
今回はブラウザフレームのPSDを利用して簡単にファーストビューを確認するテクニックを紹介します。
(Photoshop CC 2014以降で利用できるテクニックです)
まずはじめに以下リンク先よりブラウザフレームのPSDファイルをダウンロードして下さい。
browser.psdのダウンロードは以下から。
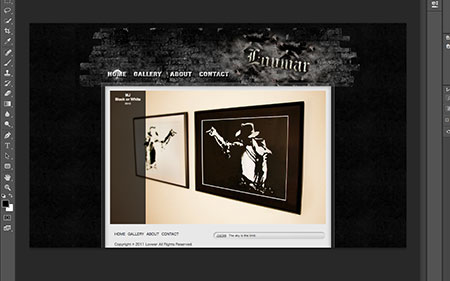
①ファーストビューを確認したいWebサイトのデザインカンプを開きます。
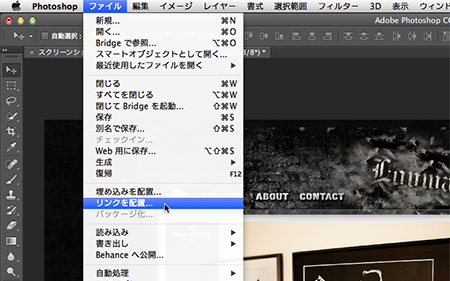
②[ファイル] / [リンクを配置]を選択し先ほどダウンロードした「browser.psd」を配置します。
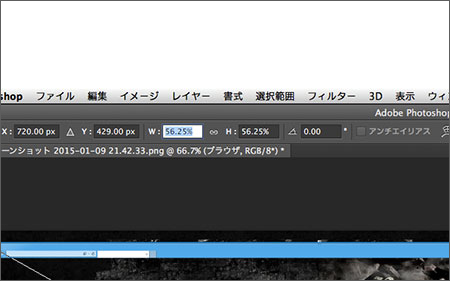
③配置する際、ドキュメントサイズに合わせて縮小されている可能性があるのでオプションバーを確認し、幅(W)と高さ(H)が100%になっていない場合は100%に変更します。
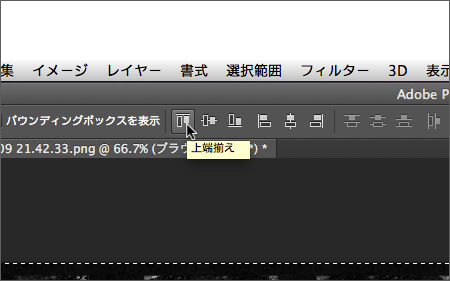
④配置された「browser.psd」は中心に配置された状態なのでドキュメントの上端に揃えます。選択範囲でドキュメント全体を選択しオプションバーから「上端揃え」をクリックします。
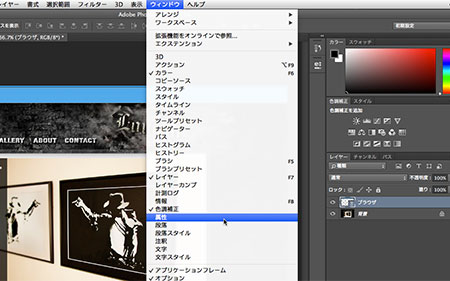
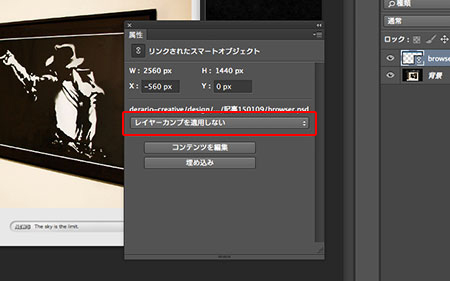
⑤[ウインドウ] / [属性]を選択し属性パネルを表示します。
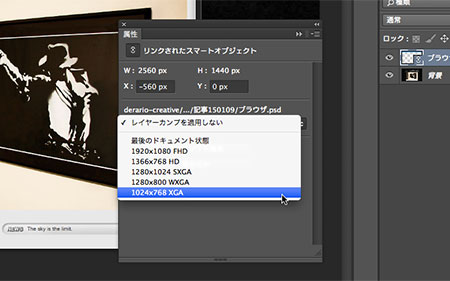
⑥「browser.psd」は画面解像度ごとにレイヤーカンプを設定しているので属性パネルのプルダウンで切り替える事が出来ます。
⑦属性パネルのプルダウンから確認したい画面解像度を選択します。
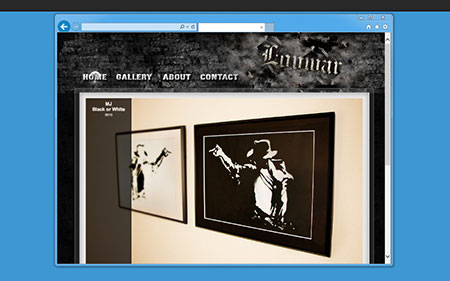
⑧デザインカンプにブラウザフレームが表示されました。(IE11のブラウザフレームです)
ご活用いただけると幸いです。