
Photoshopでスライスを作成するには[スライスツール]もしくは[レイヤーに基づく新規スライス]で作成する方法の2種類があります。
しかしそれぞれ不満がありました。
・[レイヤーに基づく新規スライス]はレイヤーグループに対してはNG
・スライスに名前を付け忘れる。
(書き出した画像をみて‘ユーザー_01.jpg’とかになっていてはじめて気がつく…)
・スライス名を確認するのにスライスオプションダイアログを開く必要があるので面倒
・スライスをレイヤーとして管理できない
等など…
特に[レイヤーに基づく新規スライス]はレイヤーグループに対してはNGが致命的ですね。
Photoshopってバージョンアップするごとに素晴らしい機能が追加されているのに、「スライス」に関してはけっこうノータッチなんですよね。
CCから機能追加された「画像アセット機能」を使えってことなんだろうけどいまいち馴染めない…そんな方も多いのではないでしょうか。
私が「画像アセット機能」を使わない理由はこんな感じです。
・作業を共有する場合相手がCC以上じゃないといけない
・タグの付け漏れがぱっと見で分からない
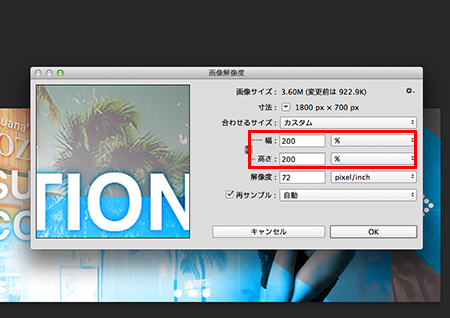
・画質をタグで設定できるけどこれはやっぱりWeb用に保存のダイアログでプレビューを見ながら最適な画質を設定するべき
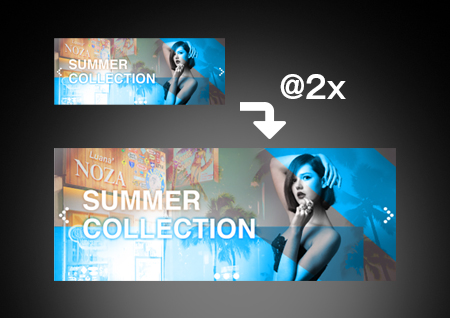
・画像アセットの「@2x」機能がスマートオブジェクトに対応していない
(こちらの記事で触れています
Retina対応用画像の作成について@2x)
そこで今回はスライスに関する不満を解消させるスクリプトを作成したのでご紹介させていただきます。
まずはじめに下記リンク先よりスライス作成スクリプトをダウンロードしてください。
↓slicescript.zip ダウンロード↓
slicescript.zipを解凍すると「選択範囲からスライスを作成x.jsx」と「レイヤーからスライスを作成x.jsx」の2つのスクリプトファイルができます。
2つのスクリプトの使用方法は下記のとおりです。
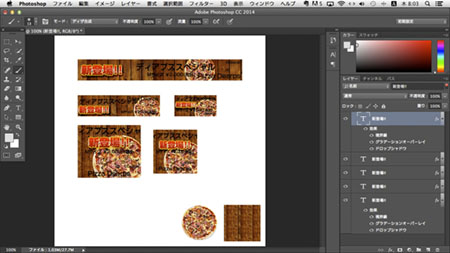
【レイヤーからスライスを作成x.jsxの使用方法】
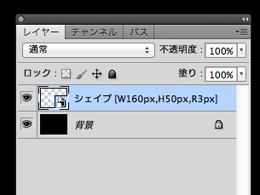
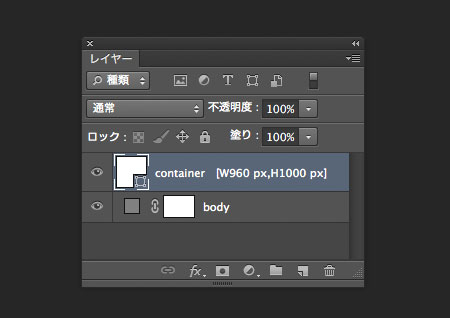
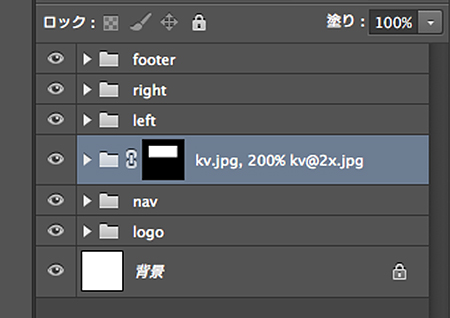
①レイヤーパネルでスライスを作成したいレイヤー(レイヤーグループ)を選択します。
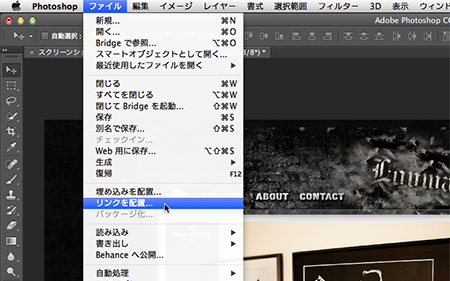
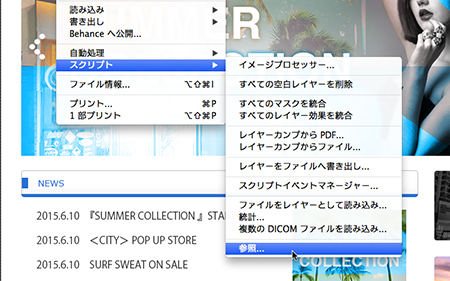
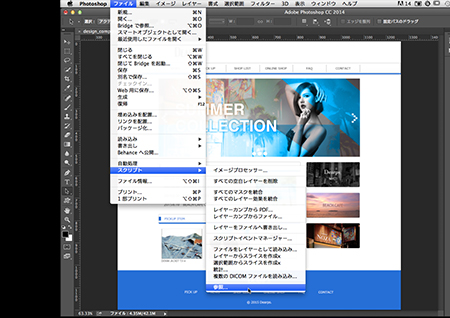
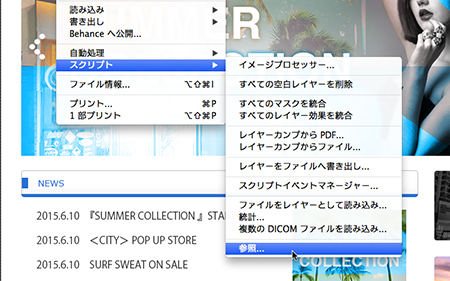
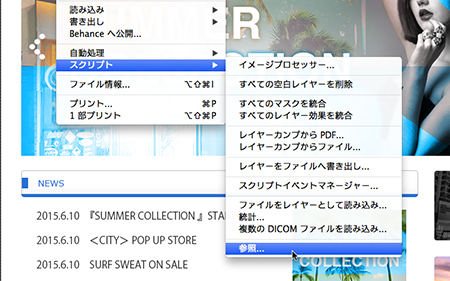
②[ファイル]メニューの[スクリプト]から[参照]を選択し、先ほどダウンロードした「レイヤーからスライスを作成.jsx」を実行します。

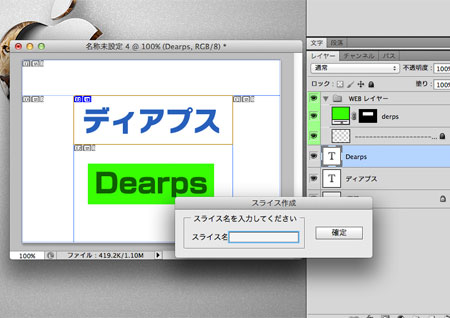
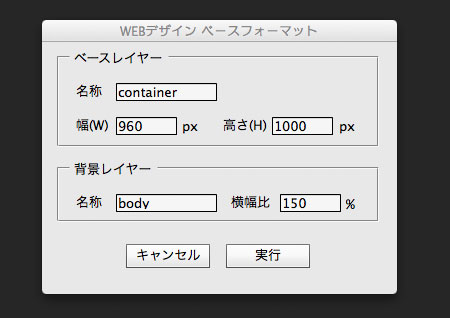
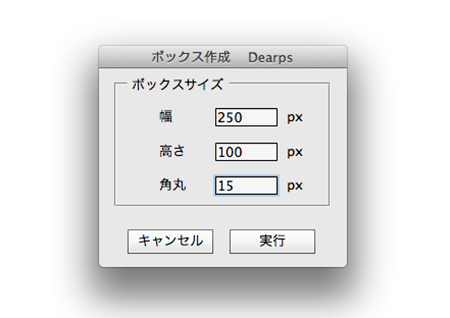
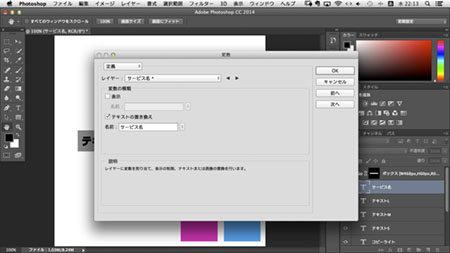
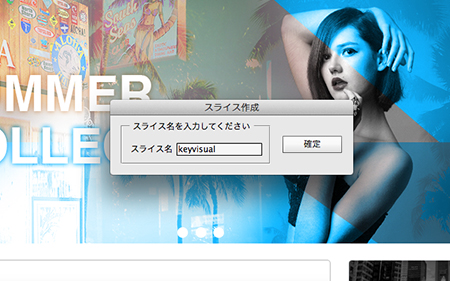
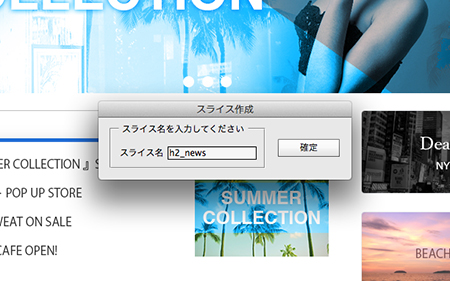
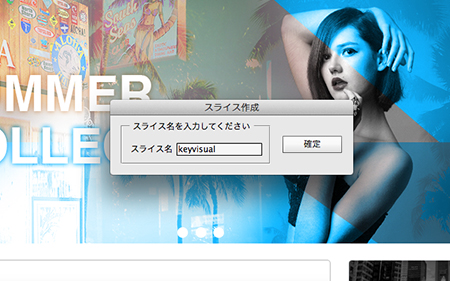
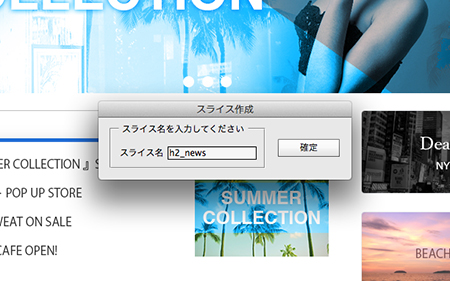
③[スライス作成]ダイアログが表示されるのでスライス名を入力し、[確定]ボタンをクリックします。

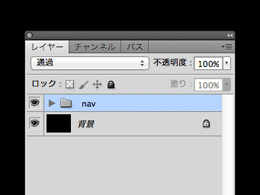
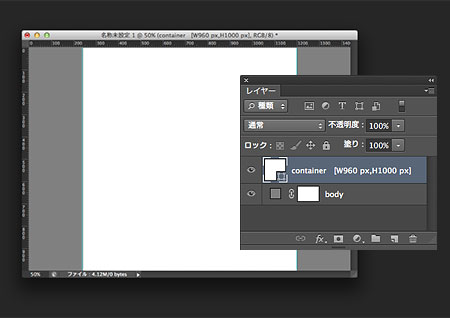
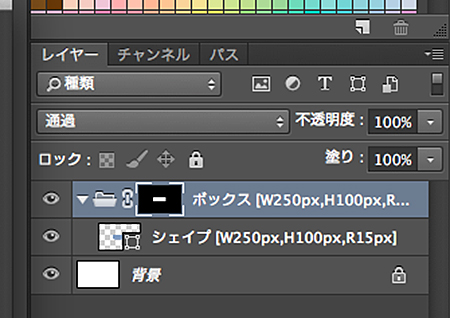
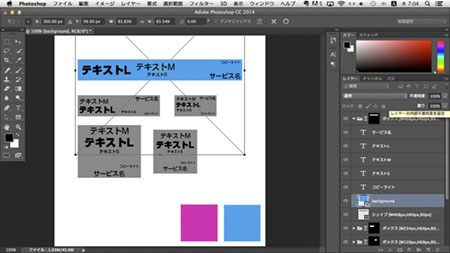
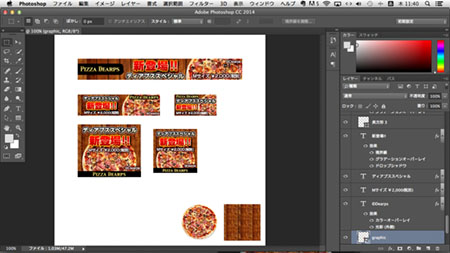
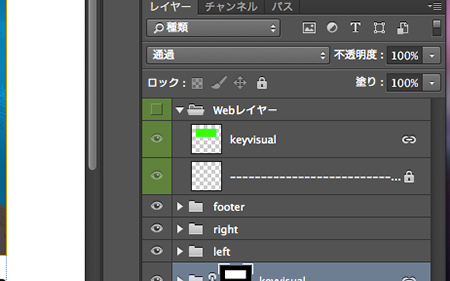
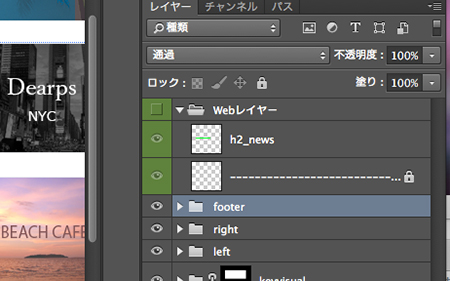
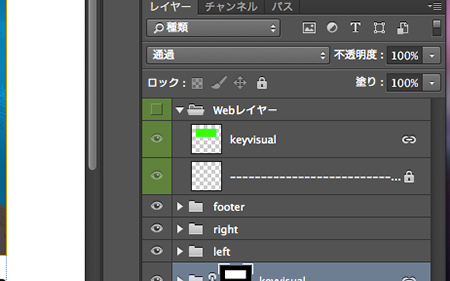
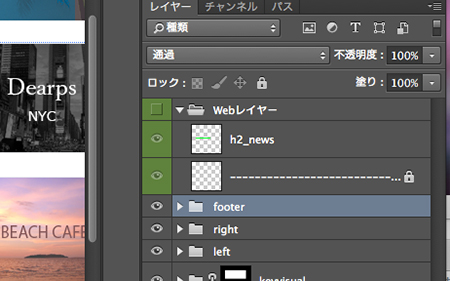
④[レイヤー]パネルに「Webレイヤー」が作成され、その中に、[スライス作成]ダイアログボックスで設定したスライスのレイヤーが作成されます。

【選択範囲からスライスを作成x.jsx】
①[ファイル]メニューの[スクリプト]から[参照]を選択し「選択範囲からスライスを作成x.jsx」を実行します。

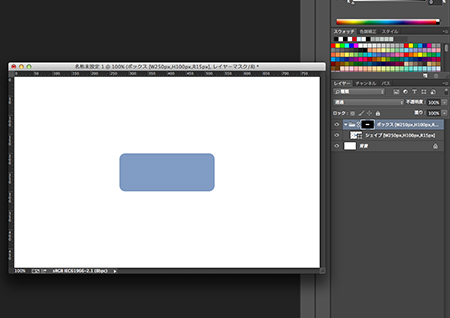
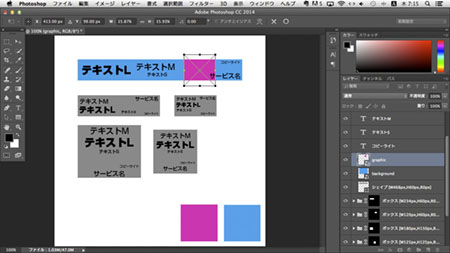
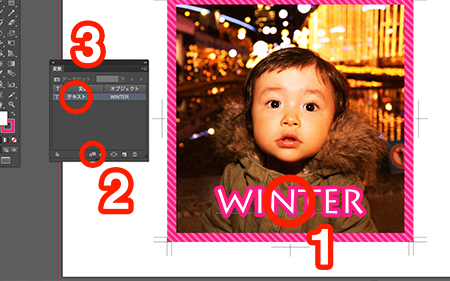
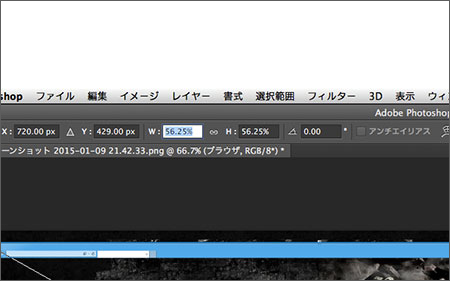
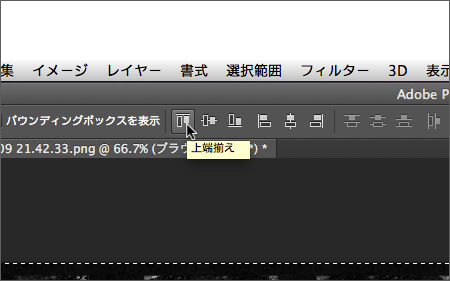
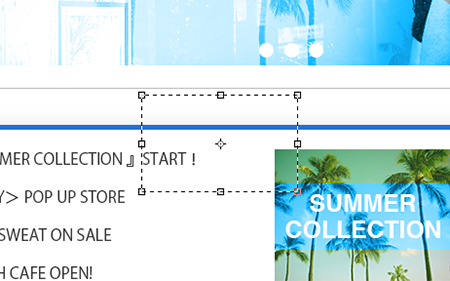
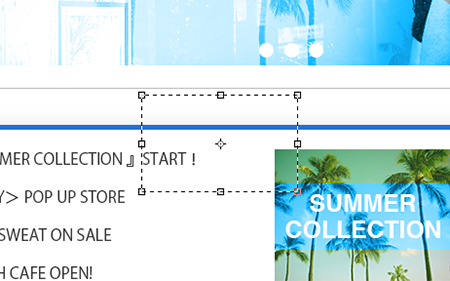
②選択範囲のバウンディングボックス が表示されるのでそれをスライス対象のサイズに変形させて確定(◯ボタンをクリック)します。

③[スライス作成]ダイアログが表示されるのでスライス名を入力し、[確定]ボタンをクリックします。

④[レイヤー]パネルに「Webレイヤー」が作成され、その中に、[スライス作成]ダイアログボックスで設定したスライスのレイヤーが作成されます。
※[選択ツール]で選択範囲を作成した状態でスクリプトを実行してそのまま選択範囲をスライス領域にすることもできます。

「Webレイヤー」は通常非表示になっていますがこれを表示することによってスライスを可視化できるのでプリントアウトをするなど指示書としても活用できます。
[注意]
このスクリプトは[スライスツール]、[レイヤーに基づく新規スライス]との併用はできません。
各スクリプトは下記のような役割をイメージしていただくとわかりやすいと思います。
[スライスツール] →「選択範囲からスライスを作成x.jsx」
[レイヤーに基づく新規スライス] →「レイヤーからスライスを作成x.jsx」
実際にこのスクリプトを使用している動画です。
最後に宣伝させてください!
この度共著でPhotoshopの本を執筆させていただきました。2015年3月13日にソシム社より発売になります。今回紹介したようなWebデザインに役立つスクリプトやTipsを多数紹介させて頂いています。下記バナーがamazonへのリンクとなっております。
ご興味がある方は是非御覧ください!