映像制作でも変数機能が大活躍!
Photoshopが使えない人とも作業を分担!
結婚式のラストに流れるエンドロールムービーを題材に映像制作にも役立つ変数機能のTipsを紹介します。
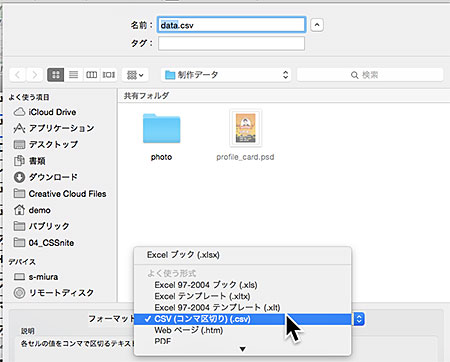
データ入力(CSV)のフォーマットにちょっとした工夫を加えることによってさらに効率化を図ります。映像制作にかかわらずデータ入力の作業を分担したいときにも役立つTipsです。
※このTipsではAfter Effectsを使用します。またこのTipsに出てくる人物名及びメッセージの内容は架空のものです。
エンドロールムービー制作
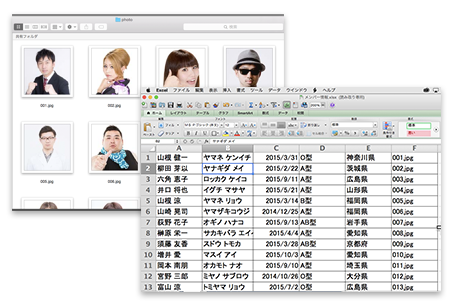
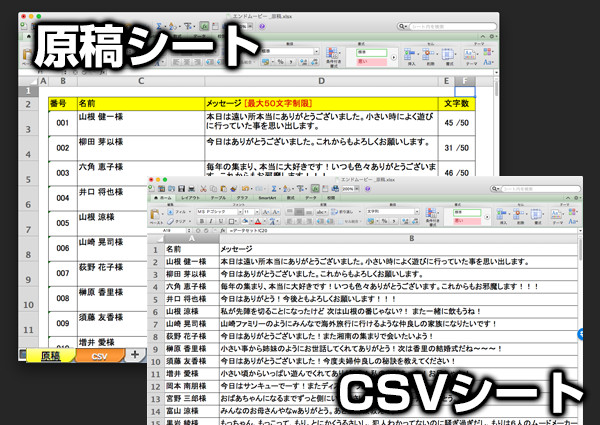
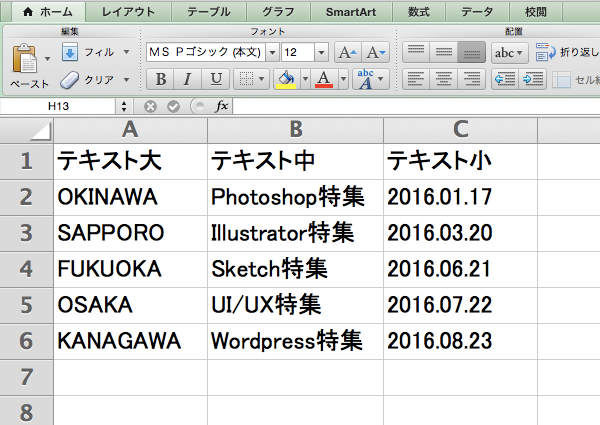
このような映像制作の場合、まず新郎新婦に原稿を作成してもらう必要があります。この原稿を入力するシートに工夫をすることによってスムーズにデータのやり取りをおこなうことができます。
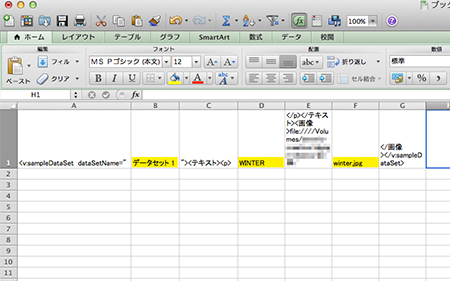
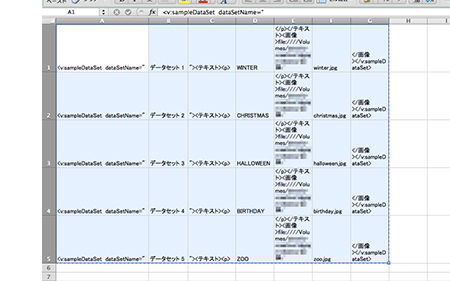
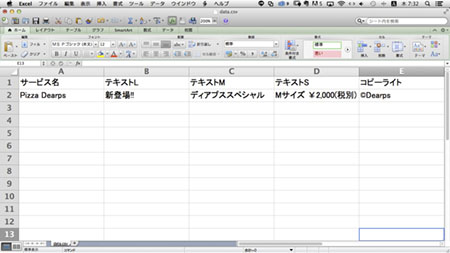
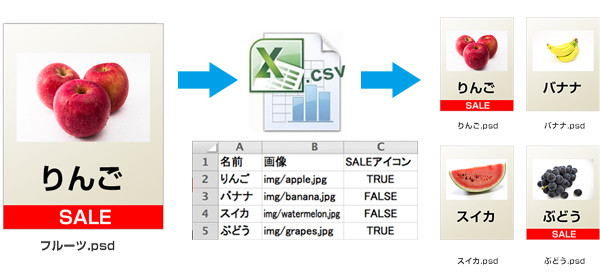
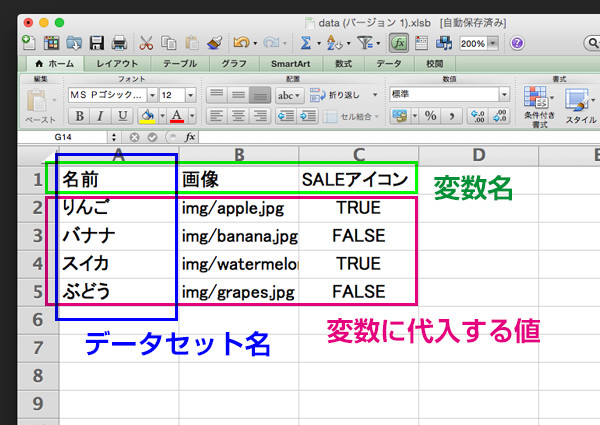
どのような工夫をしているかというと1つのエクセルファイルに2つのシートを用意して1つ目のシートを「原稿シート」として新郎新婦が入力する用に体裁を整えます。2つ目のシートは「CSVシート」として「原稿シート」からデータをリンクさせPhotoshopで読み込むCSVの体裁に加工します。
こうすることによって新郎新婦から原稿を受け取ったら「CSVシート」のデータをコピーしてすぐにPhotoshopで読み込むためのCSVを作成することが可能です。
Google スプレッドシートが開きます。

エンドロールムービー制作手順
Photoshopで素材データ作成
まずはサンプルデータ(295MB)をダウンロードしてください。
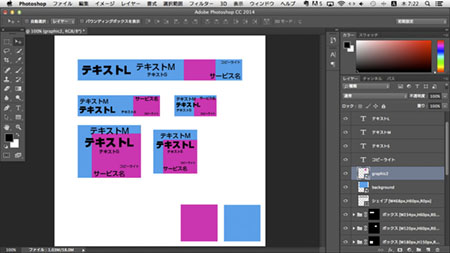
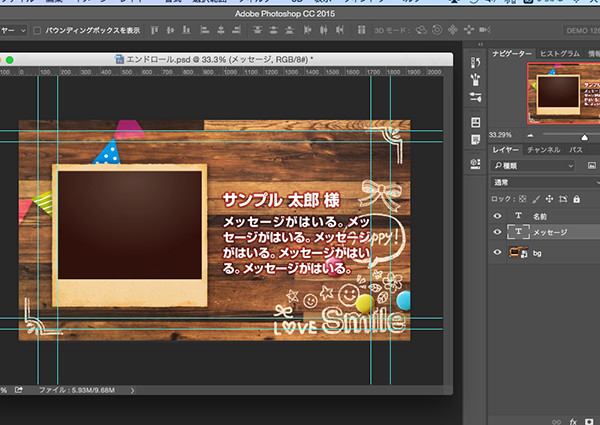
(1)ダウンロードした「endroll_start」フォルダ内の「エンドロール.psd」を開きます。
(ここではPhotoshopでのグラフィック制作は省略していますがご自身で作る場合はドキュメントサイズ「幅 1920 px , 高さ 1080 px , 解像度72ppi」で作成してください。テキストレイヤー「名前」はポイントテキスト、「メッセージ」は段落テキストにします。)

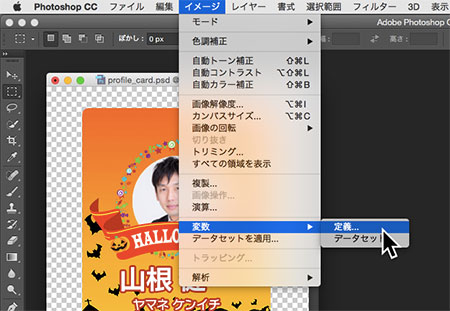
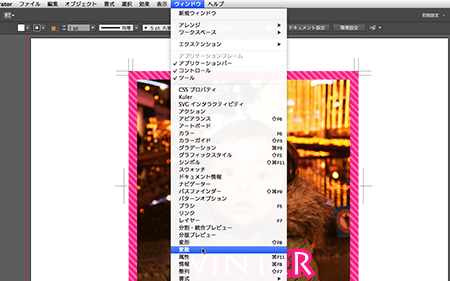
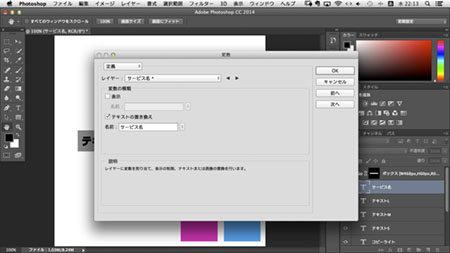
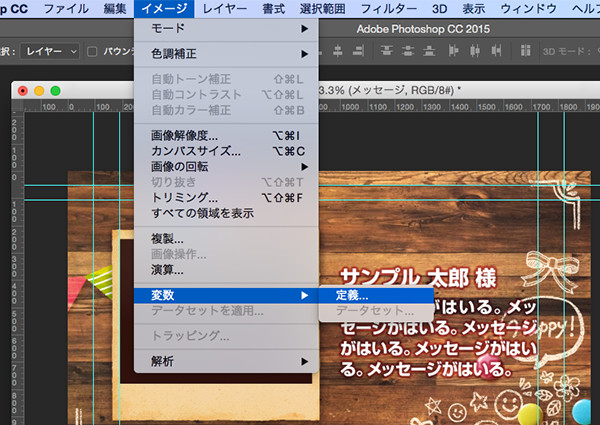
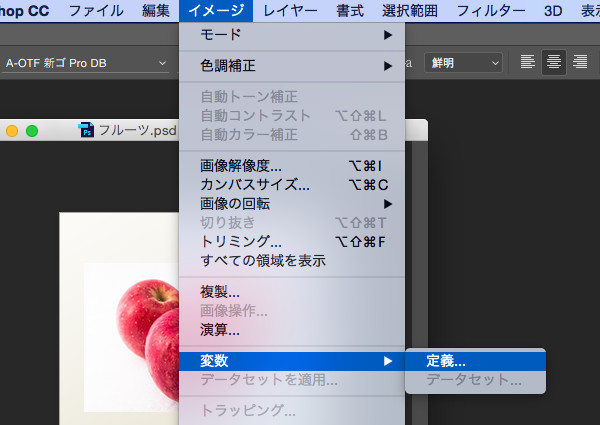
(2)テキストレイヤーに変数を定義します。[イメージメニュー]/[変数]/[定義]を選択。

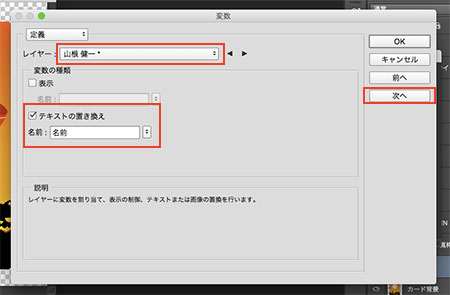
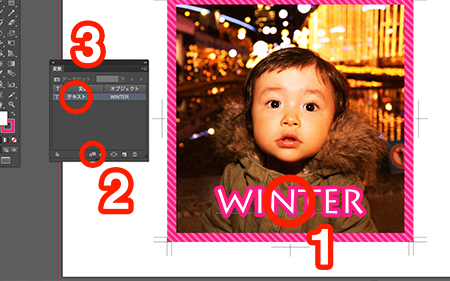
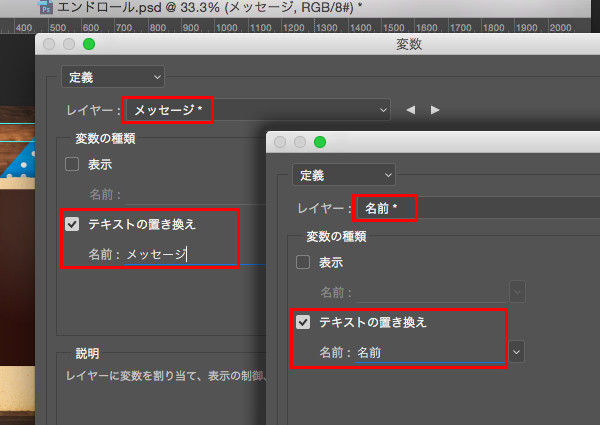
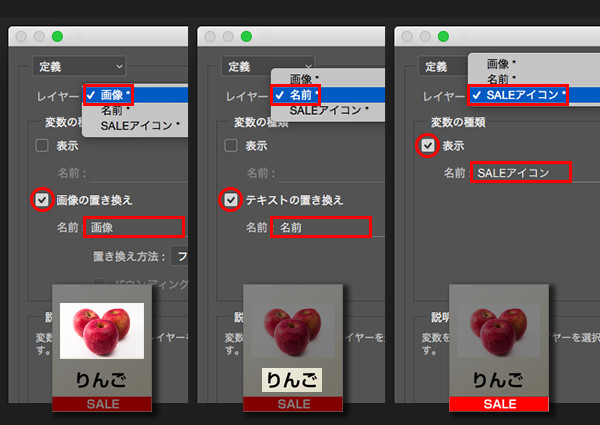
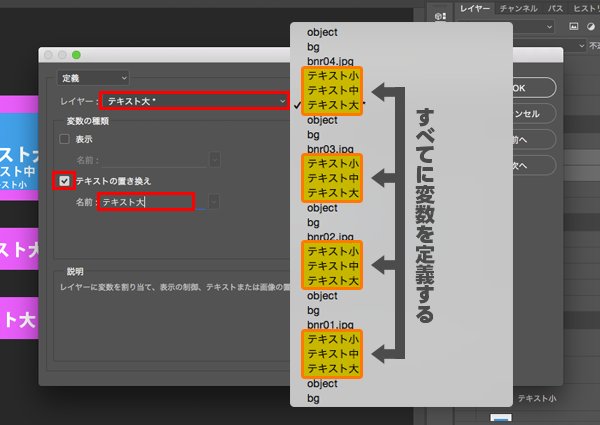
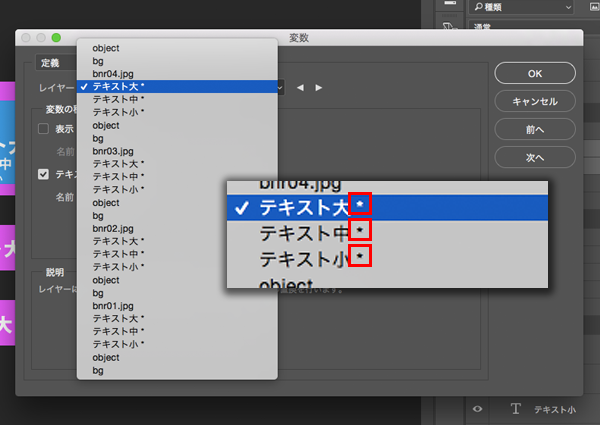
(3)変数ダイアログが開くのでレイヤーのプルダウンメニューを開き「名前」と「メッセージ」それぞれ変数を定義していきます。
テキストレイヤー「名前」
変数の種類の「テキストの置き換え」にチェックをいれて名前に変数名「名前」と入力します。
テキストレイヤー「メッセージ」
変数の種類の「テキストの置き換え」にチェックをいれて名前に変数名「メッセージ」と入力します。
変数の定義が完了したら「次へ」をクリックします。

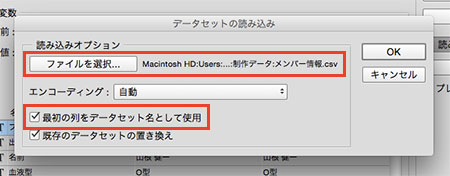
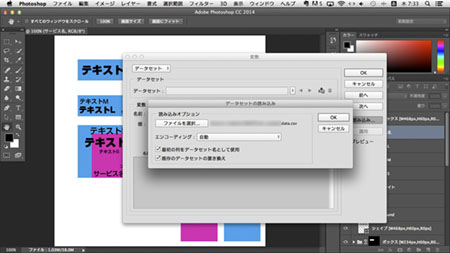
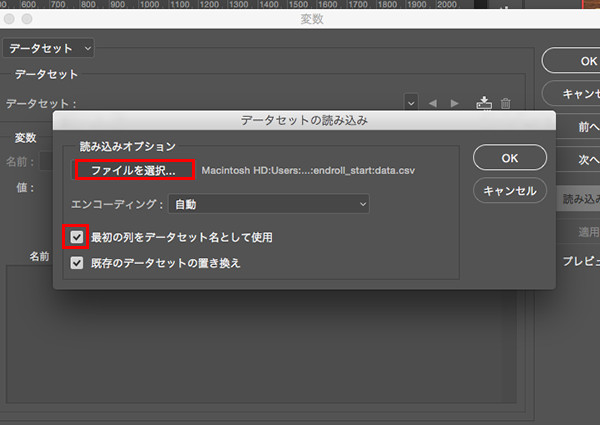
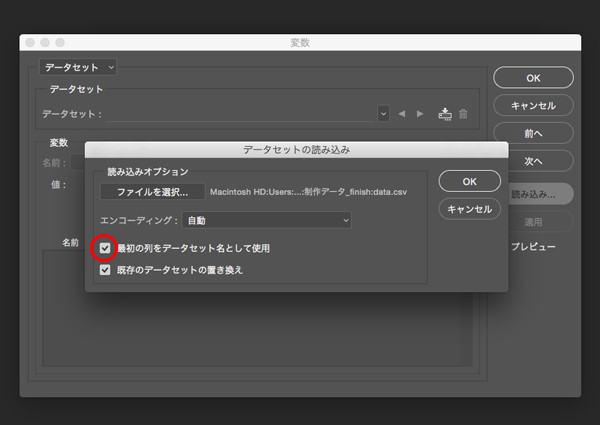
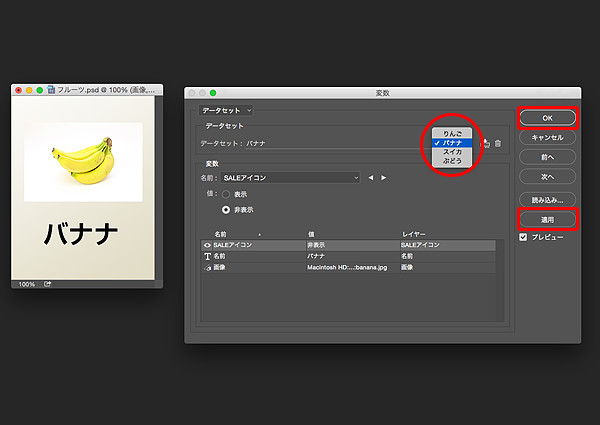
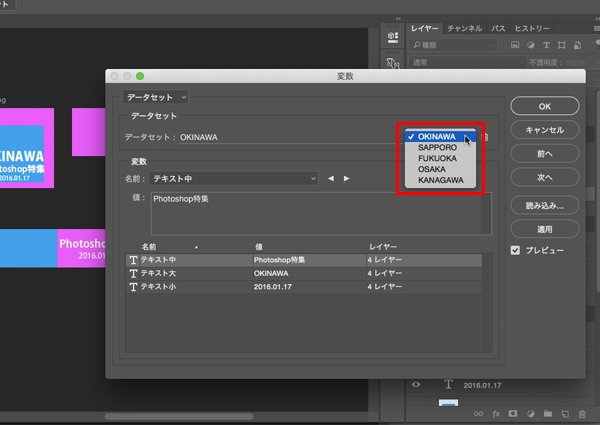
(4)「読み込み」をクリックするとデータセットの読み込みダイアログが出てくるので「ファイルを選択」をクリックして「endroll_start」フォルダ内の「data.csv」を選択します。「最初の列をデータセット名として使用」にチェックが入っていることを確認して「OK」をクリックします。

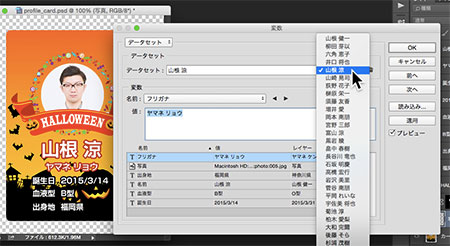
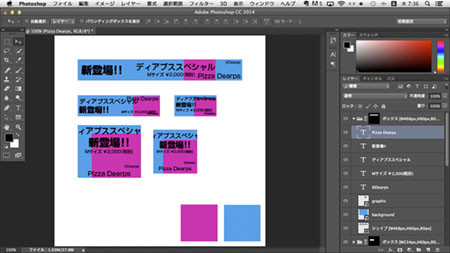
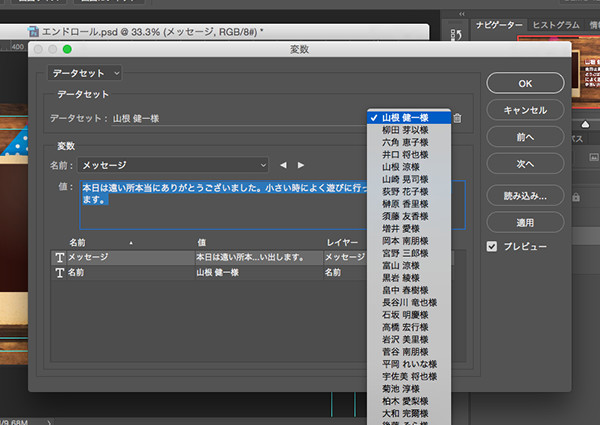
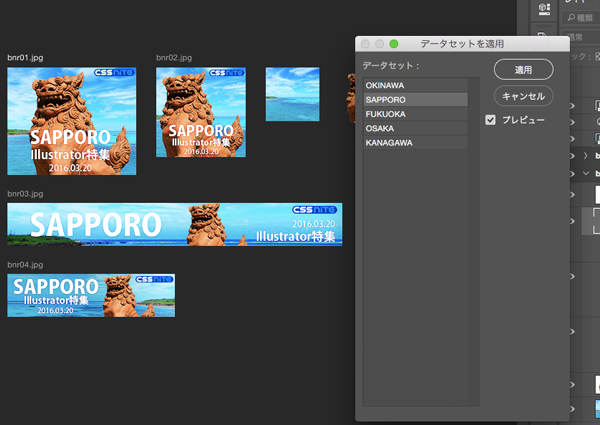
(5)データセットのプルダウンメニューを開きデータが読み込まれていることを確認し「適用」をクリックしたのち「OK」をクリックします。

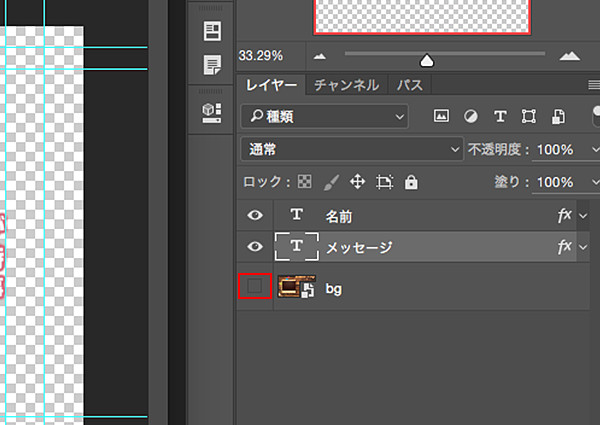
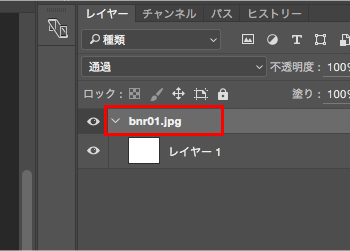
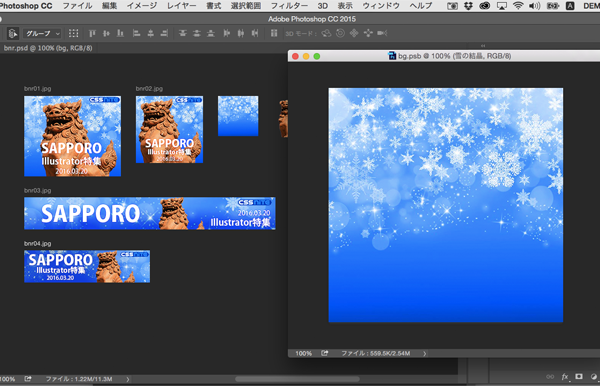
(6)レイヤーパネルで「bg」レイヤー横の目のアイコンをクリックして「bg」レイヤーを非表示にします。

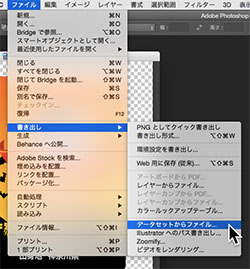
(7)データセットを個別ファイルに書き出します。
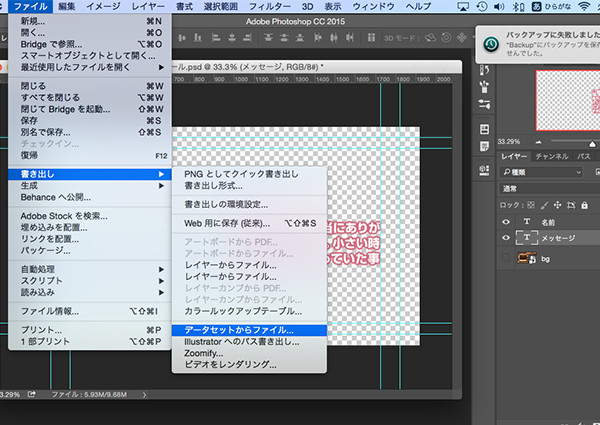
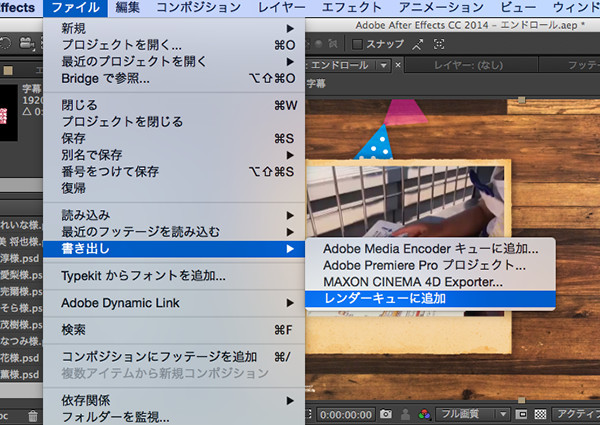
[ファイルメニュー]/[書き出し]/[データセットからファイル]を選択。

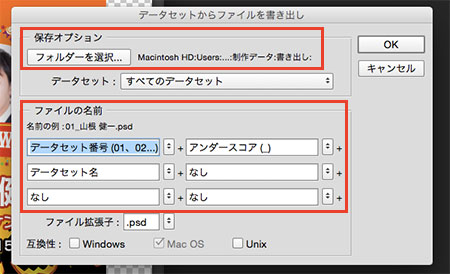
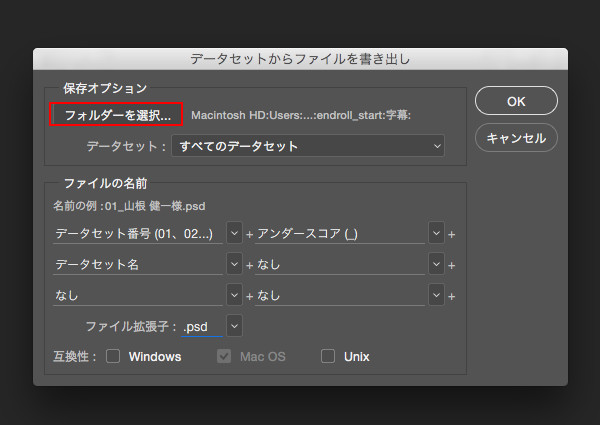
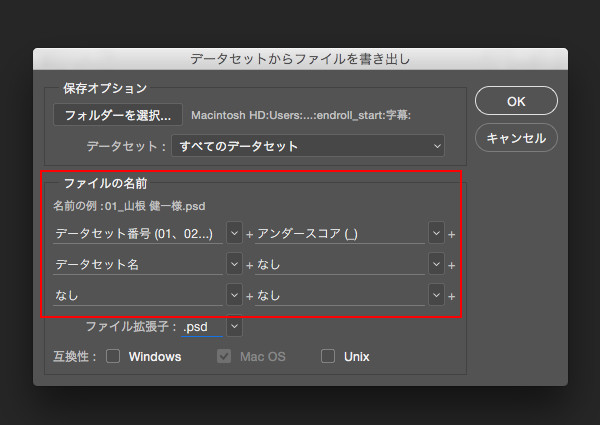
(8)「フォルダーを選択」をクリックして保存先を指定します。

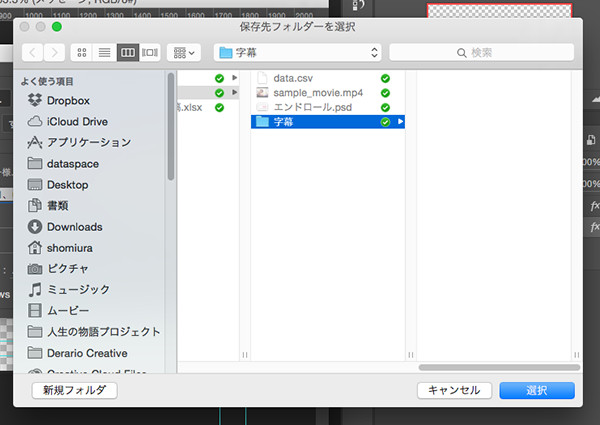
(8)保存先は「endroll_start」フォルダ内に「字幕」というフォルダを作成して「選択」をクリックしますい

(8)次にファイルの命名規則を設定します。今回は[データセット番号(01,02…)]+[アンダースコア(_)]+[データセット名]と設定します。 この場合(01_[名前].psd…)というファイル名で書き出されます。 設定が完了したら「OK」をクリックして書き出しを実行します。

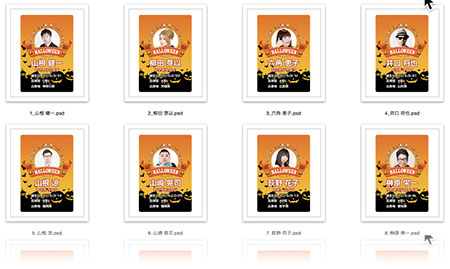
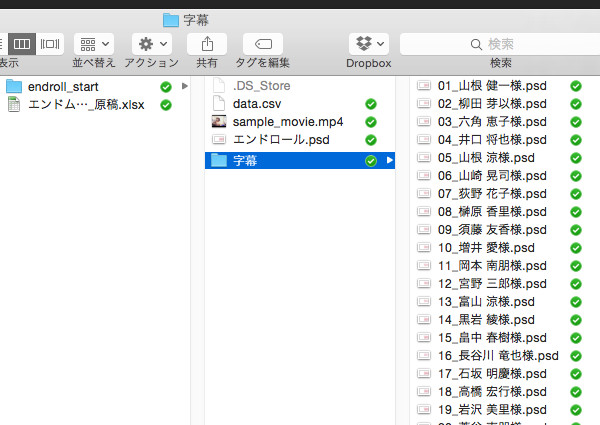
(9)以上で素材作成が完了です。保存先フォルダを確認してください。

After Effectsで素材に動きをつける
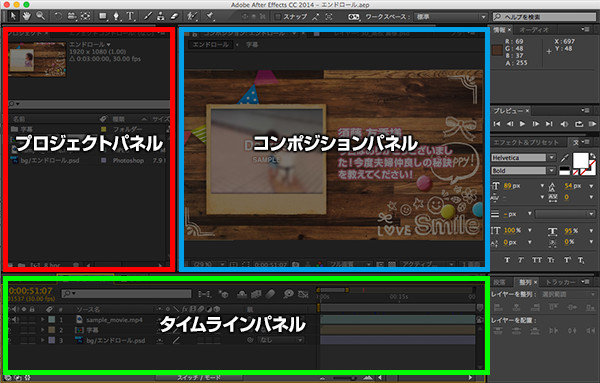
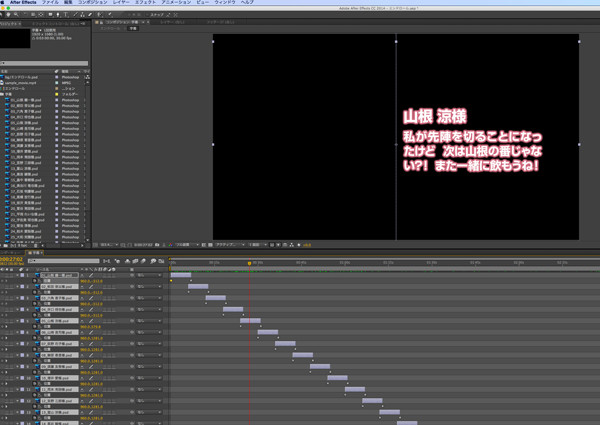
[After Effects CC 2014 操作画面]

(1)After Effectsを起動します。

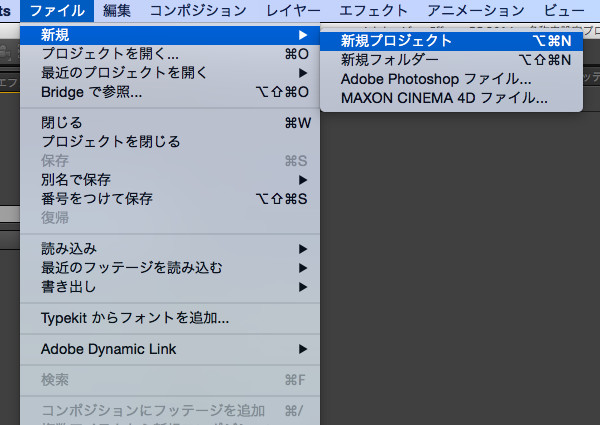
(2)[ファイルメニュー]/[新規]/[新規プロジェクト]を選択して新しいプロジェクトを作成します。すぐに[ファイルメニュー]/[別名で保存]/[別名で保存]を選択して「endroll_start」フォルダ内に「エンドロール.aep」というファイル名で保存します。

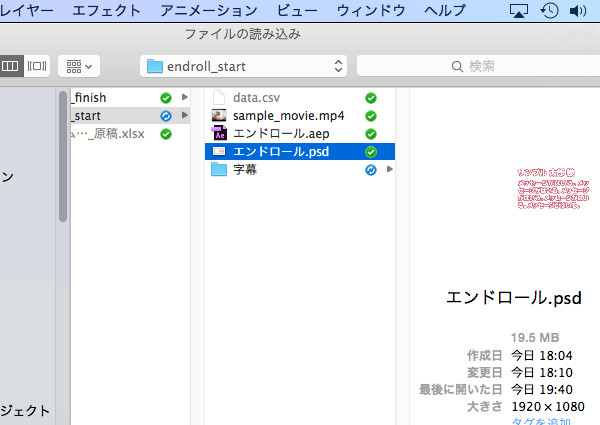
(3)[ファイルメニュー]/[読み込み]/[ファイル]を選択して「エンドロール.psd」を読み込みます。

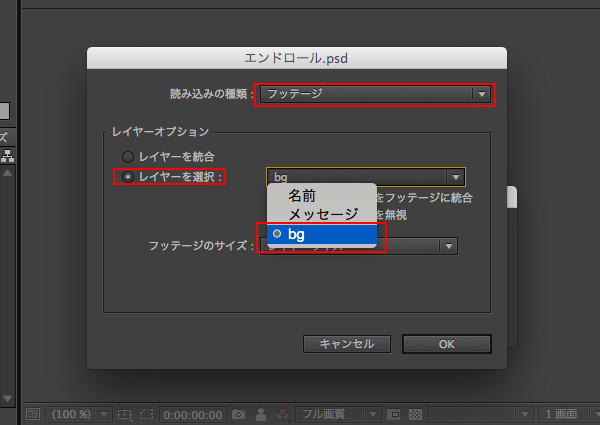
(4)読み込みのダイアログが表示されるので下の画像のように指定して「OK」をクリックします。これで背景レイヤー「bg」が読み込まれます。

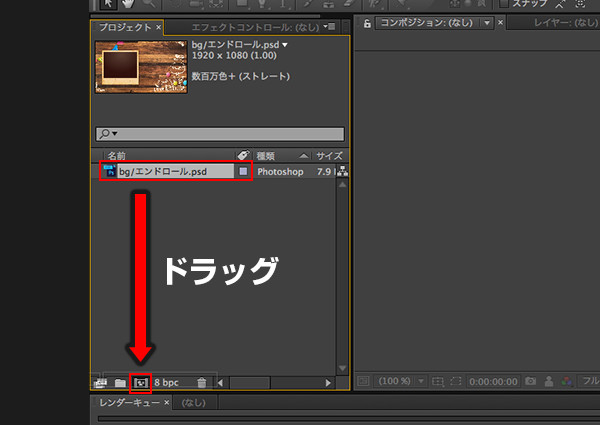
(5)読み込んだ「bg/エンドロール.psd」を「新規コンポジションを作成」アイコンにドラッグ&ドロップします。

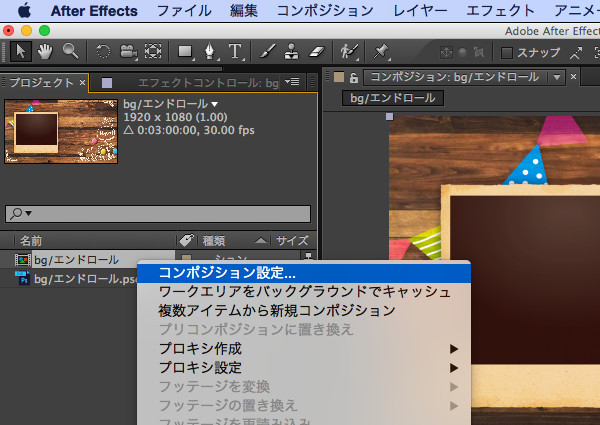
(6)「bg/エンドロール」というコンポジションが作成されるので右クリックをして「コンポジション設定」を選択します。
※コンポジションとは?(Adobe公式サイト)

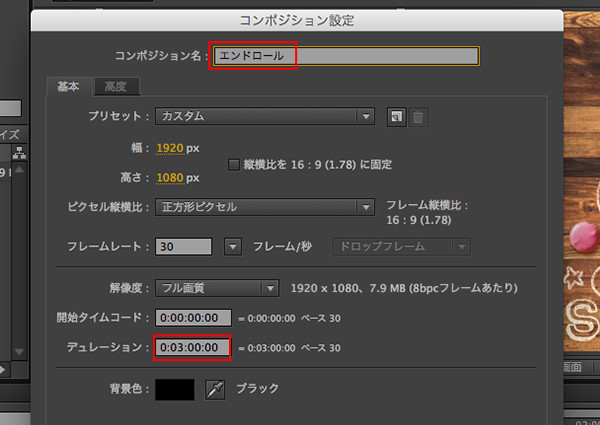
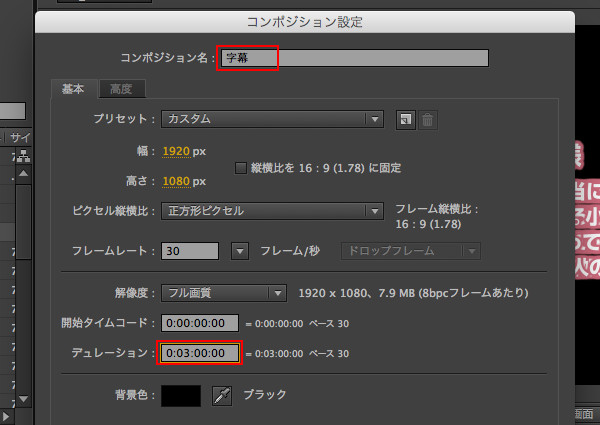
(7)コンポジション設定ダイアログが表示されるのでコンポジション名に「エンドロール」、デュレーションに「0:03:00:00」と入力します。

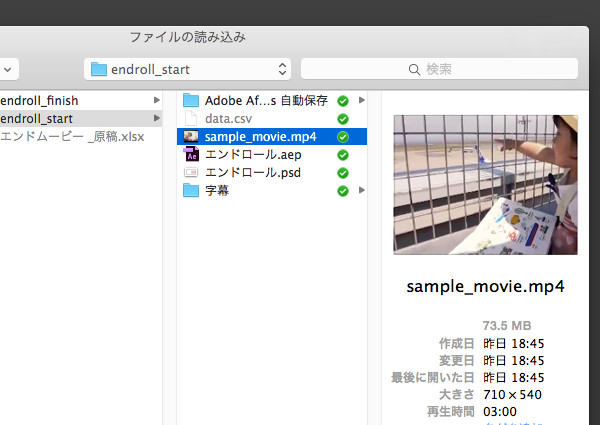
(8)[ファイルメニュー]/[読み込み]/[ファイル]を選択して動画素材「sample_movie.mp4」を読み込みます。

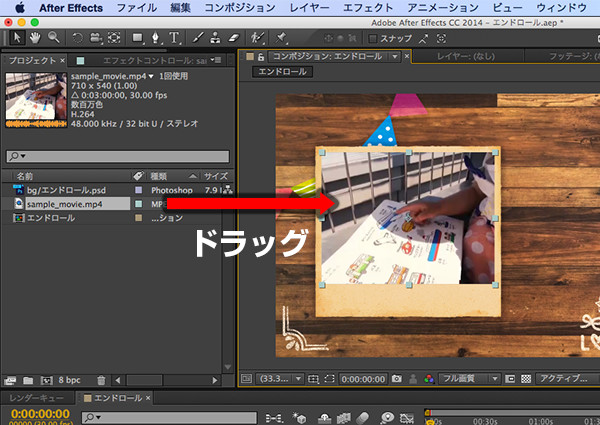
(9)プロジェクトパネルに読み込まれた「sample_movie.mp4」をコンポジションパネル「エンドロール」上にドラッグ&ドロップして下の画像の位置に配置します。

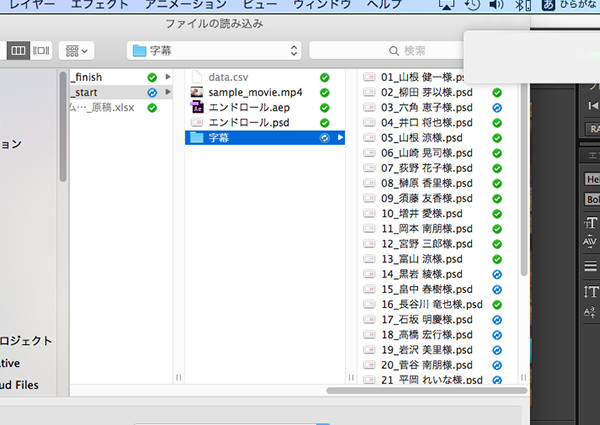
(10)[ファイルメニュー]/[読み込み]/[ファイル]を選択して「字幕」フォルダを選択してフォルダごと読み込みます。

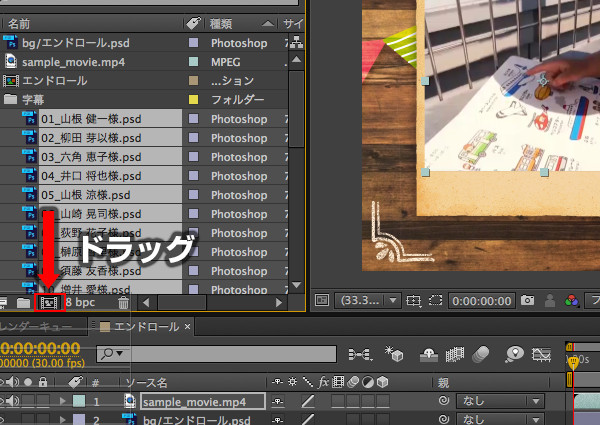
(11)プロジェクトパネル上で「字幕」フォルダ内のPSDデータをすべて選択(01_山根 健一様.psdをクリックしたあとShiftキーを押しながら30_高松 薫様.psdをクリック)して「新規コンポジションを作成」アイコンにドラッグ&ドロップします。

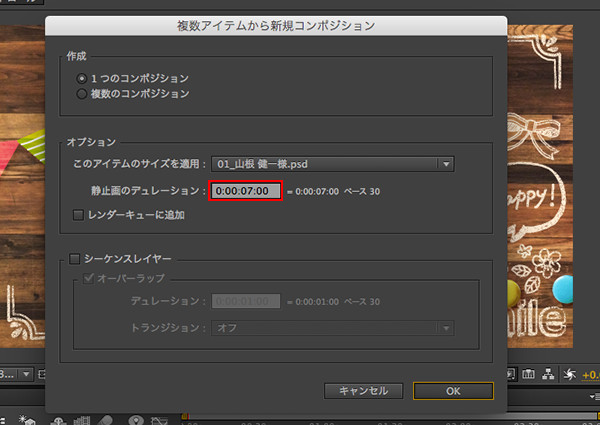
(12)複数アイテムから新規コンポジションダイアログが表示されます。
静止画のデュレーションに「0:00:07:00」と入力して「OK」をクリックします。

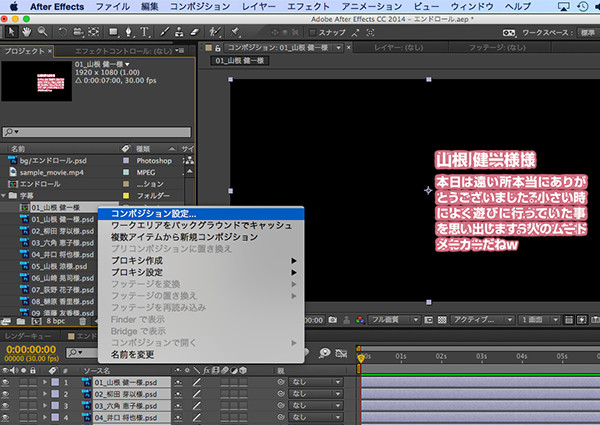
(13)プロジェクトパネルに「01_山根 健一様」というコンポジションが作成されるので右クリックをして「コンポジション設定」を選択します。

(14)コンポジション設定ダイアログが表示されるのでコンポジション名に「字幕」、デュレーションに「0:03:00:00」と入力します。

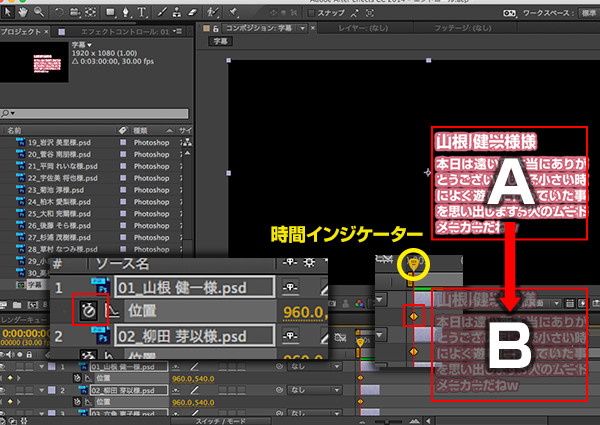
(15)タイムラインパネルですべてのレイヤーを選択した状態で[P]キーを押して位置プロパティを表示します。時間インジケーターが「0:00:00:00」の位置にあることを確認してストップウォッチのアイコンをクリックします。するとキーフレームが設定されるのでコンポジションパネルで下の画面のように字幕をAの位置からBの位置へ移動させます。(画面外へ移動)

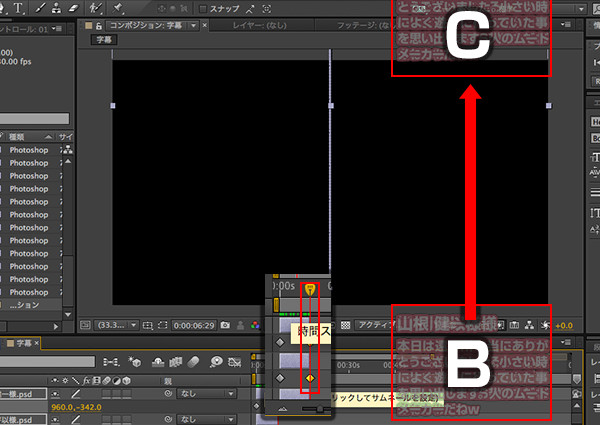
(16)次に時間インジケーターを「0:00:07:00」の位置に移動します。今度はBの位置からCの位置へ移動させます。そうすると自動的にすべてのレイヤーにキーフレームが設定されます。
これで字幕が下から上へ流れる動きが完成です。時間インジケーターを左右に動かして動きを確認してください。現時点ではすべての字幕が同時にスクロールしている状態なので次のステップで順番に字幕がスクロールされるように設定します。

(17)すべてのレイヤーを選択した状態のまま右クリックをして[キーフレーム補助]/[シーケンスレイヤー]を選択します。

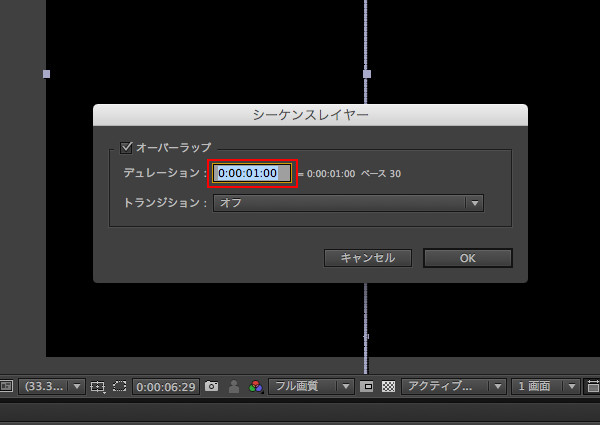
(18)シーケンスレイヤーが表示されるのでオーバーラップにチェックを入れてデュレーションに「0:00:01:00」と入力します。トランジションはオフのままにします。

(19)これでスクロールテキストの完成です。時間インジケーターを左右に動かして動きを確認してください。

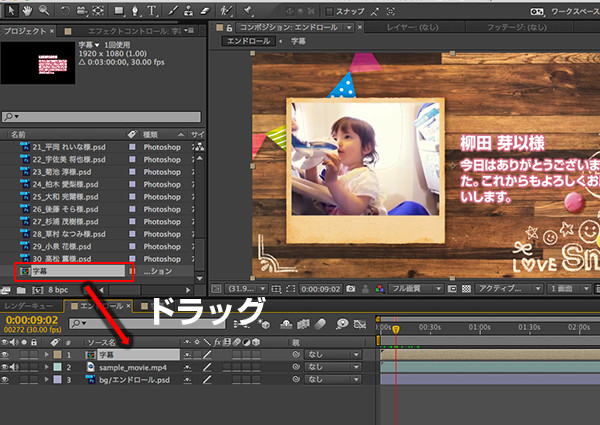
(20)プロジェクトパネル上のコンポジション「エンドロール」をダブルクリックして開きます。プロジェクトパネル上のコンポジション「字幕」を下のキャプチャのようにタイムラインパネルの一番上にドラッグ&ドロップします。

(21)最後に[ファイルメニュー]/[書き出し]/[レンダーキューに追加]を選択して動画ファイルとして書き出しましょう。

エンドロールムービーの完成です!
こちらの記事もご覧ください。
| 変数機能の活用術 総集編:Photoshop CC 2015版 | ||
|---|---|---|
 |
基本編 | 変数機能をサンプルデータをもとに解説します。 |
 |
DTP編 | プロフィールカード100名分をあっという間に作成するTips |
 |
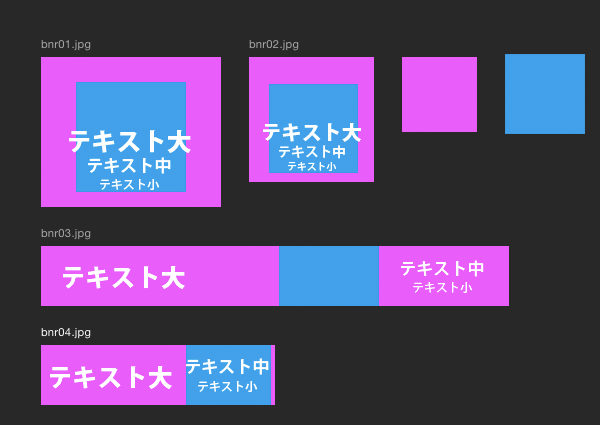
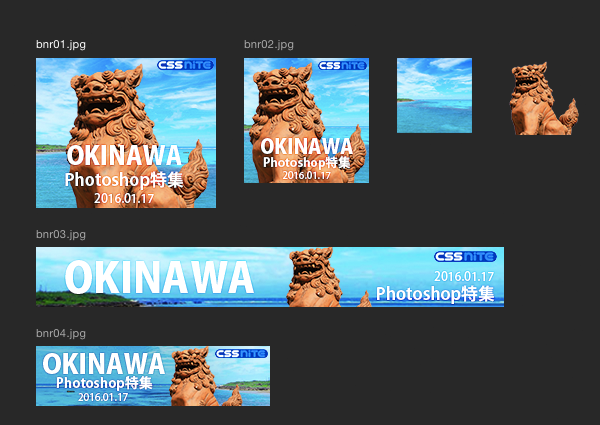
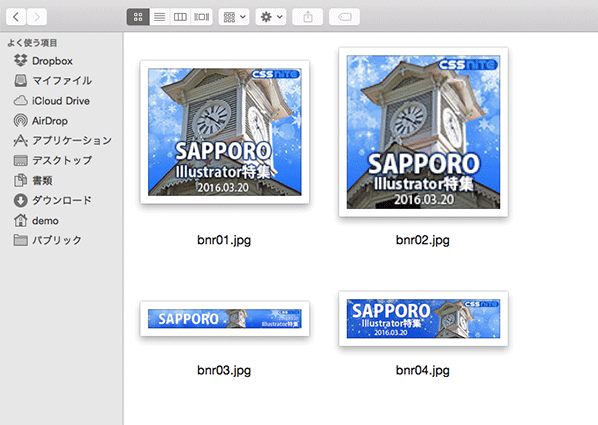
Web編 | 複数サイズのWebバナーを短時間で作成するTips |

















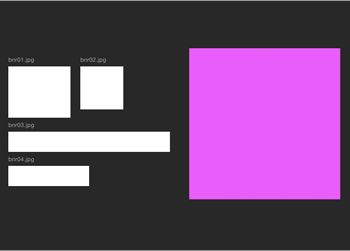
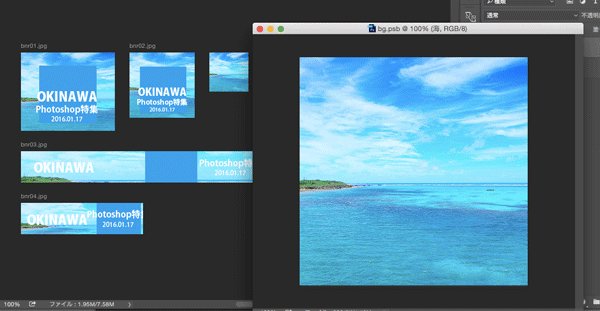
 (4)アートボードの位置を調整します。移動ツール(v)を選択した状態で移動したいアートボードをcommand + クリックすると移動ができます。
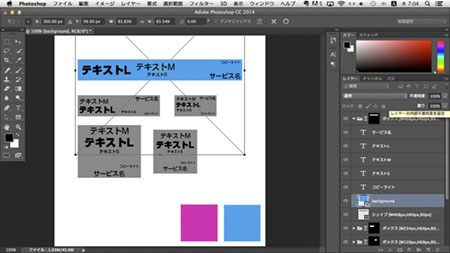
(4)アートボードの位置を調整します。移動ツール(v)を選択した状態で移動したいアートボードをcommand + クリックすると移動ができます。 (5)長方形ツール(U)でアートボードのエリア外に大きめの正方形(shift + ドラッグ)を作成してレイヤー名を“bg”に変更します。(後にバナーの背景になります)
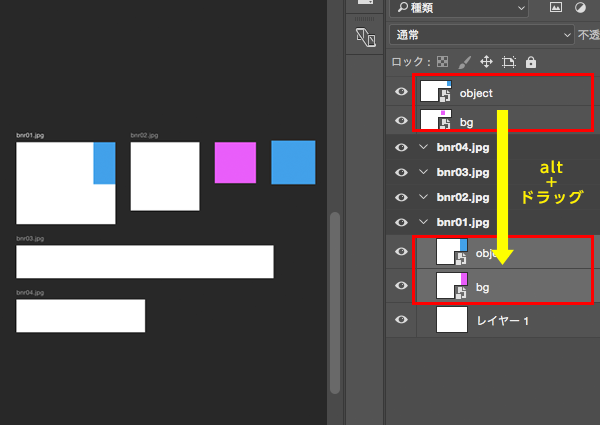
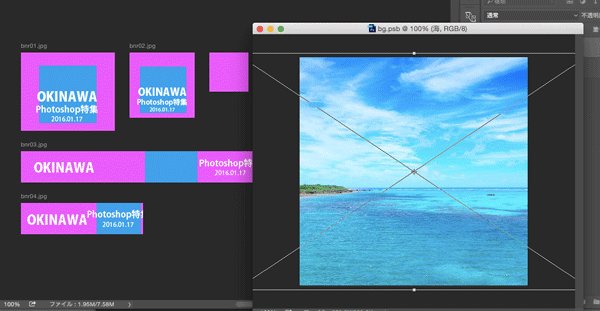
(5)長方形ツール(U)でアートボードのエリア外に大きめの正方形(shift + ドラッグ)を作成してレイヤー名を“bg”に変更します。(後にバナーの背景になります) (6)“bg”レイヤーを選択した状態で[レイヤーメニュー]/[スマートオブジェクト]/[スマートオブジェクトに変換]でスマートオブジェクト化して、
(6)“bg”レイヤーを選択した状態で[レイヤーメニュー]/[スマートオブジェクト]/[スマートオブジェクトに変換]でスマートオブジェクト化して、

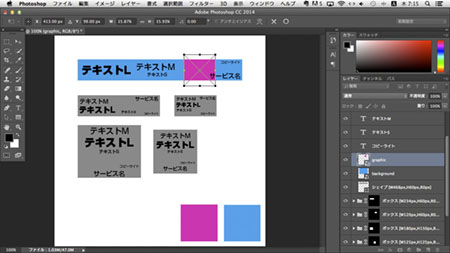
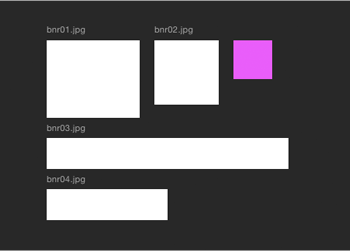
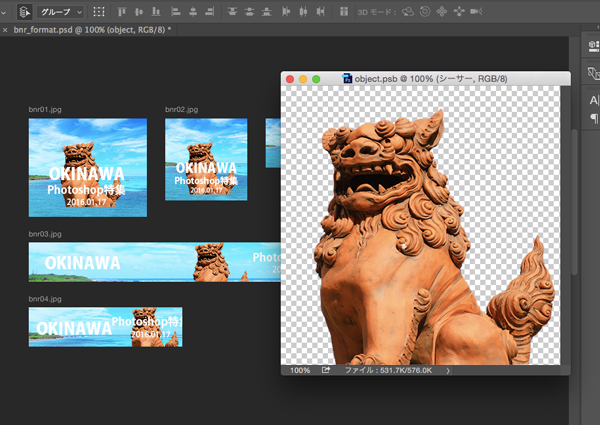
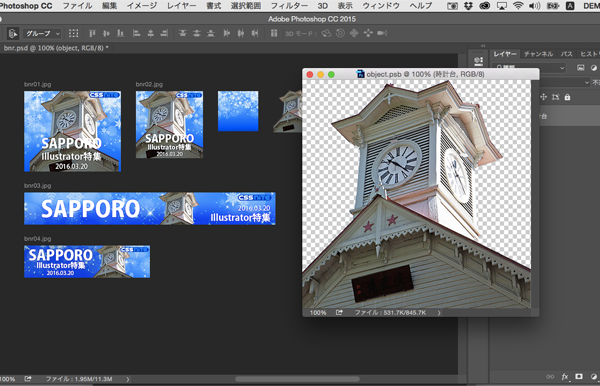
 (9)“bg”レイヤーと“object”レイヤーの位置とサイズを調整します。“bg”レイヤーはアートボードのサイズいっぱいに、“object”レイヤーは少し小さめに配置します。
(9)“bg”レイヤーと“object”レイヤーの位置とサイズを調整します。“bg”レイヤーはアートボードのサイズいっぱいに、“object”レイヤーは少し小さめに配置します。

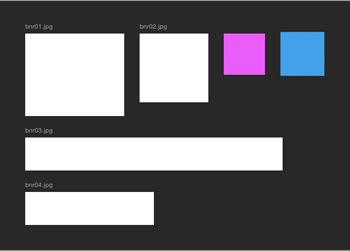
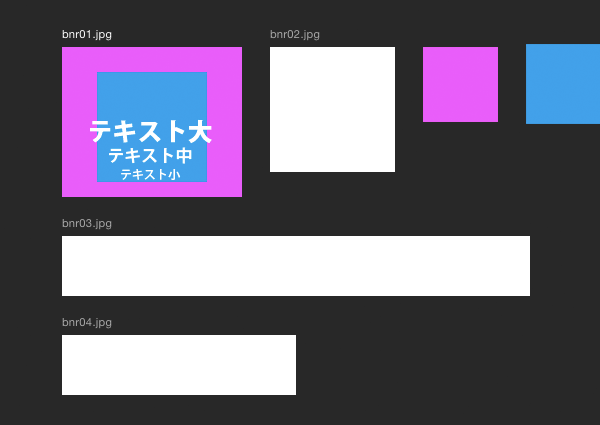
 (12)それぞれのレイヤーの位置とサイズを調整します。
(12)それぞれのレイヤーの位置とサイズを調整します。


















 右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。
右の画像のようなプロフィールカードをベースとしてメンバー全員分制作するという案件でした。