
シェイプの高さを自動で調整して縦横比を黄金比にするスクリプトを作成しました。
スクリプトの利用手順について
シェイプの縦横比を黄金比に変更スクリプトをダウンロード
(1) ダウンロードしたzipファイルを解凍して「Dearps_シェイプの縦横比を黄金比に変換.jsx」をPhotoshopのスクリプトフォルダに移動します。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop□¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop□/Presets/Scripts
(2)Photoshopを再起動してください。
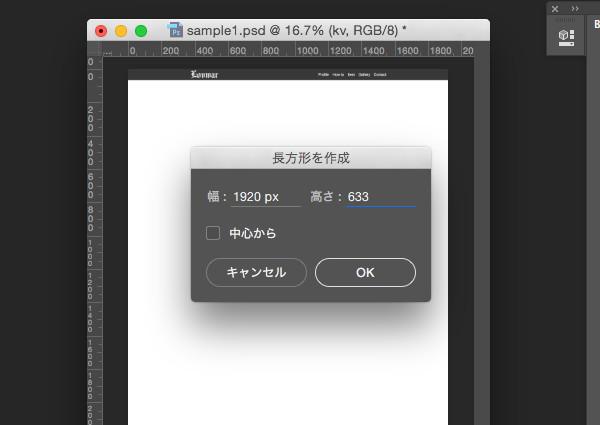
(3)長方形ツールでシェイプを作成します。
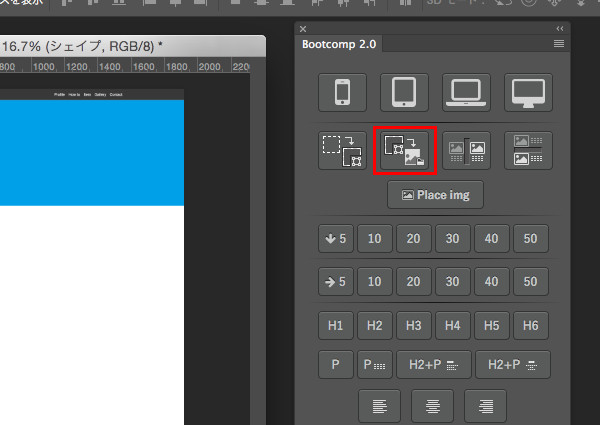
(4) [ファイル] / [スクリプト]から「Dearps_シェイプの縦横比を黄金比に変換」を選択します。
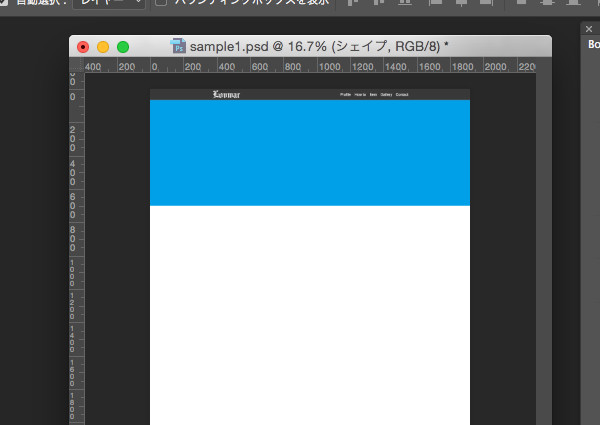
以上でシェイプの縦横比が黄金比に変更されます。
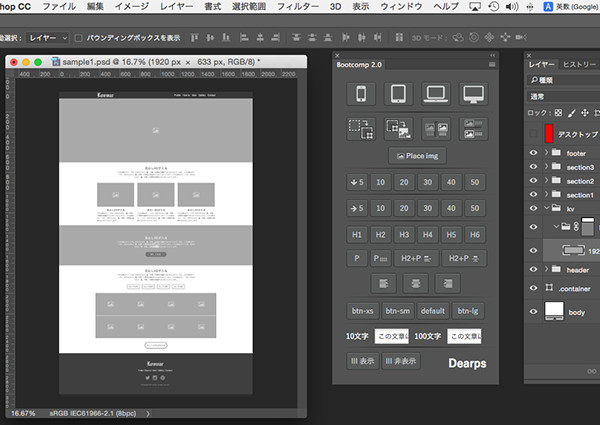
Bootcompと合わせて使えばさらに効率アップ!