
今回はwebバナーやボタンを作成する際に便利なスクリプトを紹介します。
まずはじめに以下リンク先よりスクリプトをダウンロードして下さい。
レイヤーボックス作成.jsxのダウンロードは以下から。
【準備】
ダウンロードした“Dearps_LayerBox.zip”を解凍し、「レイヤーボックス作成.jsx」ファイルをPhotoshopのスクリプトフォルダに入れる。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop□¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop□/Presets/Scripts
使用方法
①Photoshopを起動し、[ファイル] / [スクリプト]から「レイヤーボックス作成.jsx」を実行します。
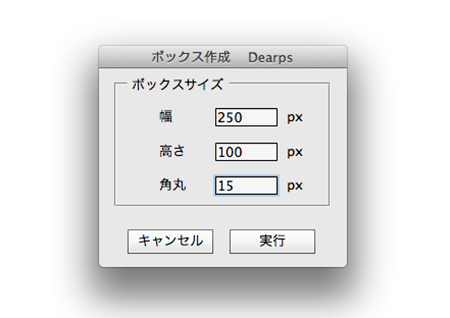
②するとダイアログが表示されるのでサイズ等の情報を入力します。
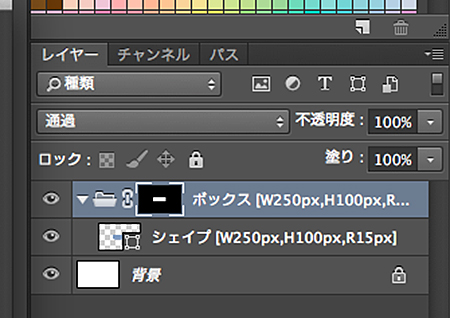
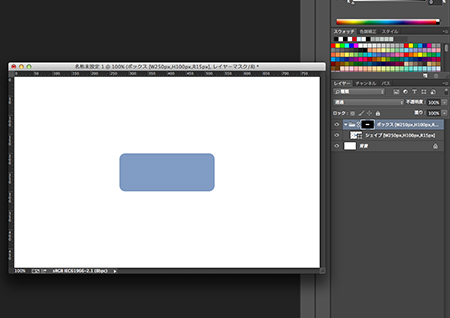
以上でレイヤーボックスの出来上がりです。


バナーやボタンを制作する際のベースとしてご利用ください。
コメント