今回はPhotoshopではなくIllustratorネタを紹介します。
昨年末、私は某アイドルグループのグッズ制作に追われていました。短期で入稿データを数100種作成しなければいけない…。。。
最近のアイドルグループは1グループ100名近くいるのもざらでコンサートごとに全員分、ハンドタオルやらキーホルダー等のグッズを制作するんですね。それをちまちまオペ作業で対応するのにはとてつもない手間も時間もかかってしまうのでPhotoshopの様に変数を利用してデータの流し込みでガンガン入稿データを作成できないかと悩みました。
Photoshopの変数とは少し勝手が違うので少し工夫が必要でしたが超絶楽にデータを作成する方法を考えついたので紹介します。
我が家のアイドル(^^)をサンプルに一連の作業の流れを掲載します!
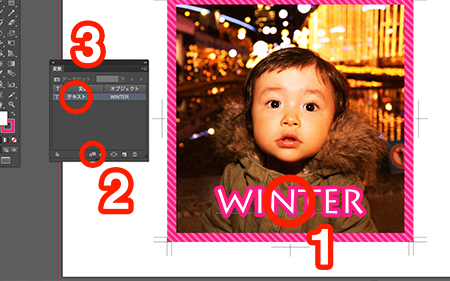
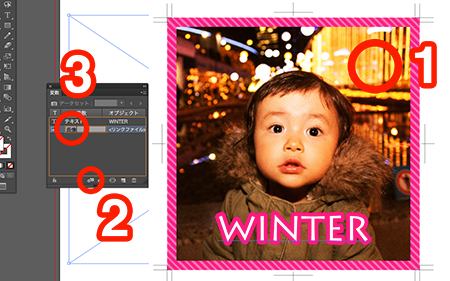
①ベースとなるアイテムをデザインします。今回変更したい部分は「テキストレイヤー」と「リンク画像」です。

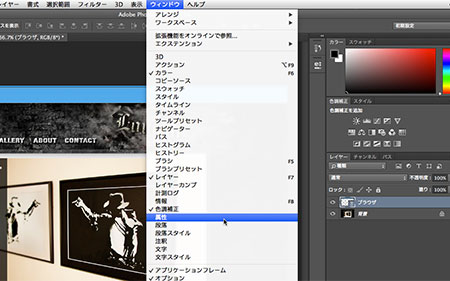
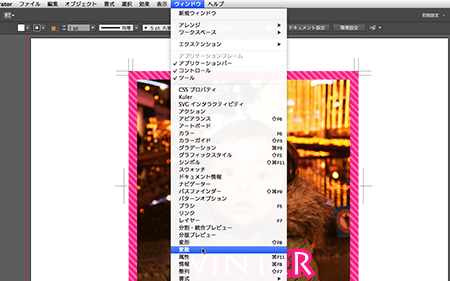
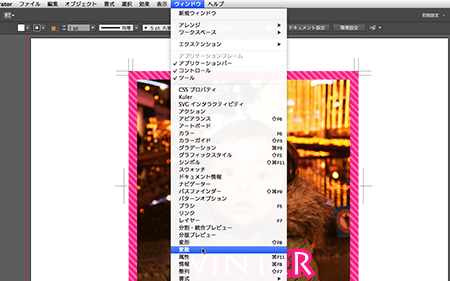
②[ウインドウ] / [変数]を選択し変数パネルを表示します。

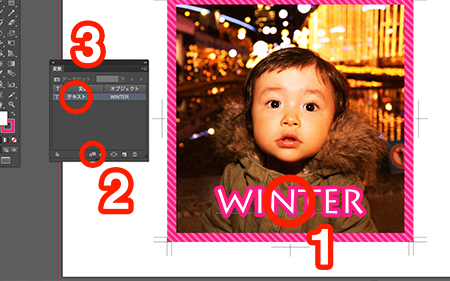
③変数を設定する「テキストレイヤー」1を選択した状態で「変数パネル」2のボタンをクリックします。次に3の変数名を適宜変更します。

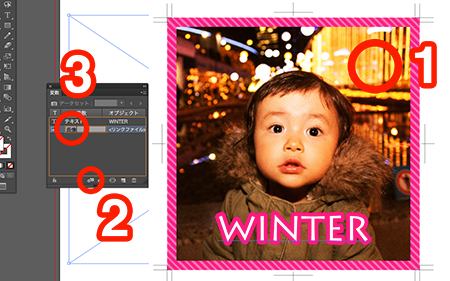
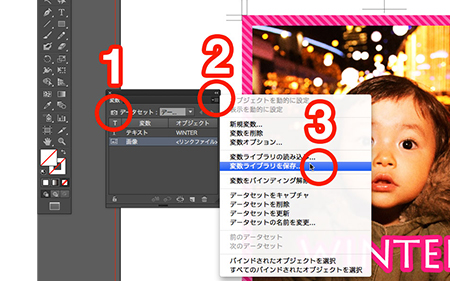
④つぎに変数を設定する「リンク画像」1を選択した状態で「変数パネル」2のボタンをクリックします。次に3の変数名を適宜変更します。

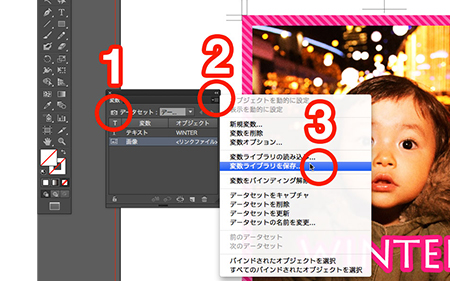
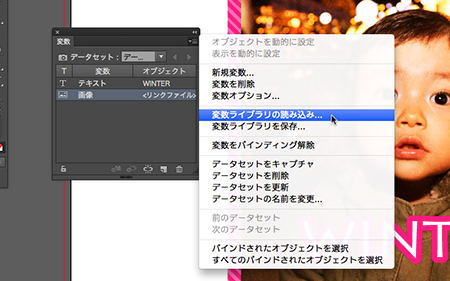
⑤「変数パネル」の「データセットをキャプチャ」1のボタンをクリックします。 つぎにサブメニュー2から「変数ライブラリを保存」をクリックし、任意の場所にXMLファイルを保存します。

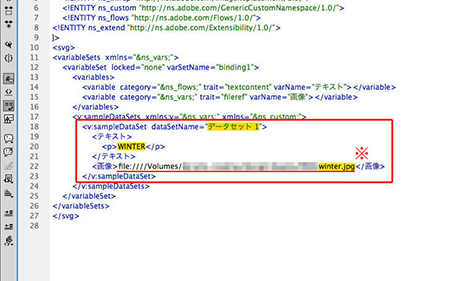
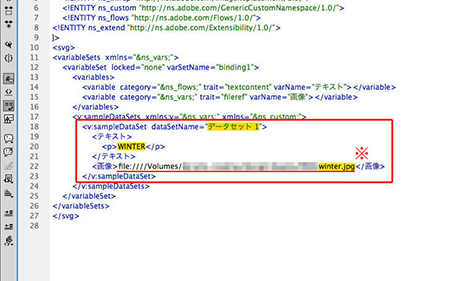
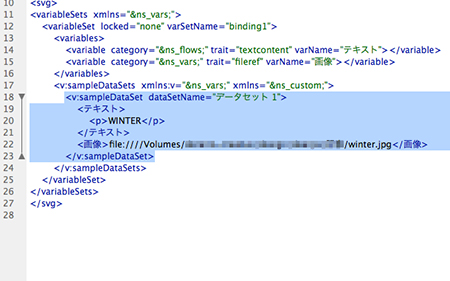
⑥前のステップで保存したXMLファイルを「Dreamweaver」等のエディタで開きます。赤枠のコードを複製し、黄色い網掛け部分を変更してバリエーションを作成します。このままコードを書いていってもいいのですが更に楽できるように次のステップでエクセルを利用したデータ作成方法を紹介します。
※リンク画像はローカルパスで指定します。aiファイルと同じディレクトリに置くことを推奨します。

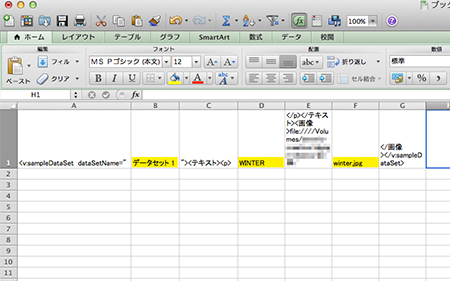
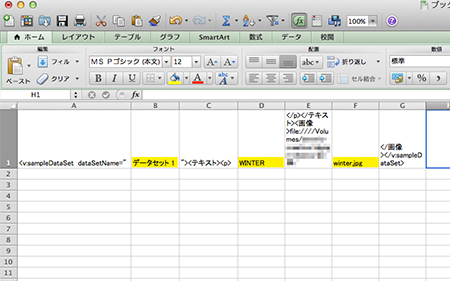
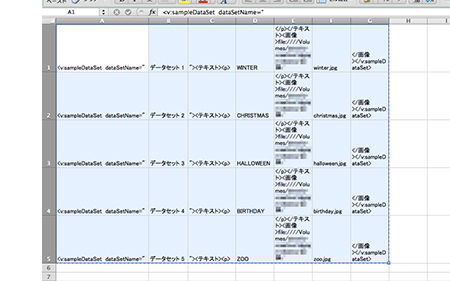
⑦エクセルで下記画像のように変更する値の部分(⑥の画像の黄色い網掛け部分)と前後のソースコードをセルごとに分けて入力します。

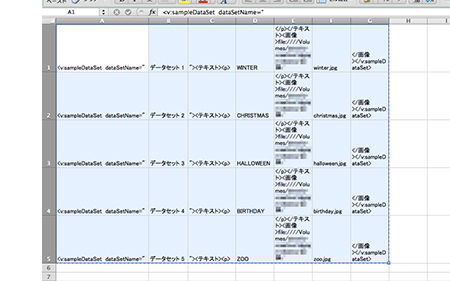
⑧ ⑦で入力したデータを作成するバリエーションの数だけ複製し適宜情報を入力します。

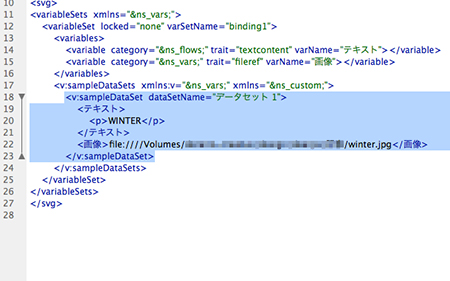
⑨ ⑧で入力したデータをコピーして「Dreamweaver」に戻り青い網掛け部分にコードをペーストしてXMLファイルを任意の場所に保存します。
※原因不明ですが自分の場合ペーストした際に無駄なスペースができてしまったのですがもし無駄なスペースが出来てしまっていたら削除します。
※追記 2015.2.19 画像のファイルパスですがフォルダ名などに日本語を使用している場合バグが出るのでご注意下さい。エラーなどが出た場合はファイルパスを文字化けなどしていないか確認して下さい。

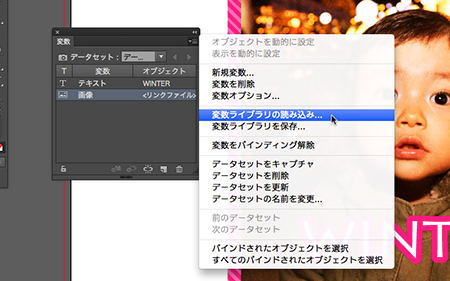
⑩「変数パネル」のサブメニューから「変数ライブラリの読み込み」を選択して⑨で作成したXMLファイルを読み込みます。

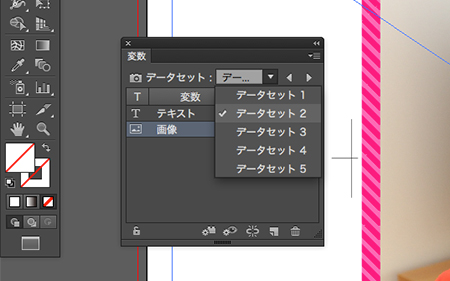
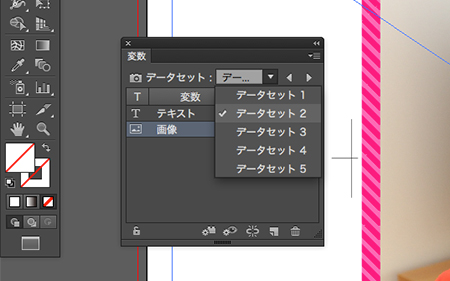
⑪これで大量のバリエーションが作成されました。「変数パネル」の「データセット」プルダウンメニューを切り替えてバリエーションを確認して下さい。必要に応じてレイアウトを調整して完成です。


このテクニックは様々なシーンで応用が効くと思うのでご活用いただけると幸いです!