
▲ デモムービーはこちら
1.シェイプを作成
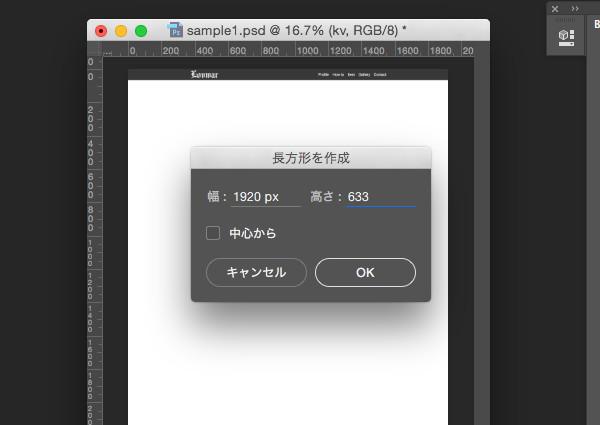
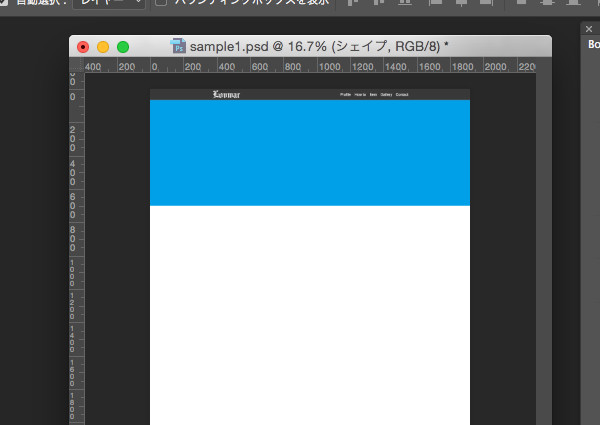
まず長方形ツールで画像を配置したいサイズでシェイプを作成します。


2.シェイプをIMG-BOXに変換
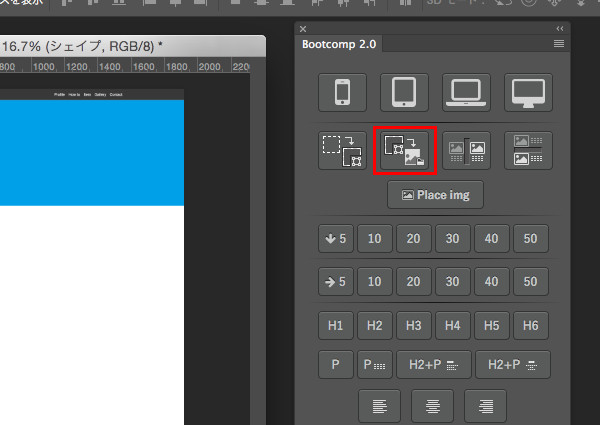
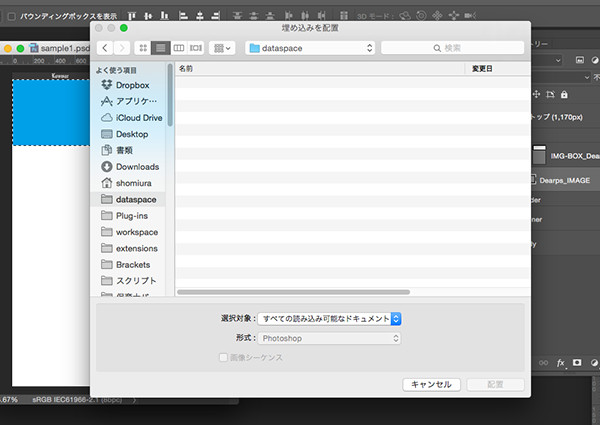
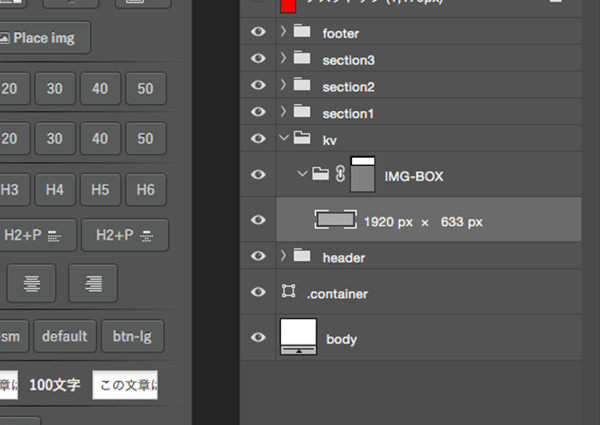
レイヤーパネルでシェイプを選択した状態でBootcompのIMG−BOXボタン(下図赤枠)をクリック。

画像を選択するダイアログが表示されますがここでは「キャンセル」をクリックします。

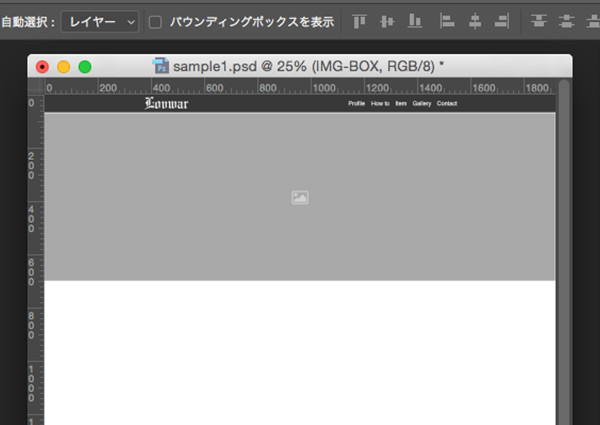
ダミー画像が配置されました。

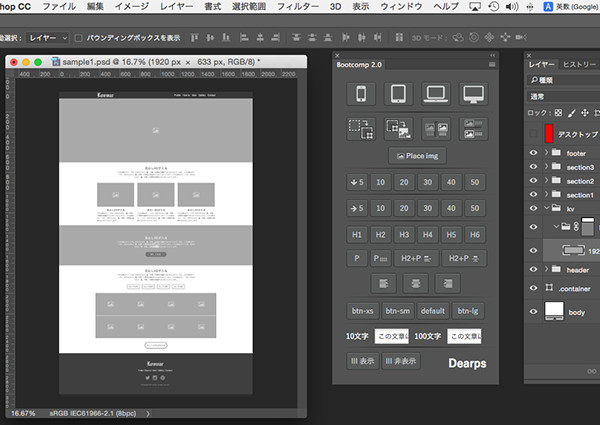
同じような工程を繰り返しBootcompを使ってデザインカンプを仕上げていきます。

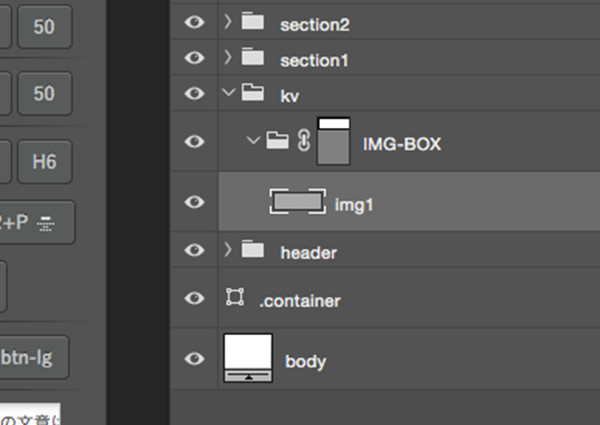
3.IMG-BOX内のレイヤーに連番名をつける
IMG-BOX内のダミー画像のレイヤー名にはIMG-BOXのサイズが記載されています。

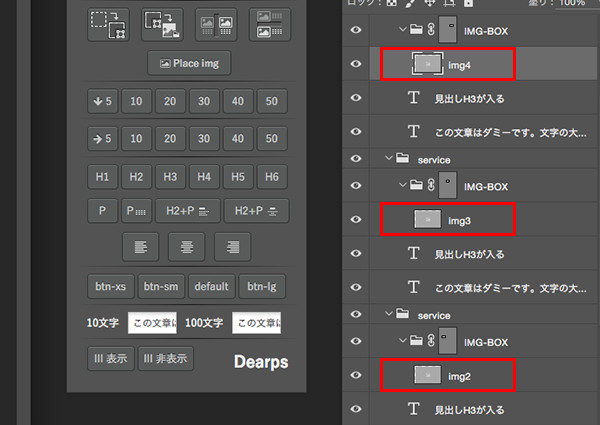
それを「img1」,「img2」,「img3」…と連番名に変更していきます。


4.配置する画像を用意
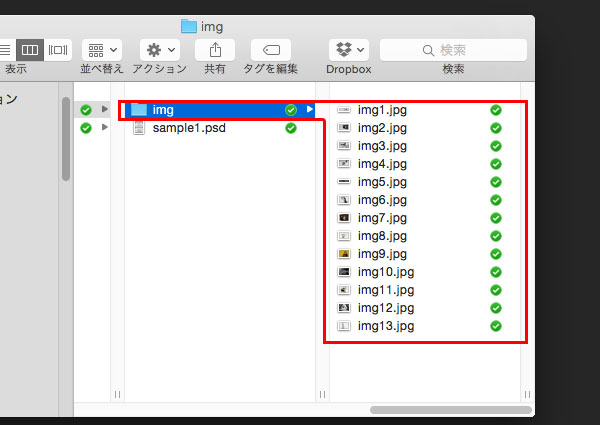
PSDデータの保存場所と同じ場所に「img」フォルダを作成して「img1.jpg」,「img2.jpg」,「img3.jpg」…と連番名をつけた画像ファイルを置きます。

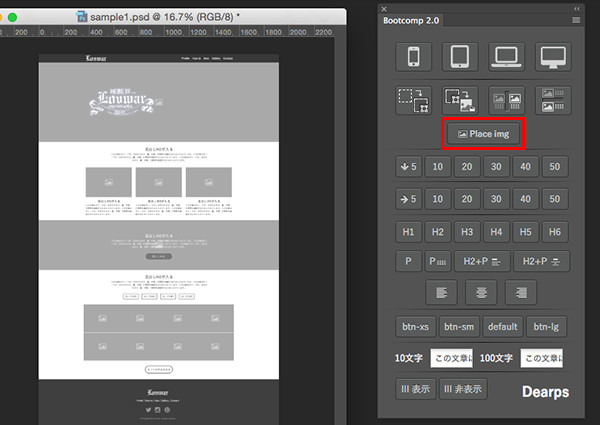
あとはBootcompの「Place img」ボタンをクリックするだけ。

はい出来上がり!

Place imgの“いいところ”
Place imgは単に画像を自動配置するだけではなく配置するIMG-BOXのサイズ、形状に合わせて画像を最適なサイズにリサイズしてくれます。
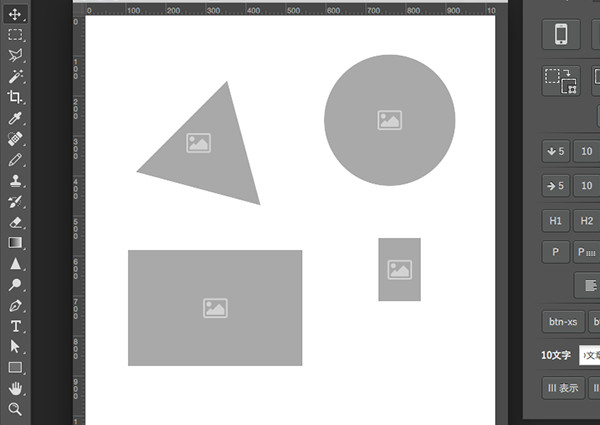
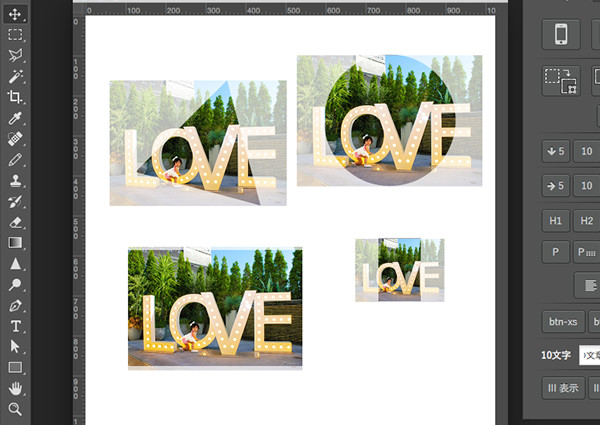
参考に下記のようなサイズも形もバラバラなIMG-BOXに画像を配置してみます。

この写真をつかいます。

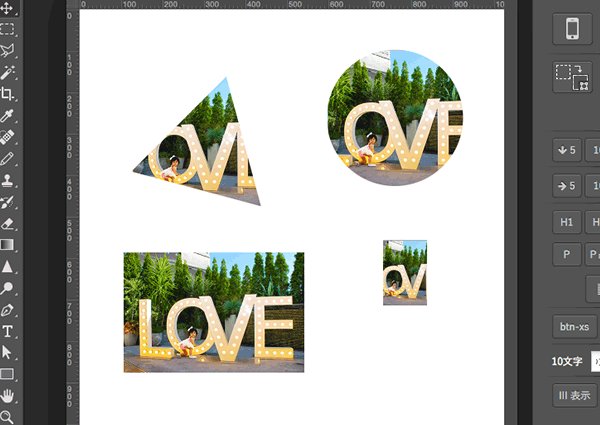
Place img!

わかりやすくどのようにリサイズされたか透過させてみました。表示部分がちょうど埋まるようにリサイズされています。

Bootcomp 2.0
いかがでしたでしょうか?
Bootcompをリリースした当初は「Bootstrapの利用を前提としたデザインカンプ制作を効率化させる」というコンセプトで作ったものだったのですが現バージョンからはBootstrap案件でなくてもWebサイト制作、アプリUI制作など さまざまなシーンで使っていただけるエクステンションに育ったかなと思っています。
Bootcompがみなさまの作業効率化の一役になれれば幸いです。
