CS5を体験版を使っていますが早くもバグが…。
CS5でスマートオブジェクトを使って作成したデータはCS3以前のバージョンで開くとエラーが出ます。
解決方法:今のところエラーの出たレイヤーをCS5でラスタライズするしかないです。
CS5を体験版を使っていますが早くもバグが…。
CS5でスマートオブジェクトを使って作成したデータはCS3以前のバージョンで開くとエラーが出ます。
解決方法:今のところエラーの出たレイヤーをCS5でラスタライズするしかないです。

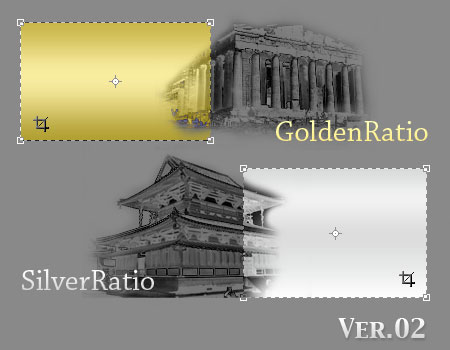
WEB用写真を黄金比&白銀比でトリミングするアクション
今回配布させていただくアクションは前回紹介したアクションのサイズ指定なし版です。画角の比率だけ黄金比、白銀比にクロップすることができます。
黄金比&白銀比トリミングアクションVer.02のダウンロードは以下から。

ラインツールで太さ1pxのラインが描くことが出来ません。アンチエイリアスがかかります。
解決方法:数十本描けば1本くらいアンチがかからない線が引けます(^^;)

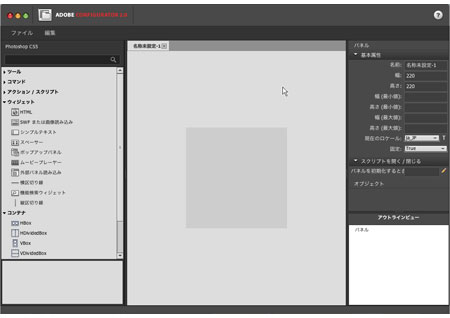
Adobe Configurator 2が本日ADOBE LABSで公開されました。
Adobe ConfiguratorはPhotoshop CS5のパネルを自分用にカスタマイズできるアプリケーション(ADOBE AIR)です。
使用方法は前のバージョンと基本的には同じです。過去記事を参照してください。
Adobe Configuratorでパネルのカスタマイズ (CS4)
以下からダウンロードできます。
5月25日(火)開催セミナー「フォトグラファーとレタッチャーが語るAdobe Photoshop CS5の実力」
■日時 5月25日(火)19:00〜20:30
■会場 アップルストア 銀座 ※参加無料・事前登録不要
■出演者 黒川英治(フォトグラファー)/西山慧(レタッチャー、フォートン)

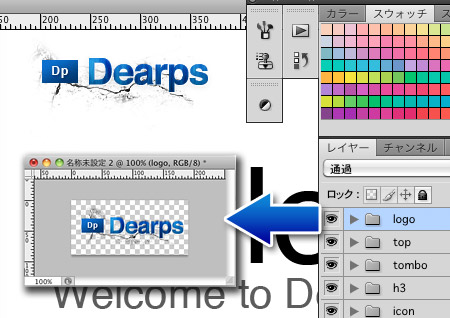
レイヤー(レイヤーグループ)を1発で別ファイルにぶっこ抜くスクリプト
レイヤー(レイヤーグループ)を1発で別ファイルに抜き出すスクリプトを作成しました。
頻繁に使用するので私はこのスクリプトに( command + B )のショートカットをあてています。
【使用方法】
ダウンロードした“Dearps_bukkonuki.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Dearps_bukkonuki.jsx”を選択すると、実行されます。
※ぶっこ抜きたいレイヤー(レイヤーグループ)を選択した状態でスクリプトを実行してください。
ぶっこ抜きスクリプトのダウンロードは以下から。

Twitterはじめました
更新情報やPhotoshopに関するつぶやきをしていきます。

スライスチップ(スライスレイヤー)を生成するツールパネル
「スライスチップ作成パネル-CS4用」をバージョンアップさせました。
【変更点】
CS5版追加
スライス名称を入力するステップを追加

【WEBデザ向け】ぶっこ抜きパネル
先日投稿した記事「【WEBデザ向け】ぶっこ抜きスクリプト」の機能をツールパレット化したので公開します。CS4.CS5専用となります。

Photoshop関連情報のつぶやきを表示するパネル
お遊びで作ってみました。