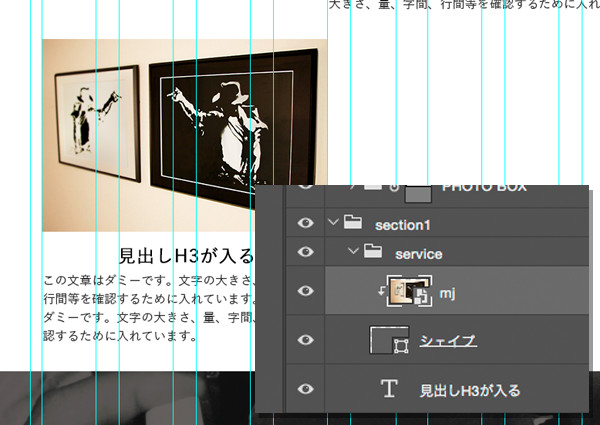
テキストの行揃えを変更すると通常位置が変更されてしまいますが今回紹介するエクステンションを使用すれば位置を変更することなく行揃えを変更することができます。
動作確認:
Mac OS |Photoshop CC 2014〜
Windows|Photoshop CC 2015
行揃えエクステンションのインストール方法について
行揃えエクステンションをダウンロード
- ダウンロードしたzipファイルを解凍します。
- 解凍されたフォルダ「textalign」を下記ディレクトリに移動します。
【Windows】 C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\CEP\extensions
【Mac OS】 Library/Application Support/Adobe/CEP/extensions
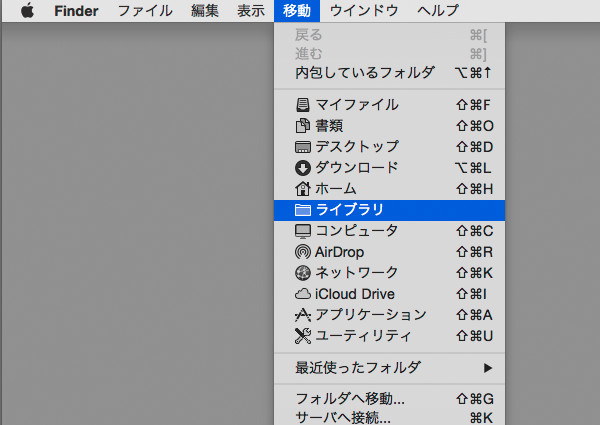
ライブラリ(Library)は通常表示されないのでaltキーを押しながらFinderメニュー/移動を開くと下記画像のようにライブラリが表示されます。

- Photoshopを再起動します。
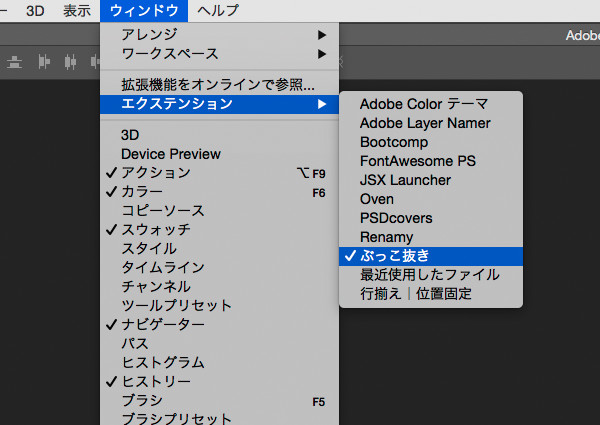
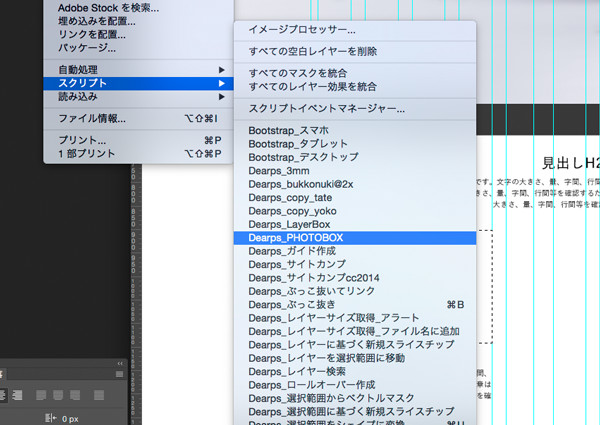
- メニュー[ウインドウ]/[エクステンション]/[行揃え|位置固定]を選択します。
以上で「行揃え|位置固定」パネルが表示されて利用できる状態になります。