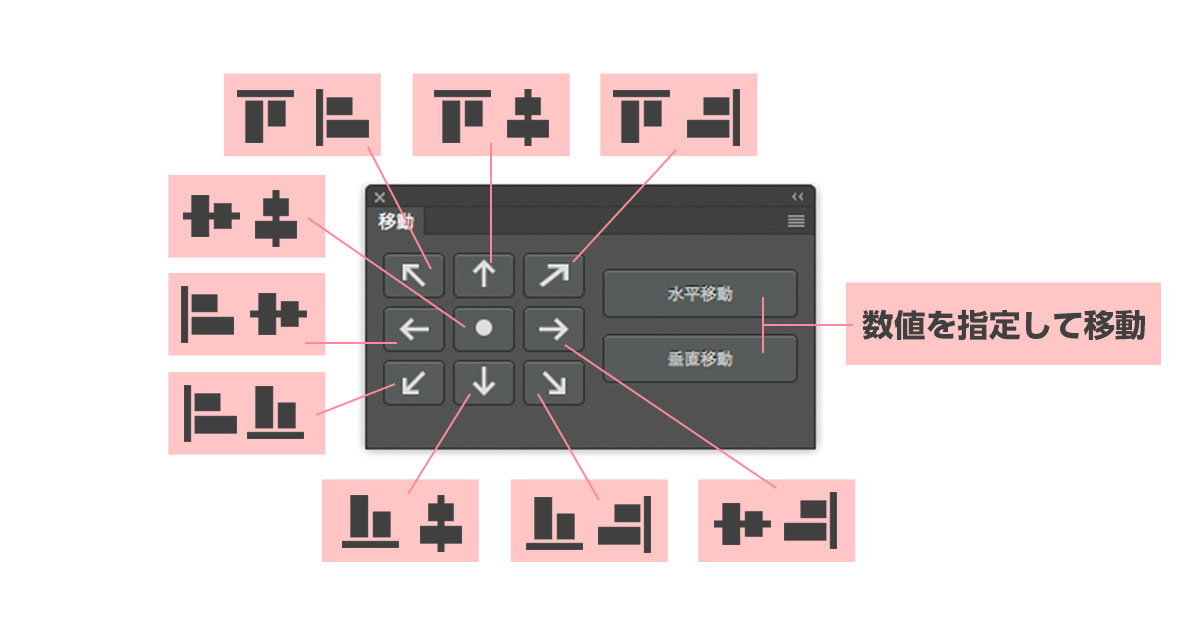
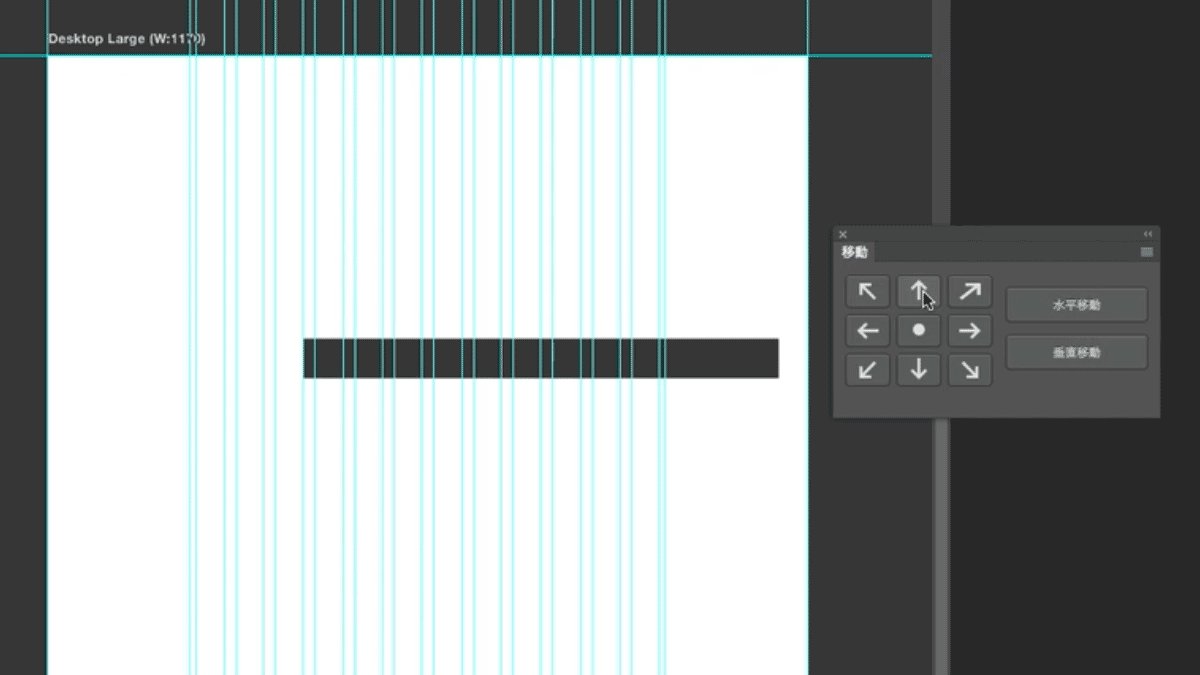
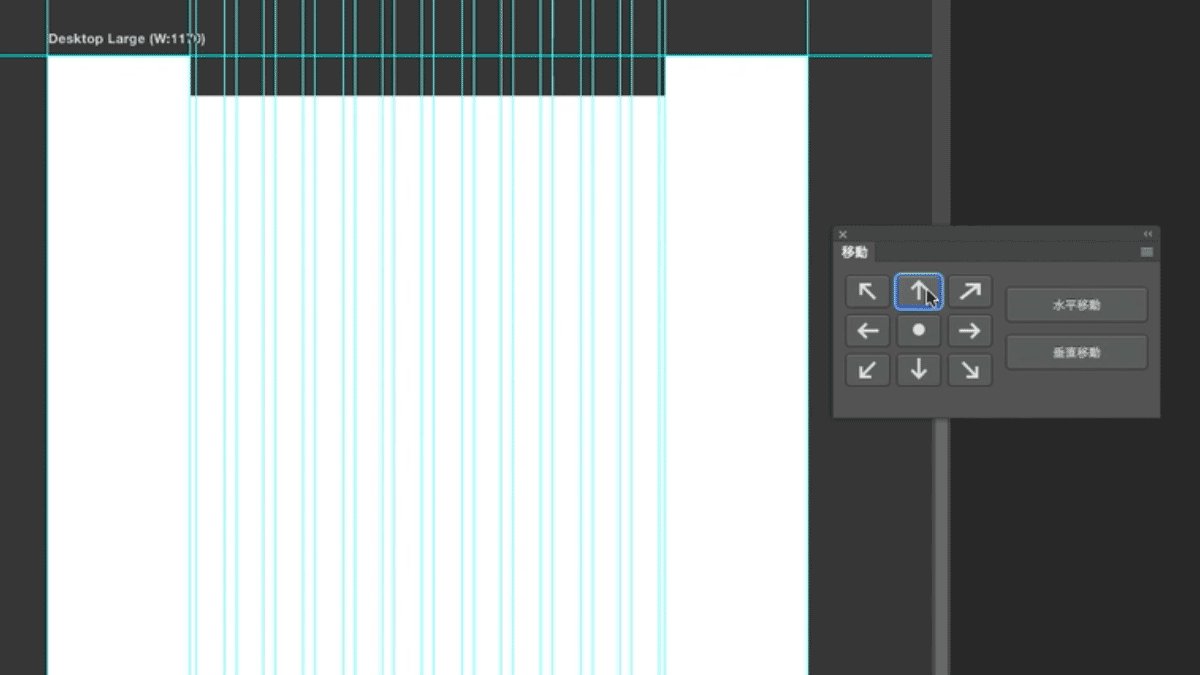
・カンバスを基準にする場合はそのまま「移動」エクステンションのボタンをクリック。
・選択範囲を基準にする場合は選択範囲を作成して「移動」エクステンションのボタンをクリック。
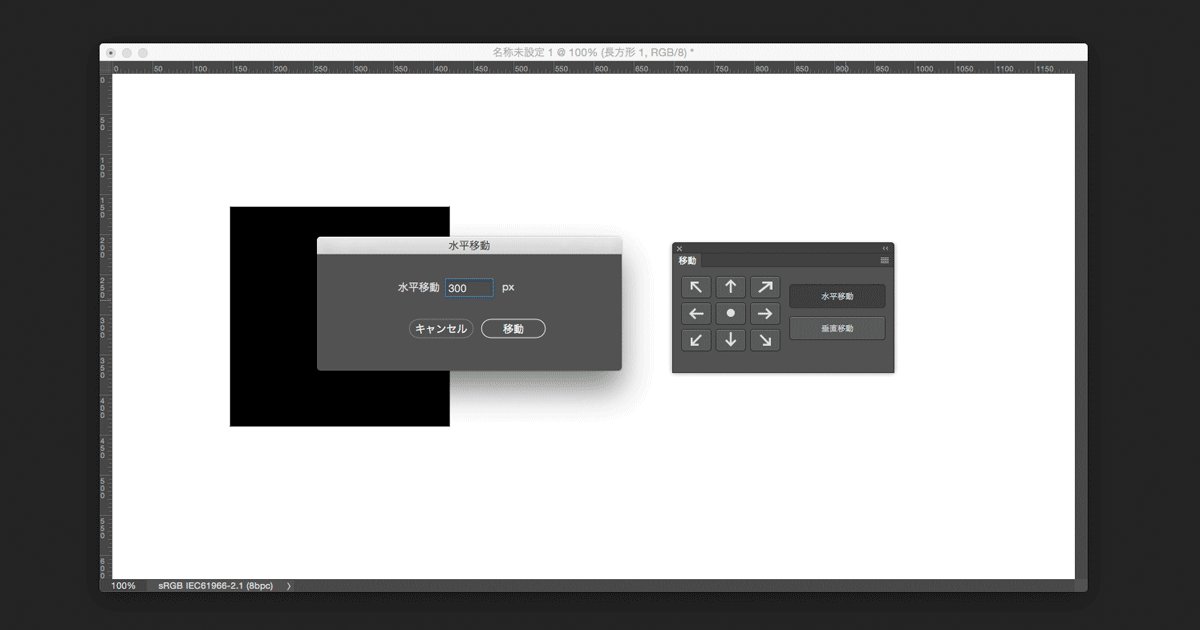
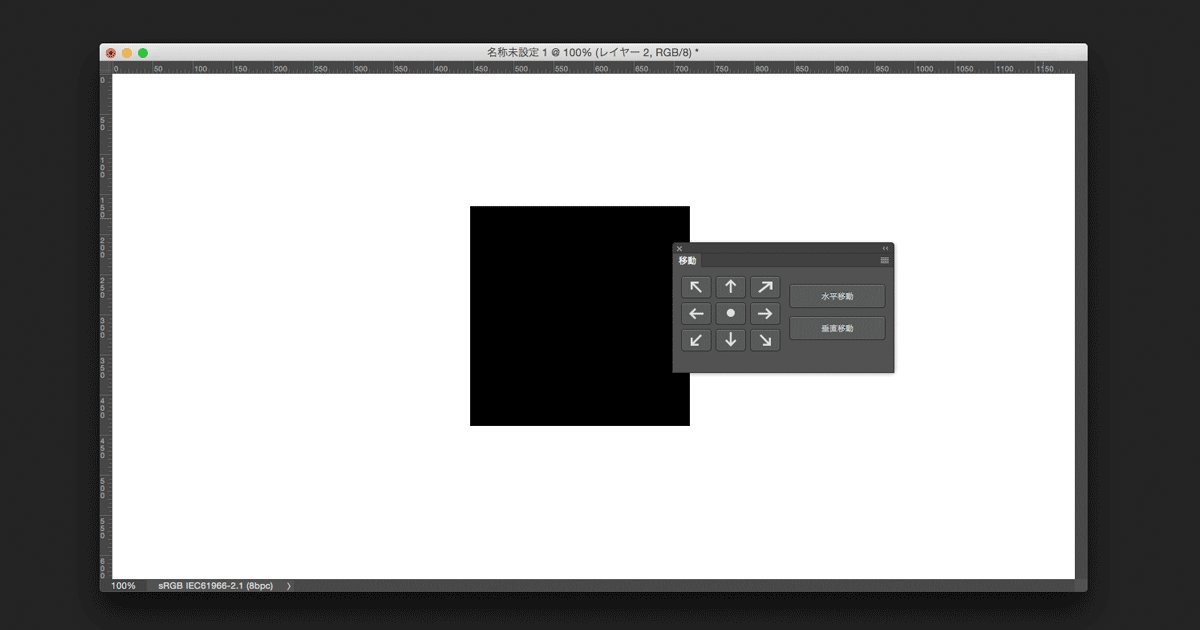
・数値を指定してオブジェクトを移動したい場合は右側の「水平移動」または「垂直移動」をクリックします。するとダイアログが表示されるので移動する数値を入力して移動をクリック。

「移動」のインストール方法について
「移動」エクステンションをダウンロード
ダウンロードしたzipファイルを解凍します。
解凍されたフォルダ「Move」を下記ディレクトリに移動します。
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
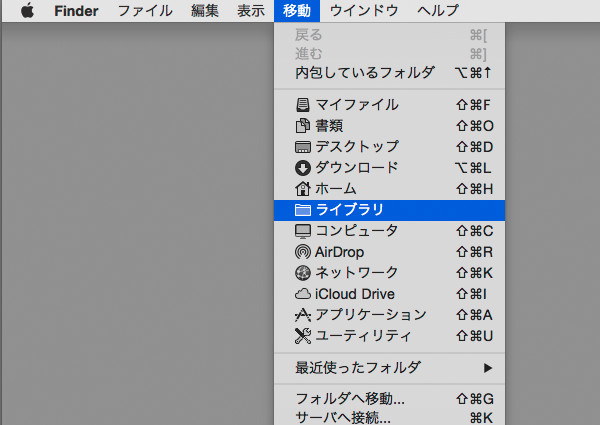
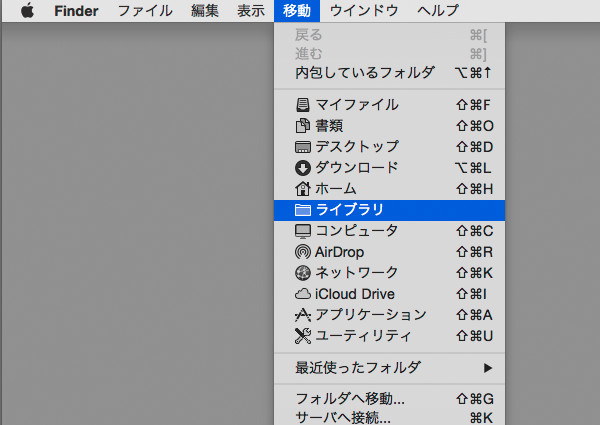
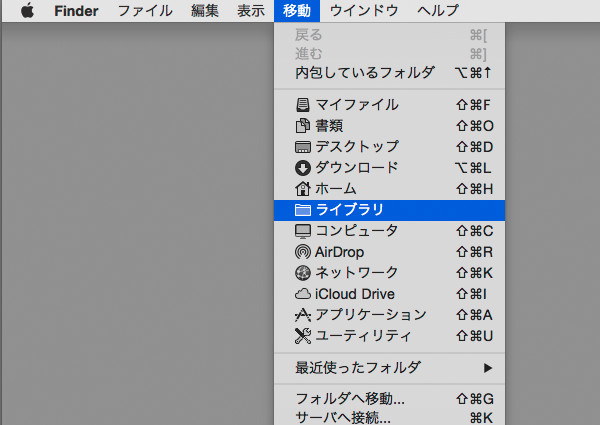
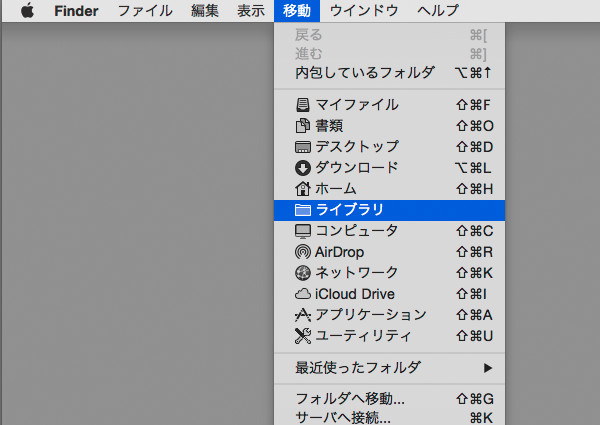
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

Photoshopを再起動します。
メニュー[ウインドウ]/[エクステンション]/[移動]を選択します。
以上で「移動」パネルが表示されて利用できる状態になります。
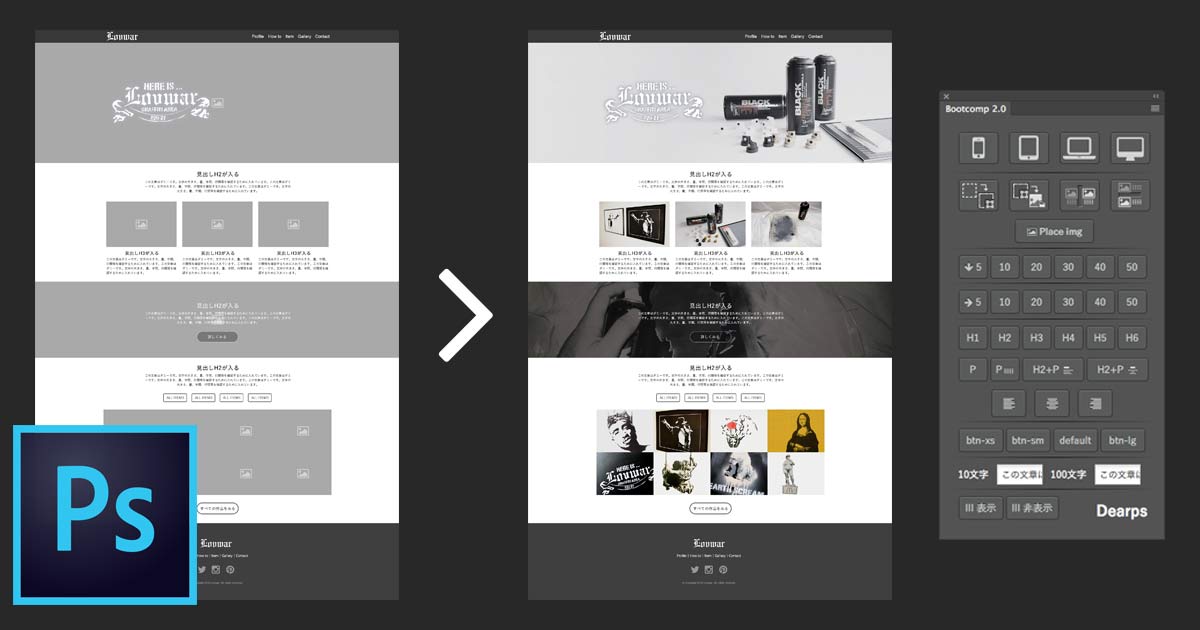
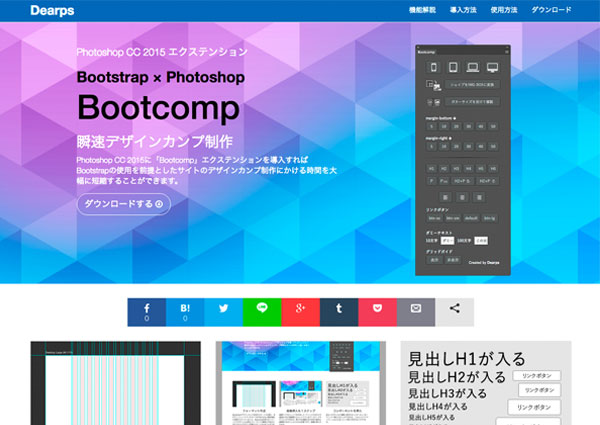
Webデザイン効率化エクステンション「Bootcomp 3」リリース

Webサイトのデザインをもっと効率的に、もっと早く。
本日Bootcomp3を公開しました。アップデート内容は下記になります。
①ぶっこみ機能(&リネーム機能)を追加
大量の画像をあっというまに配置して最適なサイズに自動でリサイズすることができます。
②水平垂直移動機能を追加
レイヤーまたはレイヤーグループを数値を指定して移動することができます。
他細かなバグを修正しています。
ダウンロードは「Bootcomp」の特設サイトから。
画像アセット用リネーム エクステンション「Asset Renamer」 CC 2018対応

Photoshop CCからレイヤーまたはレイヤーグループの名前にファイル形式の拡張子(.jpg/.png/.gif)を追加することで自動で画像アセットが生成され、ソースの PSD ファイルと同じサブフォルダーに保存されるようになりました。
このリネームの作業を効率化させるために今までAdobeが公式に提供している「Adobe Layer Namer」を使用していたのですがPhotoshop CC 2018にアップデートしたら使用できなくなってしまいました。
なので急遽「Asset Renamer」というエクステンションを作成したので配布させていただきます。
「Asset Renamer」のインストール方法について
「Asset Renamer」をダウンロード
ダウンロードしたzipファイルを解凍します。
解凍されたフォルダ「AssetRenamer」を下記ディレクトリに移動します。
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
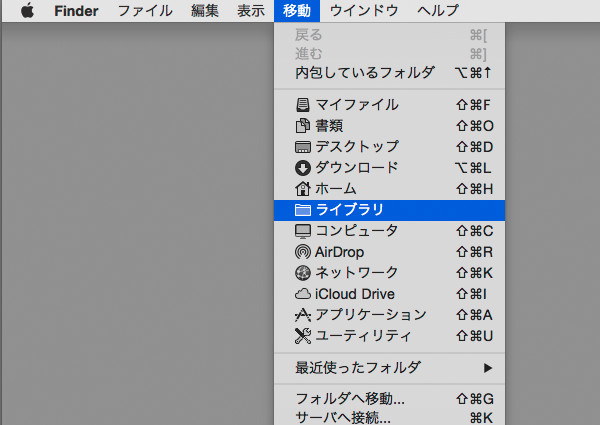
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

Photoshopを再起動します。
メニュー[ウインドウ]/[エクステンション]/[Asset Renamer]を選択します。
以上で「Asset Renamer」パネルが表示されて利用できる状態になります。
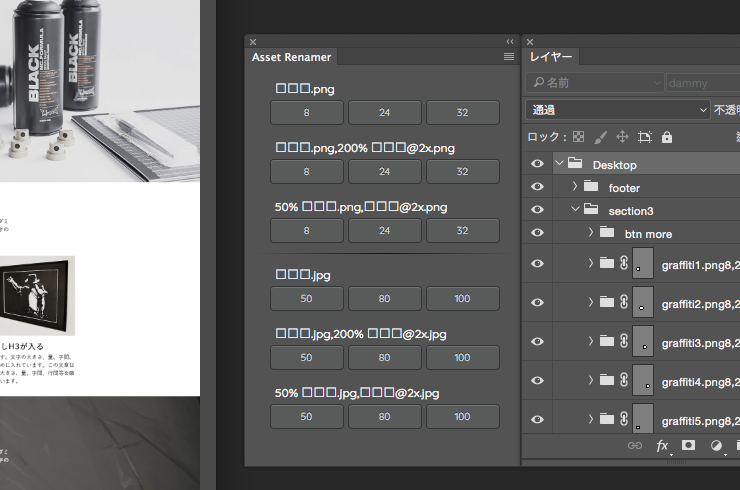
「Asset Renamer」の使用方法について
リネームしたいレイヤーまたはレイヤーグループを選択(複数可)して生成したい画像種類のボタンをクリック。

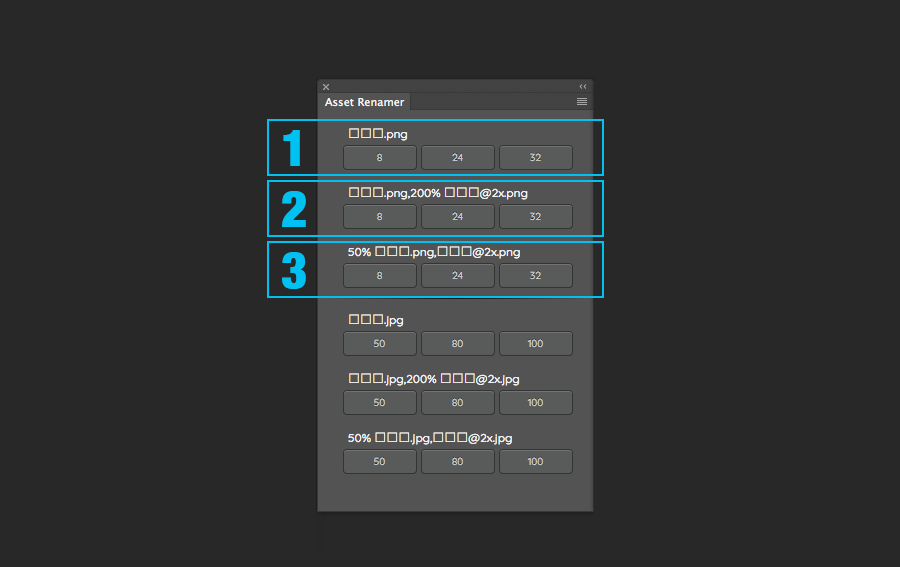
(1)1xで書き出す(8,24,32はPNG形式)
(2)1xと2xで書き出す
(3)2xでデザインデータを作成している場合に使用
下部の項目はjpg形式で書き出す際に使用。(50,80,100は画質)
Bootcomp 2.0 新機能 「Place img」
大量の画像を1クリックで配置する秘技

▲ デモムービーはこちら
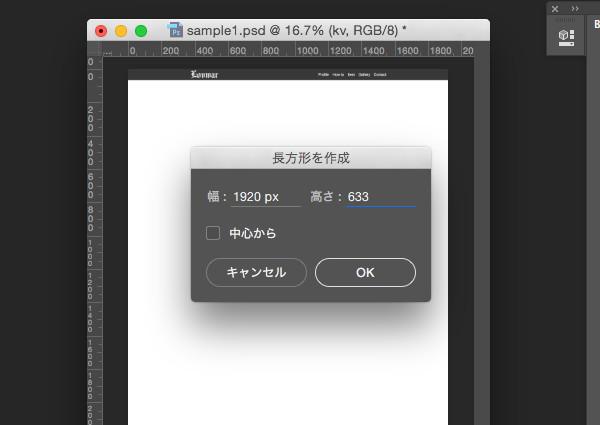
1.シェイプを作成
まず長方形ツールで画像を配置したいサイズでシェイプを作成します。


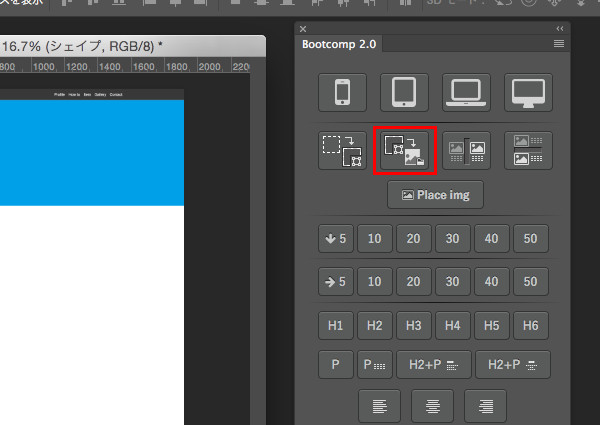
2.シェイプをIMG-BOXに変換
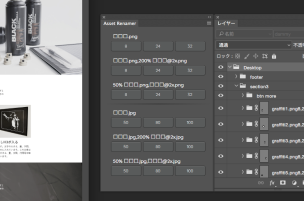
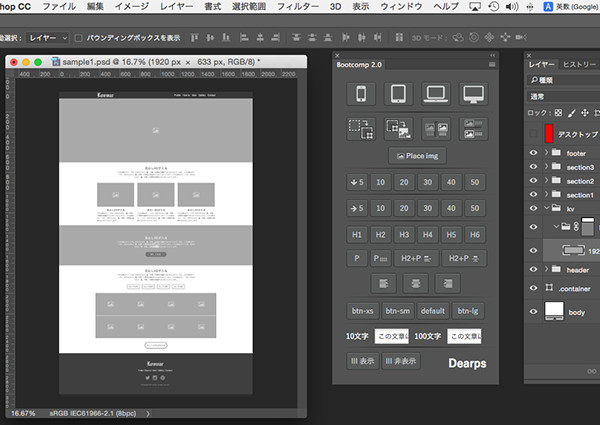
レイヤーパネルでシェイプを選択した状態でBootcompのIMG−BOXボタン(下図赤枠)をクリック。

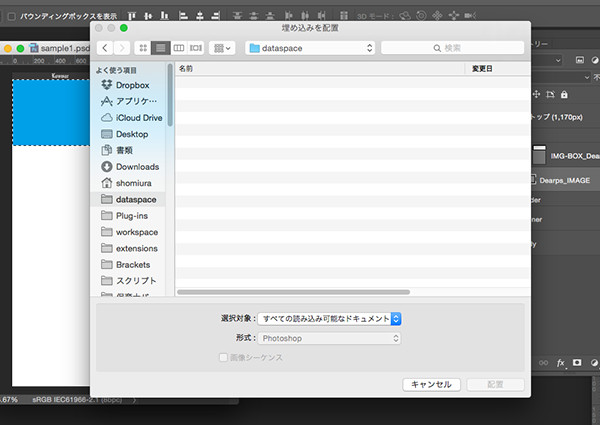
画像を選択するダイアログが表示されますがここでは「キャンセル」をクリックします。

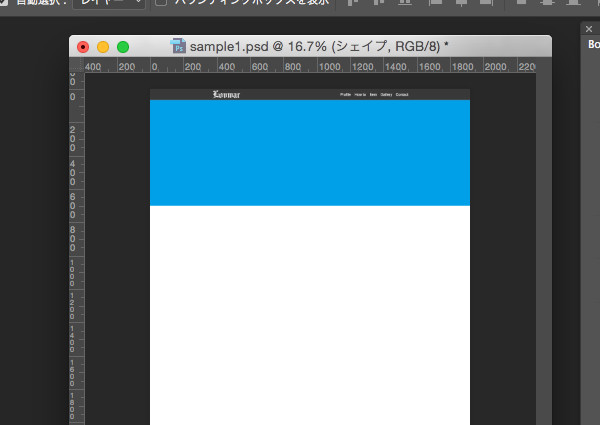
ダミー画像が配置されました。

同じような工程を繰り返しBootcompを使ってデザインカンプを仕上げていきます。

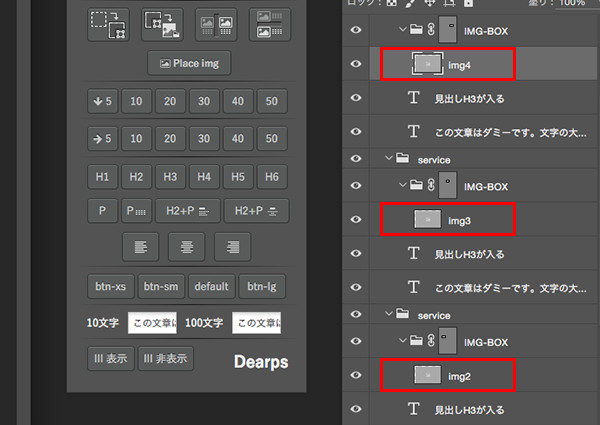
3.IMG-BOX内のレイヤーに連番名をつける
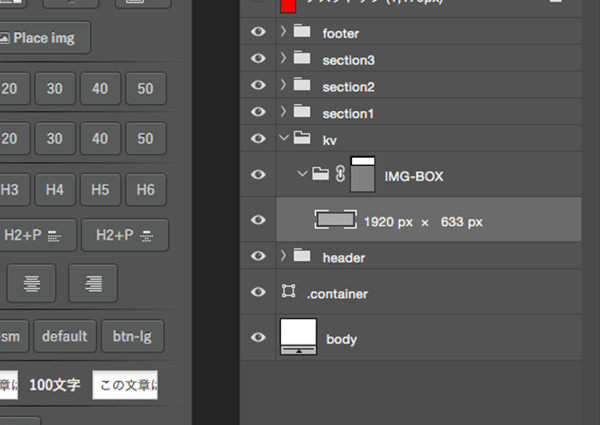
IMG-BOX内のダミー画像のレイヤー名にはIMG-BOXのサイズが記載されています。

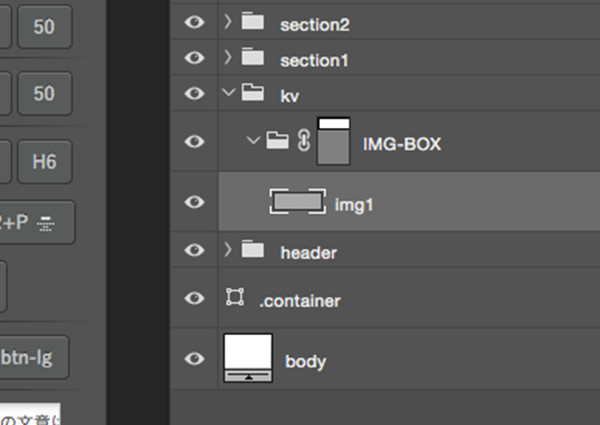
それを「img1」,「img2」,「img3」…と連番名に変更していきます。


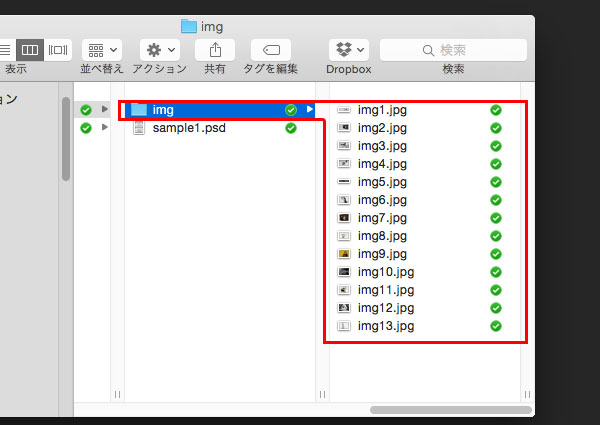
4.配置する画像を用意
PSDデータの保存場所と同じ場所に「img」フォルダを作成して「img1.jpg」,「img2.jpg」,「img3.jpg」…と連番名をつけた画像ファイルを置きます。

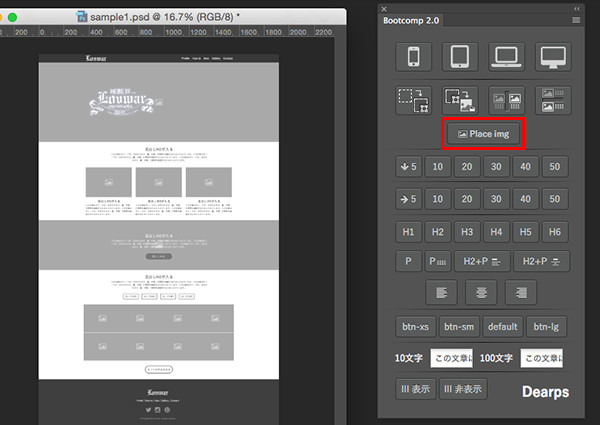
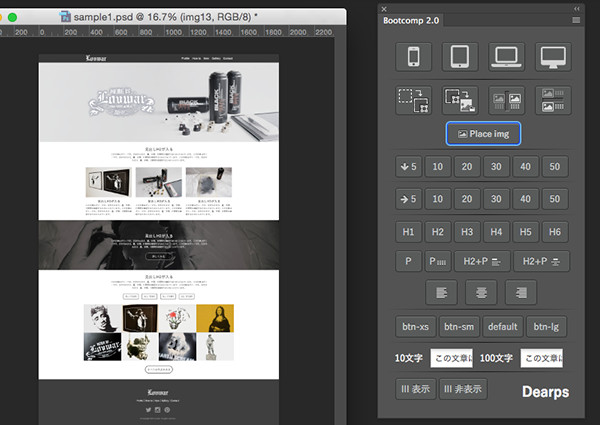
あとはBootcompの「Place img」ボタンをクリックするだけ。

はい出来上がり!

Place imgの“いいところ”
Place imgは単に画像を自動配置するだけではなく配置するIMG-BOXのサイズ、形状に合わせて画像を最適なサイズにリサイズしてくれます。
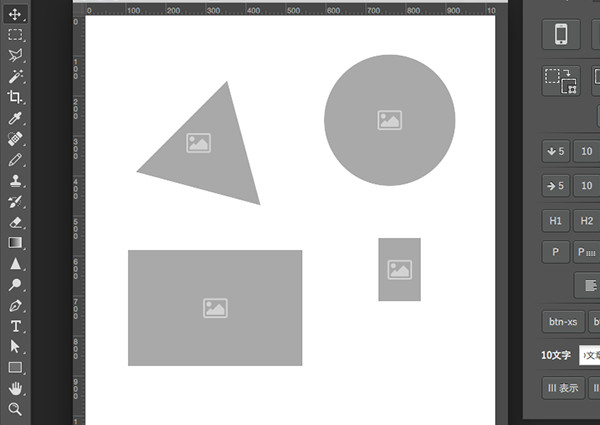
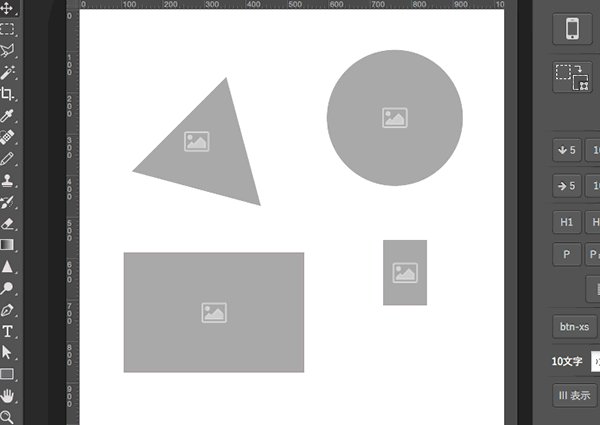
参考に下記のようなサイズも形もバラバラなIMG-BOXに画像を配置してみます。

この写真をつかいます。

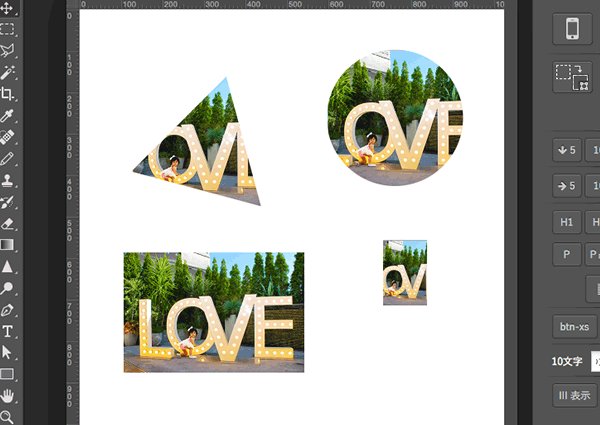
Place img!

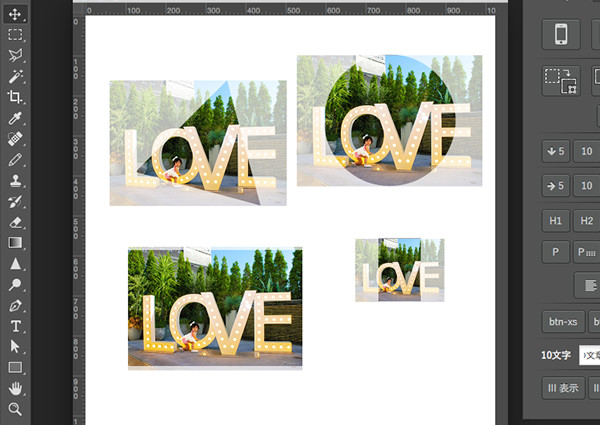
わかりやすくどのようにリサイズされたか透過させてみました。表示部分がちょうど埋まるようにリサイズされています。

Bootcomp 2.0
いかがでしたでしょうか?
Bootcompをリリースした当初は「Bootstrapの利用を前提としたデザインカンプ制作を効率化させる」というコンセプトで作ったものだったのですが現バージョンからはBootstrap案件でなくてもWebサイト制作、アプリUI制作など さまざまなシーンで使っていただけるエクステンションに育ったかなと思っています。
Bootcompがみなさまの作業効率化の一役になれれば幸いです。
Bootstrap × Photoshop 「Bootcomp」エクステンション

Bootstrapを使用するWebサイトのカンプ制作を高速化させるエクステンンション
Photoshop CC 2015に「Bootcomp」エクステンションを導入すればBootstrapの使用を前提としたサイトのデザインカンプ制作にかける時間を大幅に短縮することができます。
特設サイトを用意したのでそちらをご覧ください。
位置を変えずに行揃えを変更|エクステンション
テキストの行揃えを変更すると通常位置が変更されてしまいますが今回紹介するエクステンションを使用すれば位置を変更することなく行揃えを変更することができます。
動作確認:
Mac OS |Photoshop CC 2014〜
Windows|Photoshop CC 2015
行揃えエクステンションのインストール方法について
行揃えエクステンションをダウンロード
- ダウンロードしたzipファイルを解凍します。
- 解凍されたフォルダ「textalign」を下記ディレクトリに移動します。
【Windows】 C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\CEP\extensions
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

- Photoshopを再起動します。
- メニュー[ウインドウ]/[エクステンション]/[行揃え|位置固定]を選択します。
以上で「行揃え|位置固定」パネルが表示されて利用できる状態になります。
CC 2014まで使っていたエクステンションをCC 2015でも使う裏技

PhotoshopにエクステンションをインストールするためにはAdobe Extension Managerを使う必要がありました。
しかしExtension Managerはすでに開発を終了していてPhotoshop CC 2015ユーザーはAdobe Add-onsというサイトから公開されているエクステンションをインストールしなければならなくなりました。
エクステンションの作者がAdobe Add-onsに公開していない場合使用することができなくなってしまいました。
しかし過去のエクステンションファイル「.zxp」を使用してCC 2015でもエクステンションを動かすことのできる方法があります。
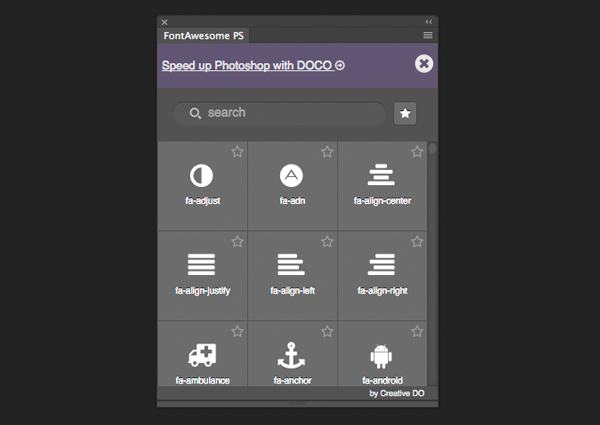
今回は「Font Awesome PS」というエクステンションのインストールを例に手順を解説します。
Font Awesome PSはFont Awesomeのアイコンをシェイプとして利用できるエクステンションです。このエクステンションも大変便利ですが本日時点ではAdobe Add-onsには公開されていません。
①まずはじめにFont Awesome PSのサイトからエクステンションのデータをダウンロードします。
②ダウンロードしたファイルを解凍すると「FontAwesomePS_1.1.0.zxp」というファイルがあるのでStuffIt Expanderなどの解凍アプリでさらに解凍します。(自分の環境ではMac標準の解凍アプリではエラーになってしまったのでStuffIt Expanderを使用しました。)
③解凍できたらそのフォルダを丸ごと下記ディレクトリに移動します。
【Windows】 C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\CEP\extensions
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
Mac OSのライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

④Photoshopを再起動します。
⑤メニュー[ウインドウ]/[エクステンション]/[Font Awesome PS]を選択します。 これで「Font Awesome PS」パネルが表示され使用できる状態になります。
今回紹介した方法はあくまで裏技でありAdobeはAdobe Add-onsでのインストールを推奨しているのでこの方法は自己責任でお試しください。
ぶっこ抜きエクステンション

デザインパーツを1クリックでぶっこ抜き
当ブログで公開しているぶっこ抜きスクリプトとぶっこ抜いてリンクスクリプトをパネルから利用できるようにエクステンション化させました。
機能を簡単に説明します。Webサイト制作の場合ヘッダーやナビゲーションなどを別ファイル化させたい場合があるかと思います。そのような時にレイヤーパネル上でレイヤーグループを選択してぶっこ抜きボタンをクリックするだけで別ファイルに抜き出すことができます。ぶっこ抜いてリンクの方は別ファイルに抜き出し、さらに元のファイルとリンクした状態で保存することができます。
動作確認:Mac OS |Photoshop CC 2014,CC 2015
ぶっこ抜きエクステンションのインストール方法について
ぶっこ抜きエクステンションをダウンロード
- ダウンロードしたzipファイルを解凍します。
- 解凍されたフォルダ「Bukkonuki」を下記ディレクトリに移動します。
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

- Photoshopを再起動します。
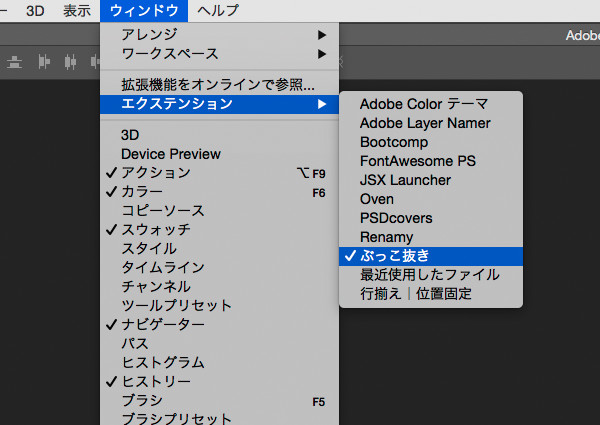
- メニュー[ウインドウ]/[エクステンション]/[ぶっこ抜き]を選択します。

以上で「ぶっこ抜き」パネルが表示されて利用できる状態になります。
今後も新しいエクステンションの制作を計画しているのでお楽しみに!