
WEBデザインの超効率化ということで今回はナビゲーションのデザインにスポットをあててテクニックを紹介したいと思います。
私自身が業務で行っているナビゲーション作成のフローを以下に紹介します。
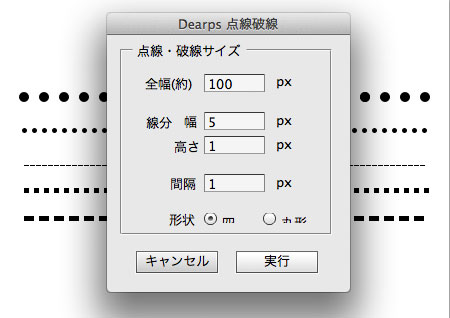
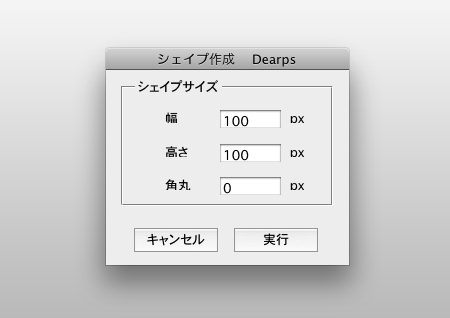
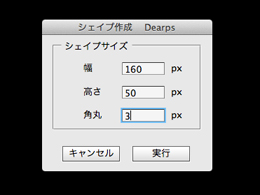
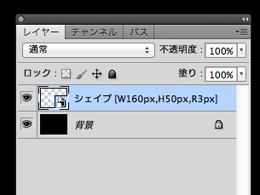
①ナビゲーションのベースになるシェイプを作成します。

ここでは当ブログで配布しているスクリプトを使用します。
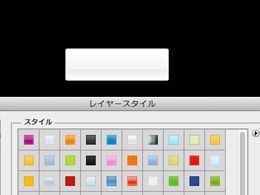
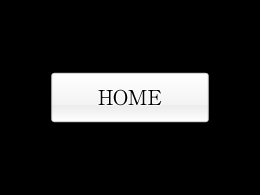
②シェイプにレイヤー効果等を利用して装飾する。

様々なレイヤー効果が公開されているのでそちらを利用するとより効率化が図れます。
保存版!Photoshop用無料レイヤースタイル750個+まとめ [PHOTOSHOP VIP]
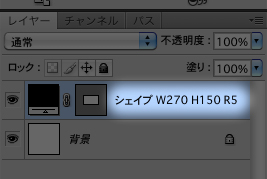
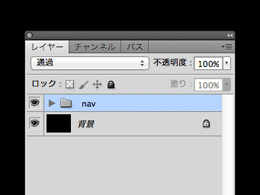
③装飾が完了したらレイヤーを全て選択してスマートオブジェクト化させます。

レイヤー/スマートオブジェクト/スマートオブジェクトに変換
※スマートオブジェクト化する理由は後ほど。
④スマートオブジェクトの上にテキストレイヤーを作成し、テキストを入力

配置、行揃え共に中央に!(テキストを変更してもレイアウトが崩れ無い様にするため。)
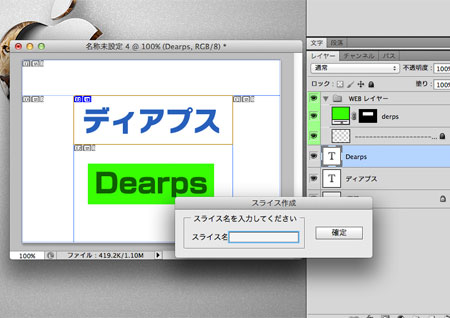
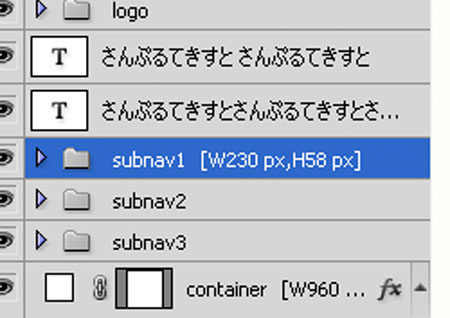
⑤テキストレイヤーと先ほど作成したスマートオブジェクトをグループ化する。

これでナビゲーションボタンの1つ目が完成。次のステップからこれを必要数分、複製して行きます。
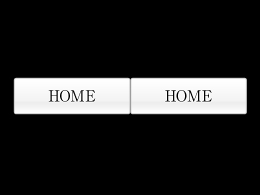
⑥複製スクリプトでナビゲーションを複製!!

今回紹介するテクニックの目玉です。
まずは以下リンク先よりスクリプトをダウンロードして下さい。
Dearps_copy_yoko.zipのダウンロードは以下から。
【準備】
ダウンロードした“Dearps_複製横移動.jsx”ファイルをPhotoshopのスクリプトフォルダに入れる。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop□¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop□/Presets/Scripts
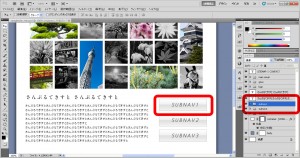
準備が完了したら先ほどのグループ化したナビゲーションを選択した状態で[ファイル] / [スクリプト]からDearps_複製横移動.jsxを実行する。
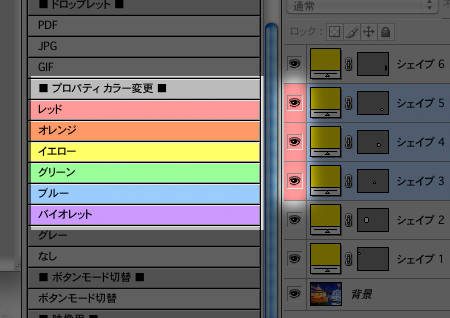
すると自動でグループが複製されてナビゲーションの横幅分移動されます。
これを必要数分くりかえしてそれぞれのテキストを変更して完了です。
③でスマートオブジェクト化した理由

スマートオブジェクト化したものを複製するとすべてコピー元の情報が関連付けされます。
これにより1つのスマートオブジェクトに修正を加えれば全てのスマートオブジェクトに修正内容が反映されます。
ナビゲーションのデザインの修正が非常に楽になります。
以上でWEBデザイン超効率化(ナビゲーション編)は終了です。
次回はWEBデザイン超効率化(バナー編)を紹介しようと思っています。
それではまた!
⑥で紹介したスクリプトの縦移動版は以下から。