
Webサイトやアプリを制作する際にデザインとコーディングを分業化している会社さんは多いと思います。
その場合よく課題にあがるのがデザイナーとエンジニア間の連携について。
デザインカンプとコーディングされた仕上がりの差を極力なくすためにデザイナー側でマージン、フォント、カラーなどを細かく指定したコーディングガイド(以下ガイド)を作成するのですが、これがけっこう面倒な作業で時間もかかります。
これデザイナーにとって過去のスライス作業並みにモチベーションが下がります↓↓↓
この面倒なガイド作成を猛烈楽にするサービス「Zeplin」を紹介します。
Photoshopからプラグインを使用してZeplinにデザインデータをアップすることにより自動でコーディング ガイドが作成されます。これを他メンバーと共有することにより招待されたメンバーはPhotoshopがなくてもブラウザ上から要素のサイズやマージン、カラー、フォントといったコーディングに必要な情報を取得できるようになります。さらには画像書き出し、スタイルガイドの作成、コメントなど様々な機能が用意されています。
Zeplinは先日公開されたAdobe XDの最新アップデートでも連携が発表されるなど注目度の高いハンドオフツールです。Brackets、avocodeなど他のハンドオフツールも試しましたがZeplinが機能、操作性共にNo.1だと思ったので今回紹介させていただきます。
ZEPLINの使い方
インストール方法
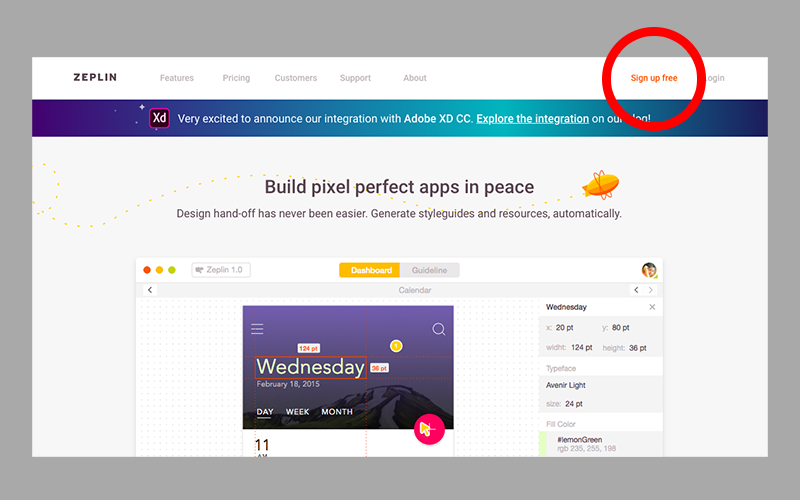
1)まずZEPLINのサイトから会員登録をします。

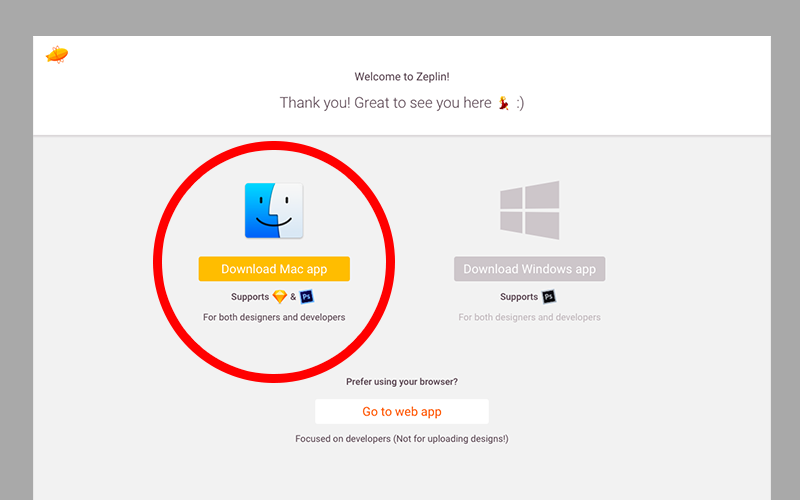
2)自分のOSのアプリをダウンロードします。

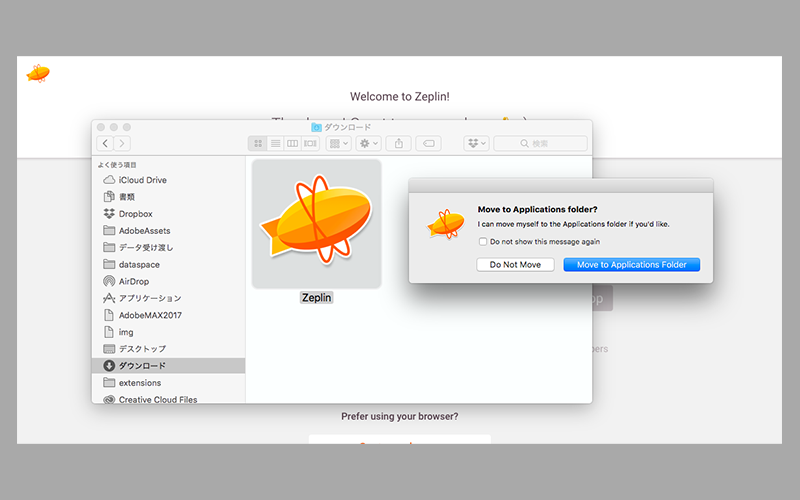
3)ダウンロードしたZeplinのアイコンをアプリケーションフォルダに移動します。

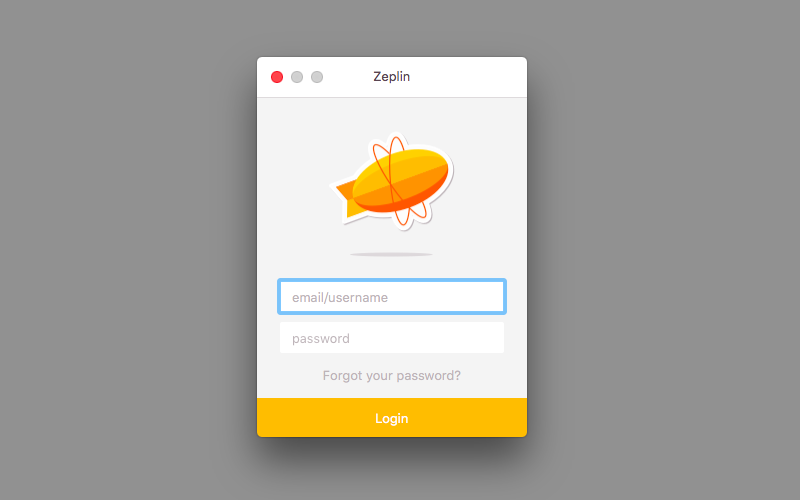
4)アプリケーションフォルダ内のZeplinをダブルクリックして立ち上げます。ログイン画面が表示されるのでメアドかユーザー名とパスワードを入力してログインします。

5)以上でインストールが完了です。

Photoshopからデザインデータをアップロード
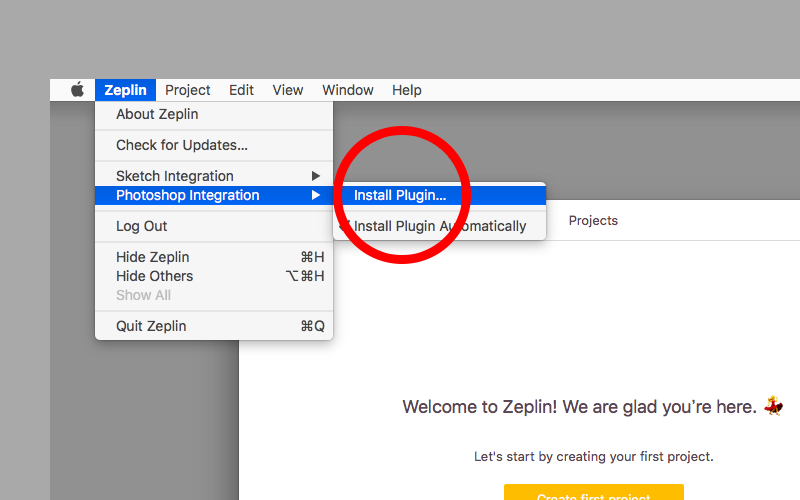
1)Zeplinメニュー/Photoshop Integration/install Pluginを選択してPhotoshopにZeplinのプラグインをインストールします。

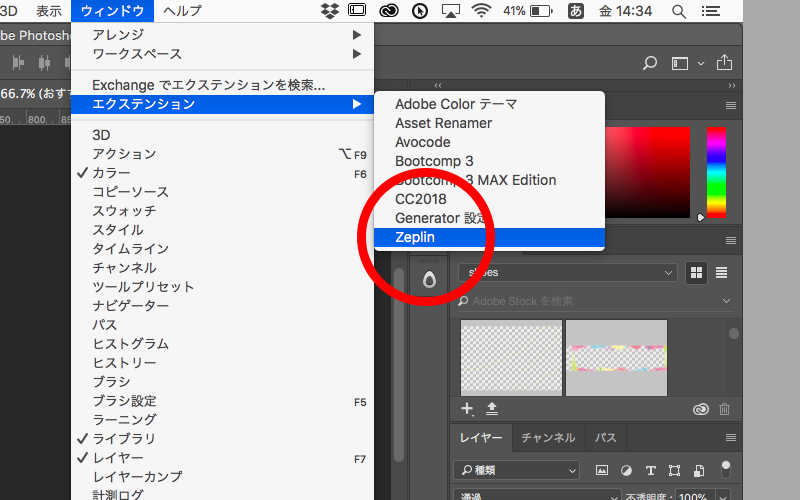
2)Photoshopを起動(起動した状態の場合は再起動)してウインドウメニュー/エクステンション/Zeplinを選択してZeplinパネルを表示しします。

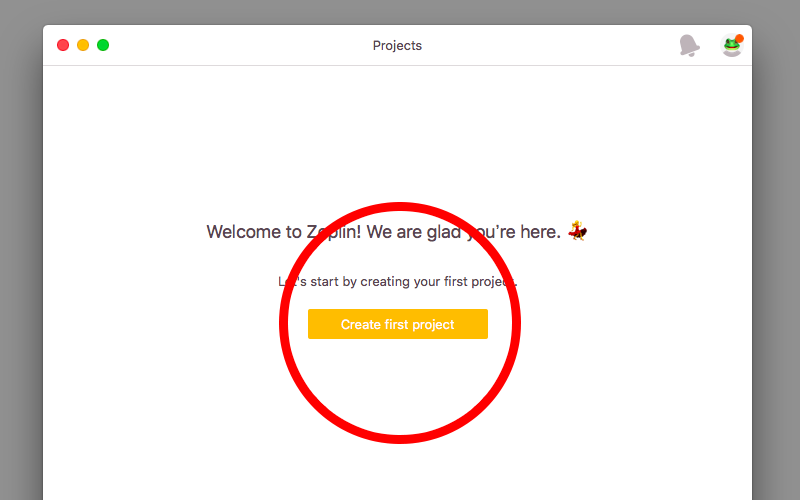
3)Zeplinアプリを開きます。最初はプロジェクトが何もない状態なので新しいプロジェクトを作成します。

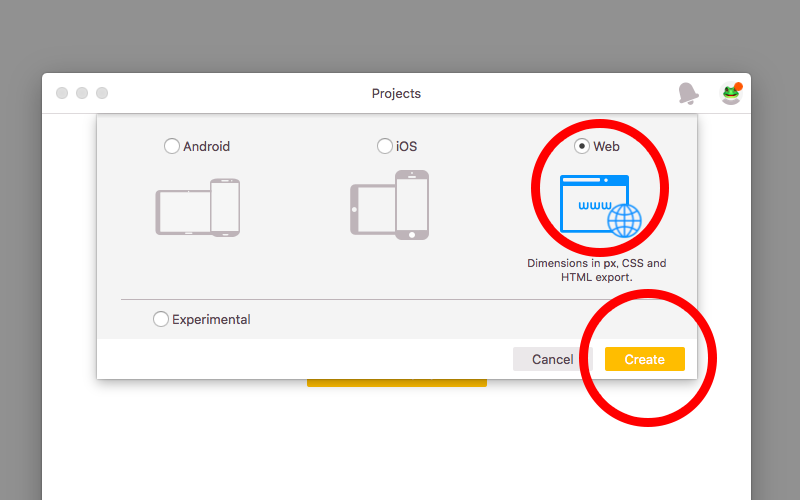
4)作成するプロジェクトタイプを選択します。今回はデスクトップサイトなのでWebを選択します。

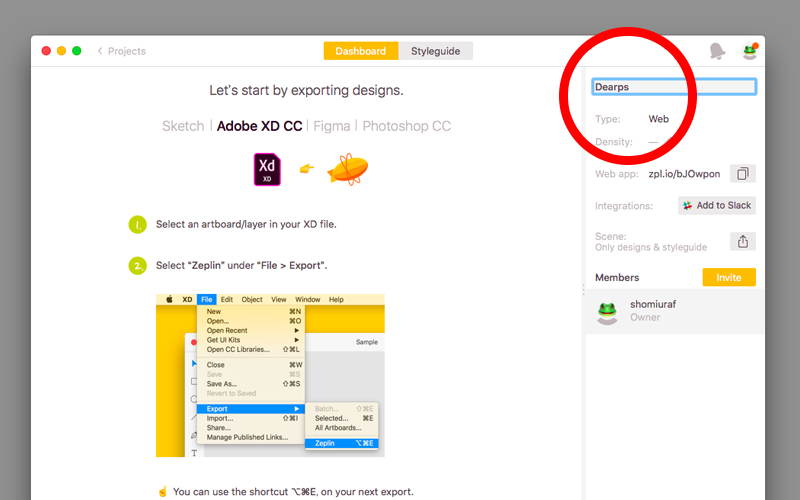
5)まずプロジェクト名を入力します。

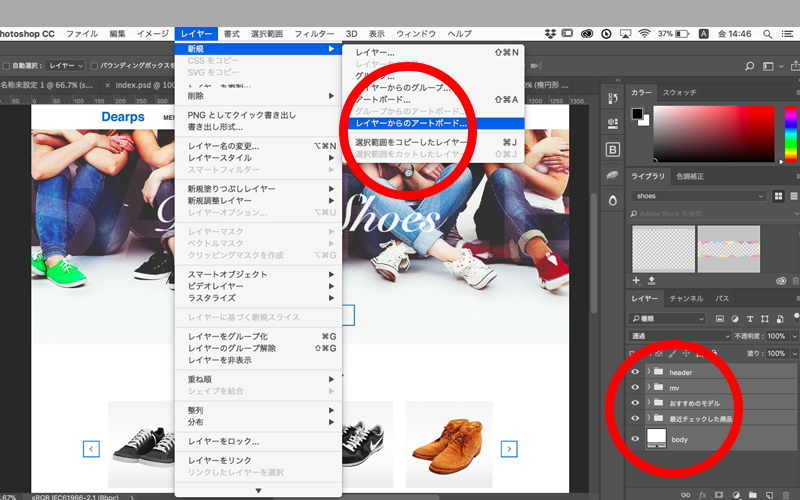
6)Photoshopでデザインカンプを開きZeplinにアップロードするアートボードを選択します。アートボードを使用していない場合はレイヤーパネル上ですべてのレイヤーを選択した状態でレイヤーメニュー/新規/レイヤーからのアートボードを選択してアートボードを作成します。

サンプルで作成したデザインカンプはこちらからダウンロードできるのでテスト用にお使いください。
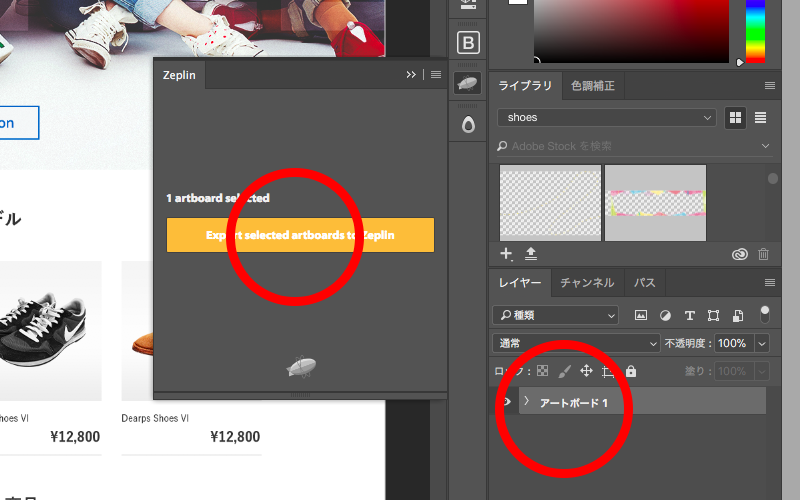
7)ZeplinパネルのExportボタンをクリックします。

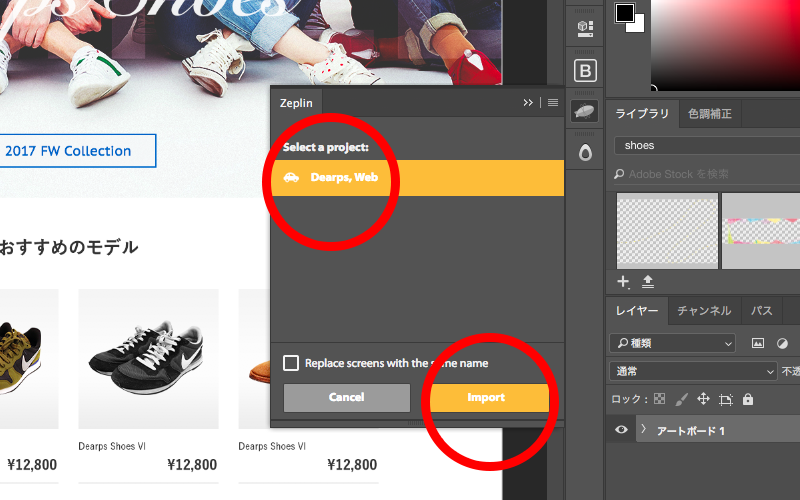
8)アップロードするプロジェクトを選択してインポートボタンをクリックします。

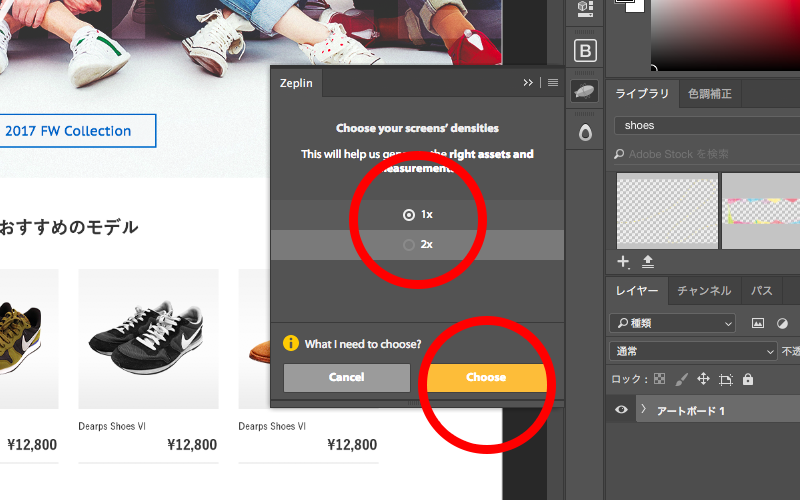
9)等倍でデザインしている場合はそのまま1xにチェックを入れた状態でChooseボタンをクリックします。アップロードが開始されます。(2倍で作成している場合は2xをチェックします。)

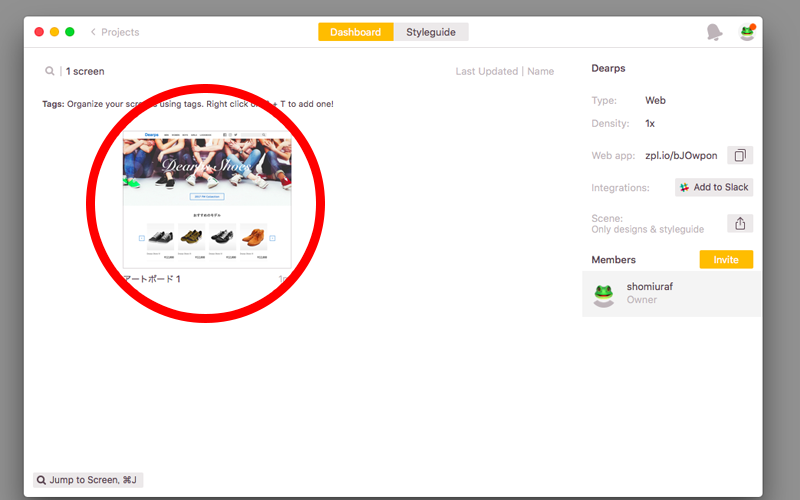
10)アップロードが完了するとZeplinアプリが表示されます。プロジェクトをダブルクリックするとプロジェクトが開きます。

画面解説

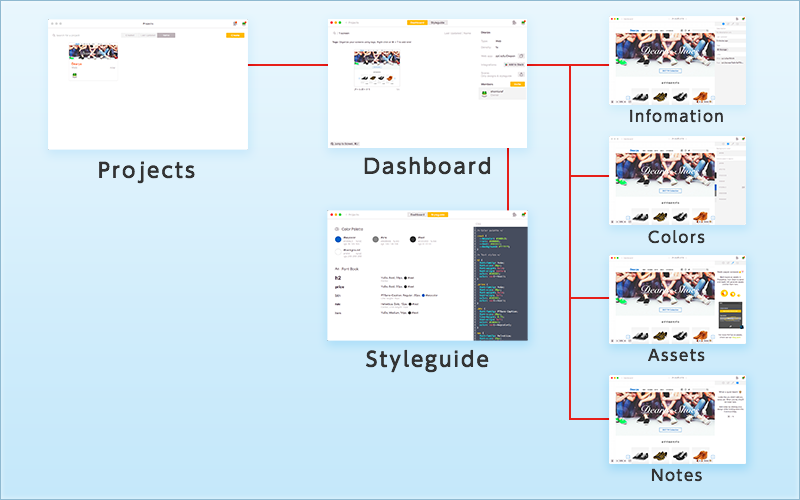
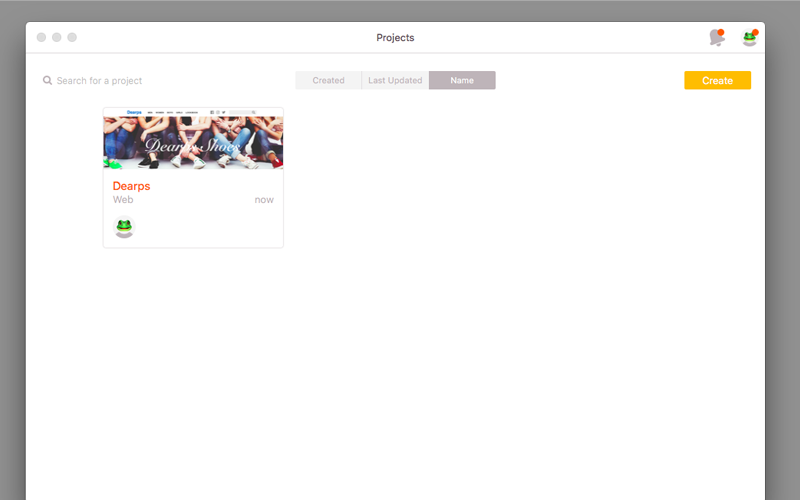
Projects
プロジェクトの一覧が表示されます。無料版は1プロジェクトに限定されます。

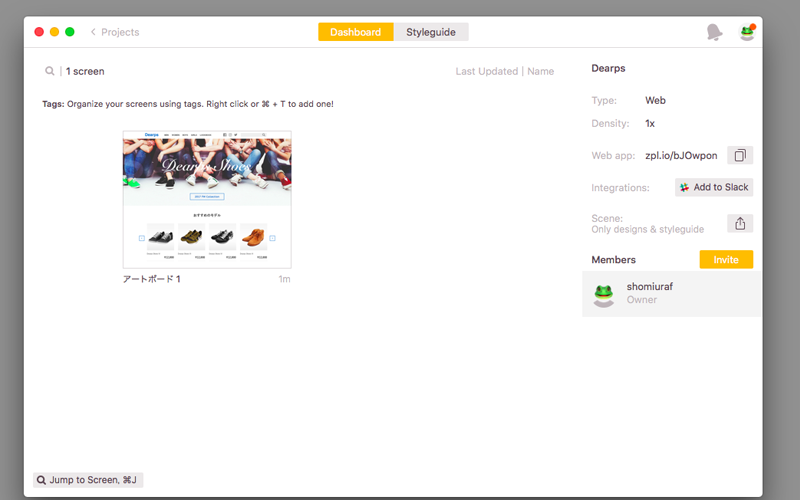
Dashboard
ダッシュボードにはプロジェクトの画面一覧が表示されます。(サンプルは1つのアートボードのみアップしていますが複数のアートボードをアップすることが可能です)
この画面からメンバーを招待することができます。

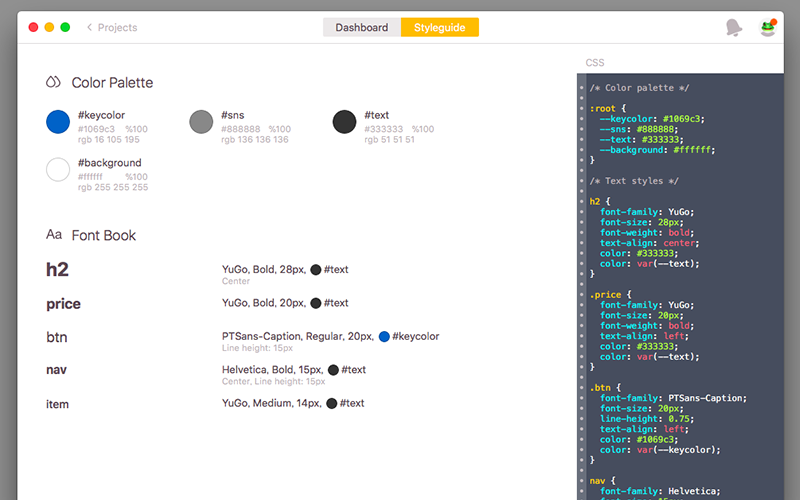
Styleguide
プロジェクトに使用されている汎用的な色情報(Color Palette)やフォント情報(Font Book)を登録するとこの画面でスタイルガイドとして表示されます。

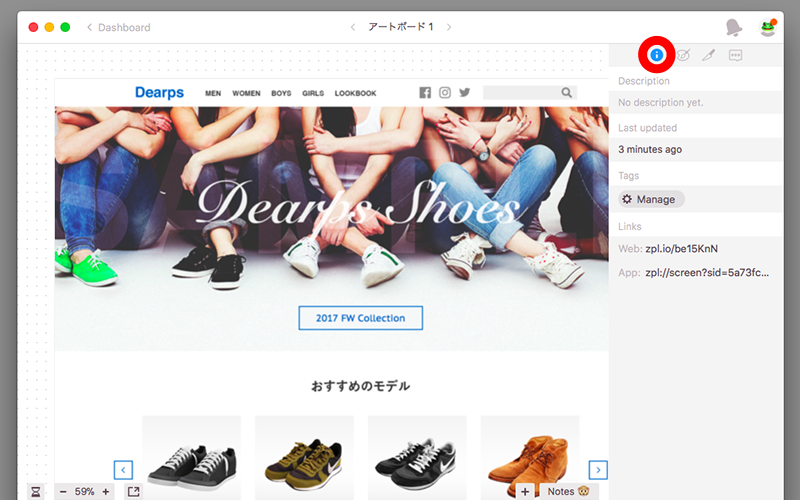
(Tab Menu 1)Information
デザインカンプに関する情報が表示されます。

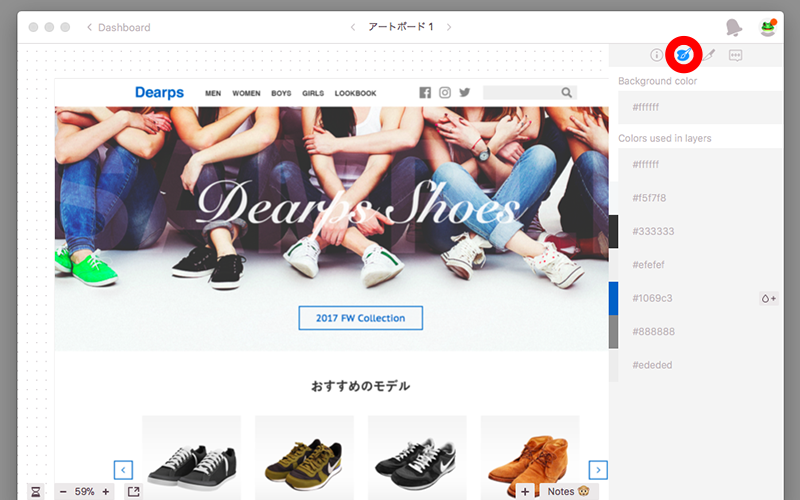
(Tab Menu 2)Colors
デザインカンプに使用されている色情報が表示されます。

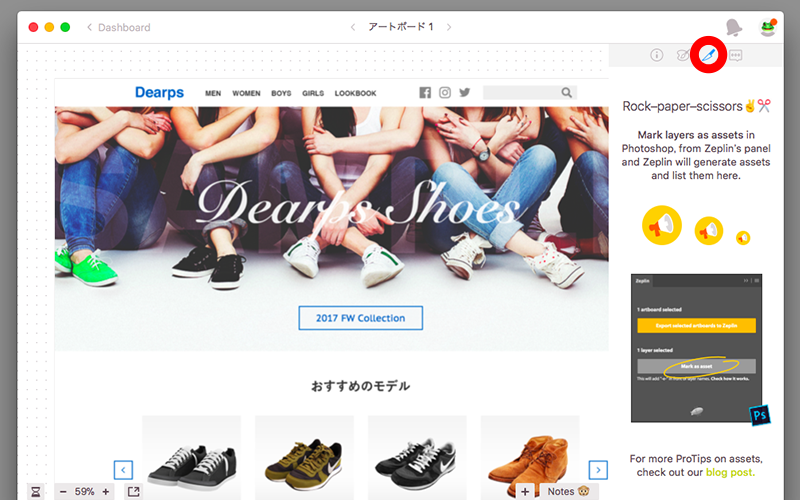
(Tab Menu 3)Assets
Photoshop側で書き出し設定をするとここに書き出し画像が表示されます。詳しくは画像の書き出し設定をご覧ください。

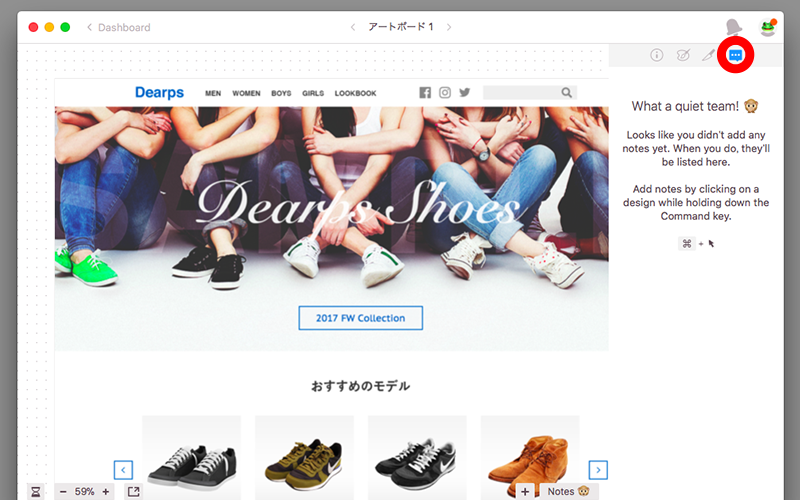
(Tab Menu 4)Notes
コメントの一覧が表示されます。コメントの方法はコメント入力をご覧ください。

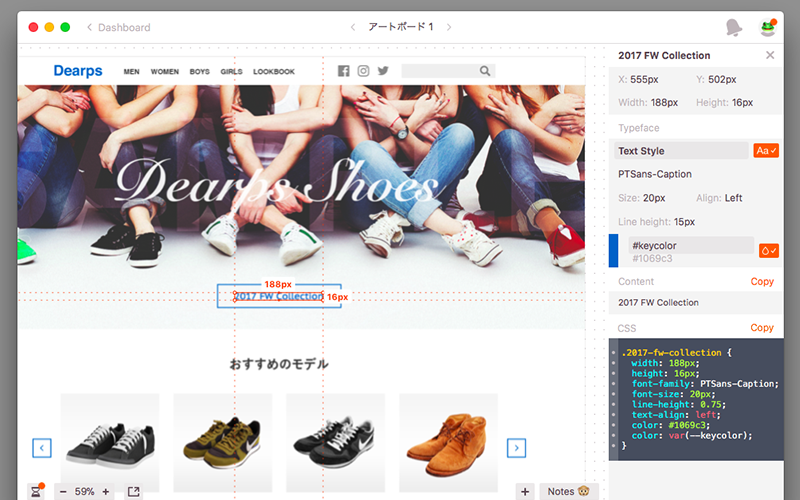
要素情報の確認方法
プロジェクトのデザインカンプを開いた状態で情報を知りたいパーツをクリックします。するとサイズやマージン、CSS情報などが表示されます。

画像の書き出し設定
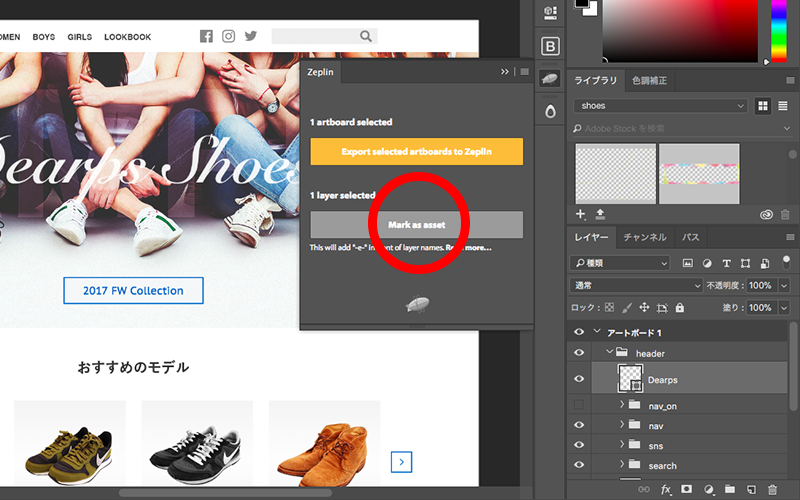
1)Photoshopのレイヤーパネルで書き出すレイヤーまたはレイヤーグループを選択します。次にZeplinパネルを表示して「Mark as asset」ボタンをクリックします。するとレイヤー名の頭に-e-という文字列が追加されます。

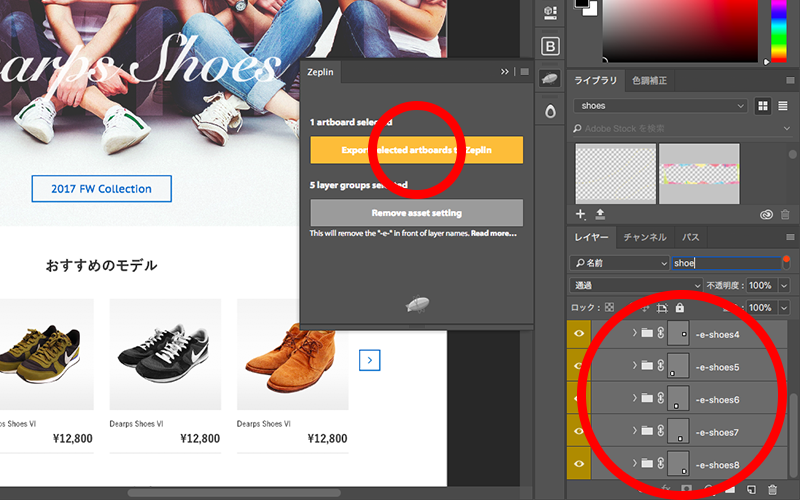
2)書き出すパーツすべてに書き出し設定ができたらアップするアートボードを選択した状態でZeplinパネルのExportボタンをクリックします。

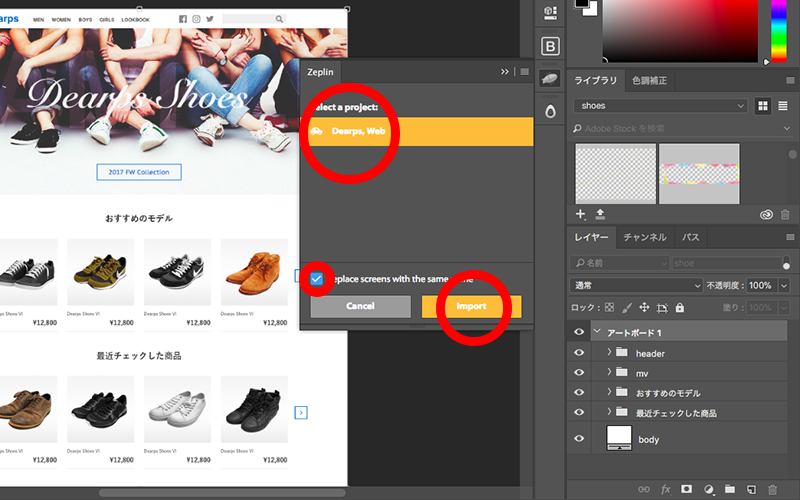
3)パネルの画面が切り替わるのでアップするプロジェクトを選択して「Replace screens with the same name」にチェックを入れた状態でInportボタンをクリックします。(同名画面を上書き保存する)

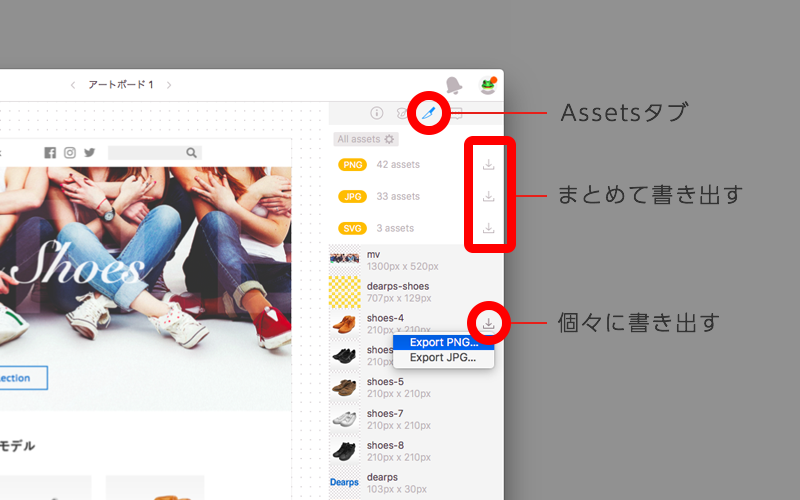
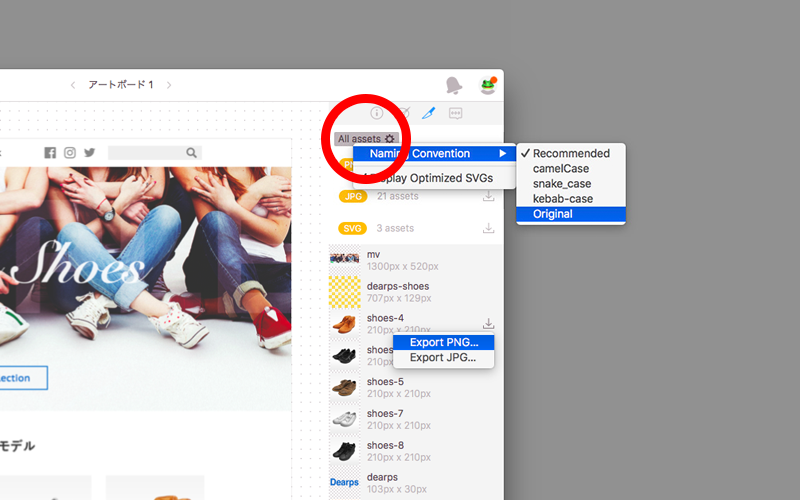
4)Zeplinでアップしたデザインカンプを開きAssetsタブを開き、さきほど書き出し設定をおこなったパーツのサムネイルが表示されていることを確認します。この画面から直接Web用画像を書き出すことができます。

5)All assetsボタンをクリックすると書き出しファイル名の命名規則を設定することができます。レイヤー名のままにする場合はOriginalを選択します。

コメント入力
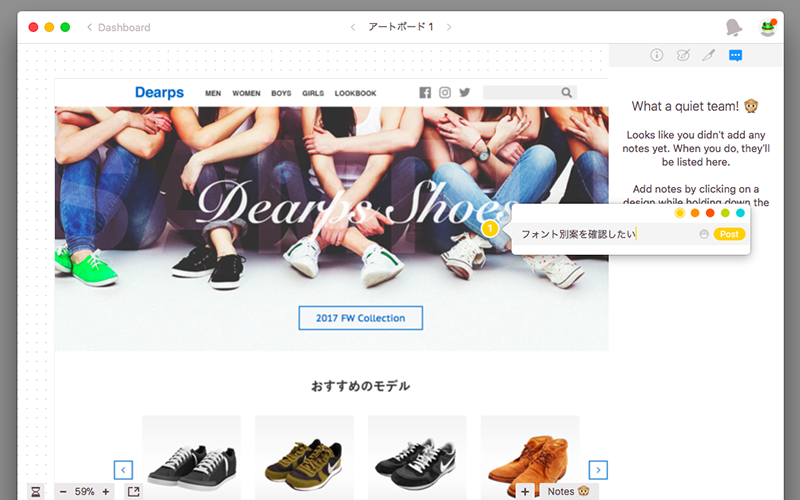
1)コメントを入力する場合はコメントしたい箇所にカーソルを合わせてcommnd + クリックします。入力フィールドが表示されるのでコメントを入力してPostをクリックします。

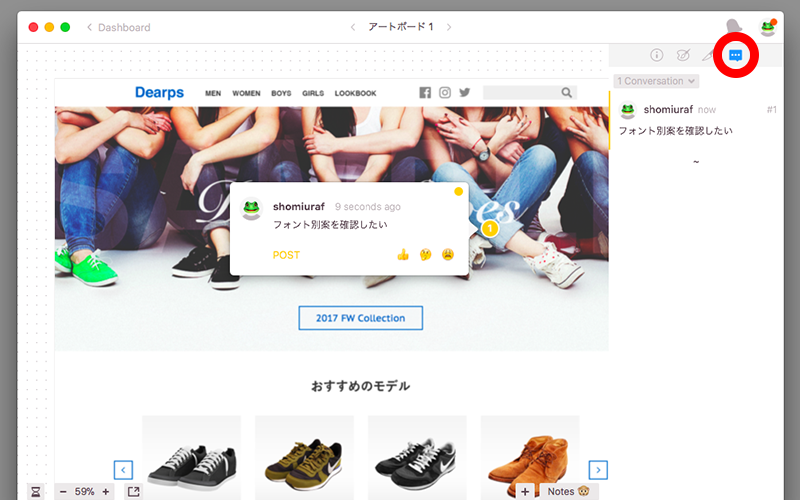
2)Notesタブを表示すればコメントの一覧を表示することができます。

メンバーの招待
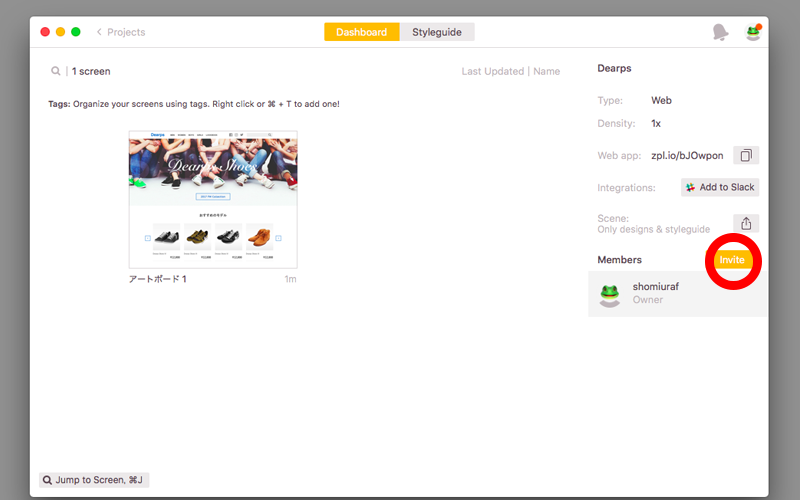
Dashboard画面のInviteボタンをクリックすると招待者のメールアドレス入力フィールドが表示されるので入力して招待します。
招待者にZeplinから招待メールが送信され招待者はメンバーに加わりプロジェクトを閲覧やコメントができるようになります。

スタイルガイドの作成
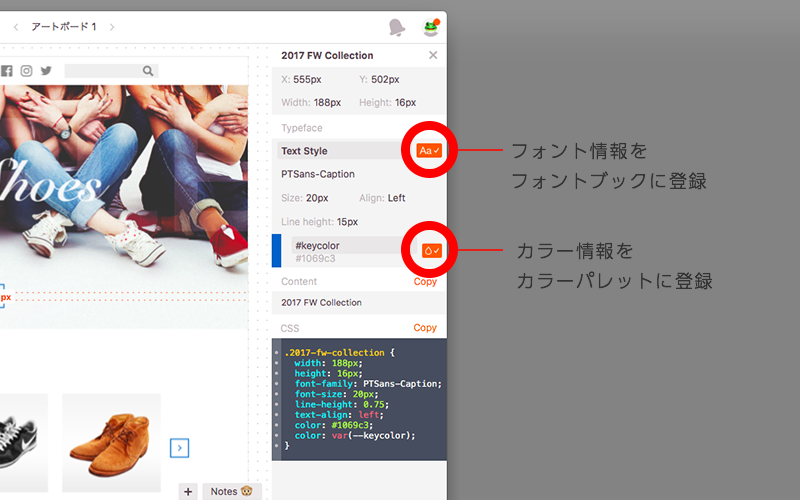
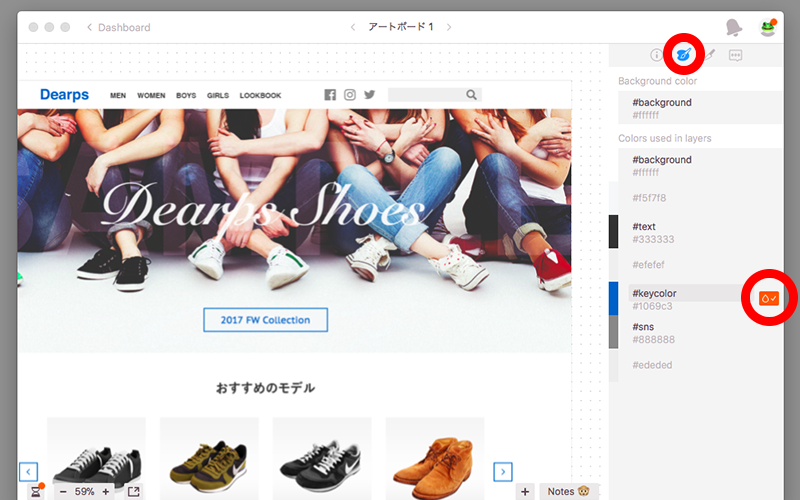
汎用的なフォント情報や色情報は登録することによってスタイルガイドに記載することができます。登録するにはパーツを選択した状態で表示された情報の右側にあるアイコンをクリックしてチェックをいれます。フォント情報は[Aa]アイコン。色情報は[水滴]アイコン。

Colorsタブからも色情報を登録することができます。

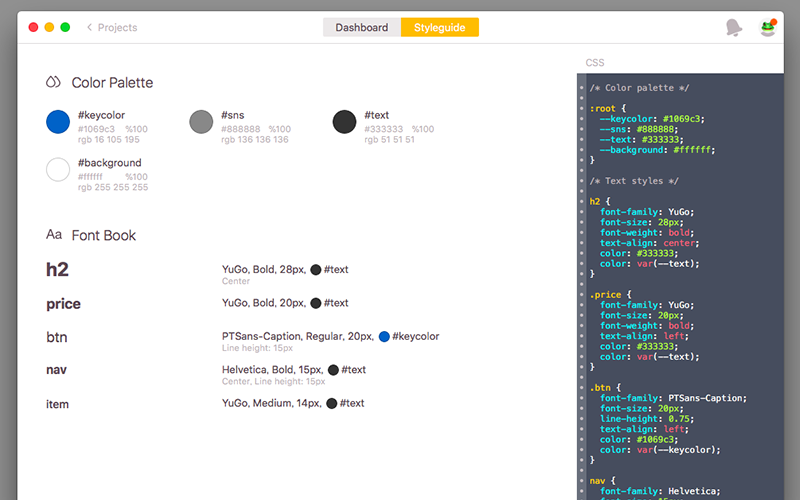
登録された情報がスタイルガイドにまとめられて表示されます。

以上がZeplinのご紹介でした。今回デザイナーとエンジニアとの連携ということでZeplinを紹介しましたがコメント機能などを活用してディレクターとのやりとりにも活用できるアプリケーションです。デザイナーxエンジニアxディレクターとの連携でお悩みの方は是非お試しいただければと思います。
