※フルスクリーンでご覧下さい。
今回は“Webデザイン超効率化 第3弾”として、変数を利用したWebバナー制作を楽にするテクニックを紹介します。
取引企業の中で毎月キャンペーンを実施している会社があるのですが、
都度バナーをサイズ違いで10種類近く作らなければなりませんでした。普通にやっていては結構な手間だったので効率化を図る為に今回の変数を利用した方法を考えました。
【まずは下準備】
①新規ファイルを作成。[幅600px、高600px 72dpi]
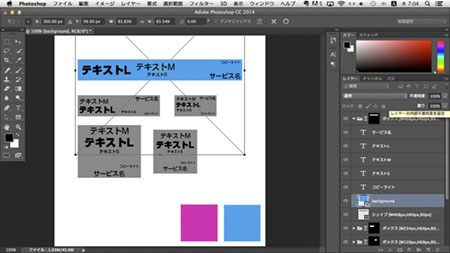
シェイプツールでキャンバスサイズいっぱいに(適当でOK)に矩形を作成し“background”と名前をつけます。(後にバナーの背景になります)
②“background”レイヤーをスマートオブジェクト化して、
一旦“background”レイヤーは縮小して右下に移動させておきます。
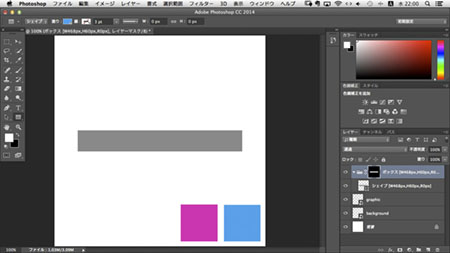
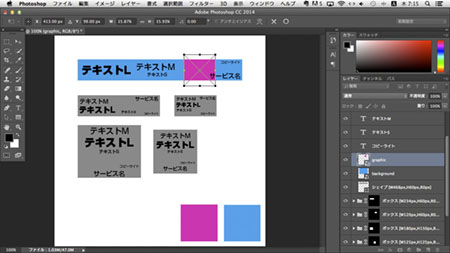
③また①〜②と同じ行程でスマートオブジェクトを作成し“graphic”と名前をつけます。(後にバナーに入るオブジェクトになります)
【基本となるバナーを作成します】
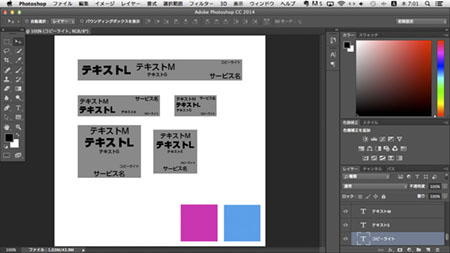
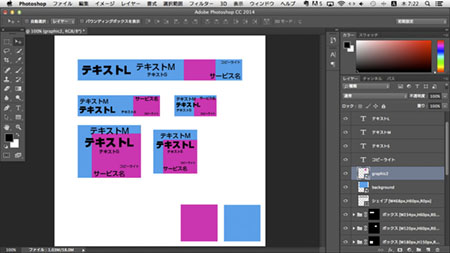
④任意のサイズのレイヤーボックスを作成します。
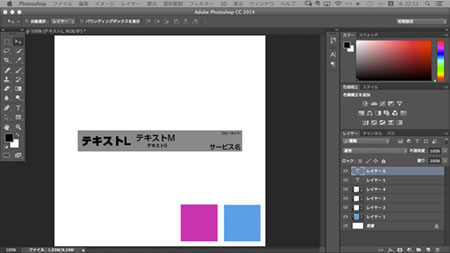
⑤次にバナーに入れる情報のテキストレイヤーを作成します。(変数の箱になります)
今回の例では
・サービス名
・テキストL
・テキストM
・テキストS
・コピーライト
としました。
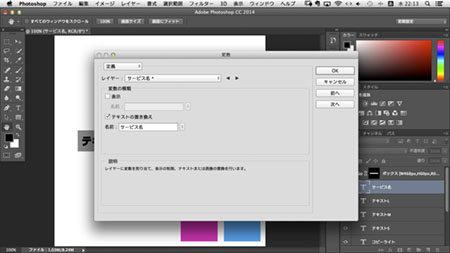
⑤次に変数を定義していきます。
メニューからイメージ/変数/定義 を選択します。
ダイアログが出てくるのでレイヤーのプルダウンで先ほど入力したテキストレイヤーを選択します。
次にテキストの置き換えチェックボックスにチェックを入れてレイヤー名と同じ名前を入力します。
上記作業をテキストレイヤーすべてに定義していきます。
⑥完了したら他のサイズのバナーも①〜⑤の作業を繰り返し行い、作成します。
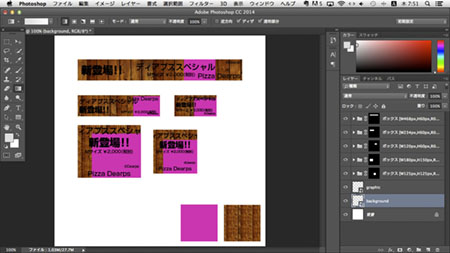
⑦先ほど②でスマートオブジェクト化した“background”レイヤーを複製して各レイヤーボックスに移動し、レイヤーボックスのサイズいっぱいになるように拡大します。
⑧同じように③で作成した“graphic”レイヤーも複製して各レイヤーボックスに移動し、こちらは任意のサイズで配置します。
以上でベースとなるPSDの完成です。
⑨以上でベースとなるPSDの完成です。
【値を入力するCSVをエクセルで作成】
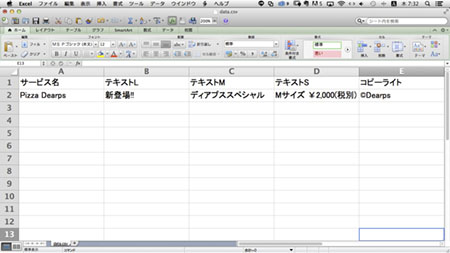
⑩次は値を入力する為のcsvをエクセルで作成していきます。
1行目に変数を定義したテキストレイヤー名を入力します。
2行目に値を入力します。今回は例としてピザ屋さんを想定して入力しました。
ファイルをPSDと同じ階層にcsvで保存します。
※保存後CSVファイルは必ず閉じて下さい。
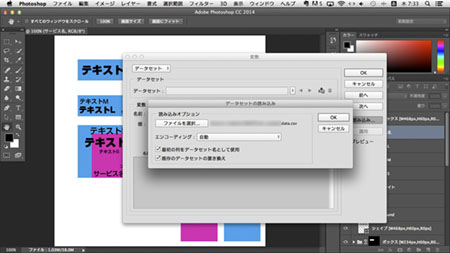
⑪Photoshopに戻りCSVを読み込みます。
メニューからイメージ/変数/データセット を選択します。
ダイアログが出てくるので読み込みボタンを押下して
先ほど作成したcsvファイルを選択してOKボタンを押下。
適用ボタンを押下してOKボタンを押下。
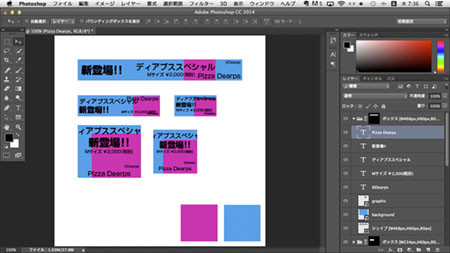
⑫これですべてのテキストレイヤーに値が入りました。
【デザインをする】
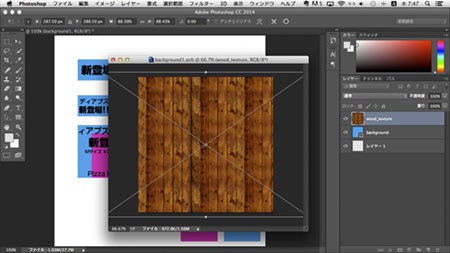
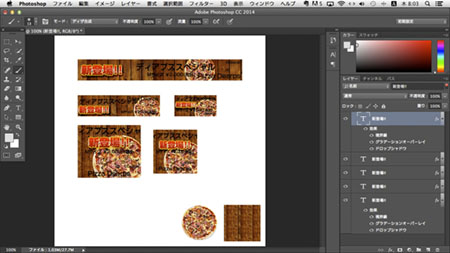
⑬“background”レイヤーをダブルクリックしてスマートオブジェクトを展開します。
素材を配置して上書き保存。保存が終わったら閉じて下さい。
⑭これで背景が完成です。すべてのバナーの背景に反映されました。
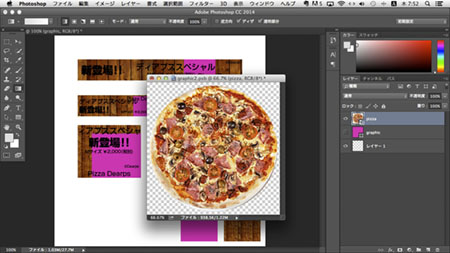
⑮次にオブジェクトをのせていきたいと思います。
“graphic”レイヤーをダブルクリックしてスマートオブジェクトを展開します。
素材を配置して上書き保存。今回はピザを配置しました。
保存が終わったら閉じて下さい。
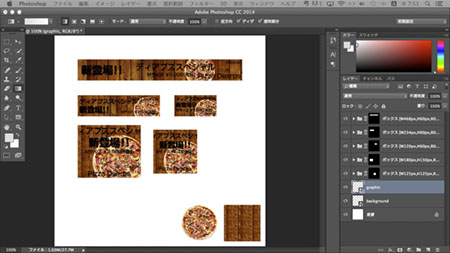
⑯すべてのバナーにピザが配置されました。
⑰次にテキストを装飾していきます。
レイヤーの絞り込み機能で装飾したいレイヤーを名前で絞り込みます。
例では“新登場!!”レイヤーを絞り込みました。
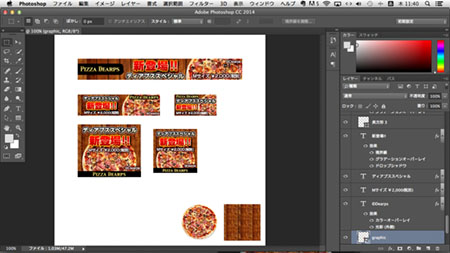
⑱一つのレイヤーをレイヤー効果で装飾します。完成したらそのレイヤースタイルをコピーして他のレイヤーすべてにペーストして反映します。
⑲あとは他のテキストも同様に装飾していき、レイアウトを調整して完成です。
今回紹介したテクニックは特にルーチンワークに効果的です。
一度作ったデータはフォーマットとして別の案件に流用可能です。
バナーに限らずさまざまな場面で役に立つテクニックだと思うので
ぜひ皆様の業務にあった応用法を考案してご活用ください。
参考ファイルは下記リンク先よりDL下さい。