
スライスチップ(スライスレイヤー)を生成するスクリプト&ツールパネルをつくりました。
先日「ちょっと変わったスライス作成テクニック」でご紹介したテクニックをスクリプト化させ、Adobe Configuratorを使用しツールパレット化したので公開します。CS4専用となります。
Dearps | Photoshop Tips Blog

スライスチップ(スライスレイヤー)を生成するスクリプト&ツールパネルをつくりました。
先日「ちょっと変わったスライス作成テクニック」でご紹介したテクニックをスクリプト化させ、Adobe Configuratorを使用しツールパレット化したので公開します。CS4専用となります。
Fireworksのスライスオブジェクト(…の様な)機能をPhotoshopで実現させる裏技的アクション
選択範囲を利用してスライスをレイヤーとして保存する機能をアクションでつくりました。名づけて【スライスチップ】。

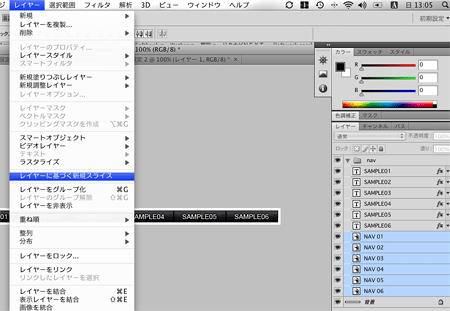
レイヤーに基づく新規スライス
スライスを切る方法はスライスツールだけではありません。今回は知られているようで知られていない”レイヤーに基づく新規スライス”という機能を紹介します。

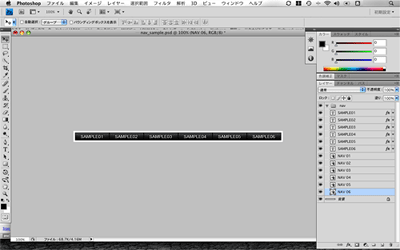
WEBサイトのナビゲーション等を作る際のスマートオブジェクト活用法
スマートオブジェクトというとPhotoshop 上で写真やIllustratorのベクトルデータなどのデータの画質を劣化させずに拡大縮小、変形、移動する機能としてしられています。
その機能に隠れてあまり知られていないようですが [スマートオブジェクト]でFlashやFireworksにあるようなシンボルとインスタンスの親子関係をもったパーツををつくることができます。
WEBサイトのナビゲーション等同じパーツが連続するものをデザインする際は[スマートオブジェクト]を活用することによってメンティナンス性が向上します。
前に『サイズを指定して矩形を描く』って記事を投稿しましたがそれをjsで実行できるスクリプトが『Phize on the Web』さんのサイトで公開されていましたのでご紹介いたします。シェイプを描くだけでなくWEBデザインカンプ作成用にカラム数、マージンを指定するとレイアウトカンプを自動生成してガイドまでひいてくれるという優れもの。
ダウンロードは以下サイトから
『Phize on the Web』