
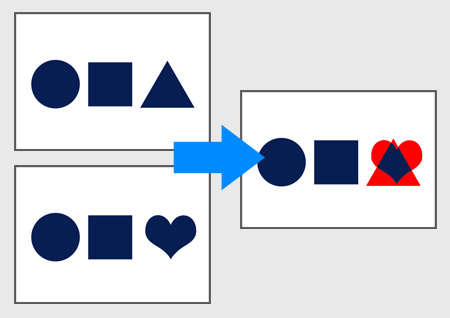
同じようなPSDファイルを比較して即座に変更点を発見できるスクリプト
私はデザインをしていく上でバックアップも兼ねて頻繁にファイルを別名保存してバージョン管理をしています。しかし時折どれが最新かだとかどこを変更したんだっけ?ってなることが多いので表題のようなスクリプトを作ることにしました。もし同じような事で困っている方はどうぞご利用ください。
【使用方法】
ダウンロードした“Dearps_Diff.jsx”ファイルをPhotoshopのスクリプトフォルダに入れて、[ファイル] / [スクリプト]より実行。
Windows: C:¥Program Files¥Adobe¥Adobe Photoshop CS2¥プリセット¥スクリプト
MacOS X: /アプリケーション/Adobe Photoshop CS3/Presets/Scripts
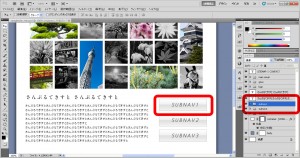
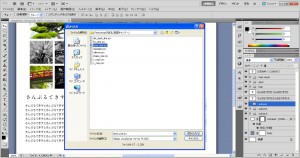
もしくはメニューバー内 [ファイル] → [スクリプト] → [参照] から“Dearps_Diff.jsx”を選択すると、実行されます。
※最初のステップで比較したいファイルを指定してください。
PSDデータ比較スクリプトのダウンロードは以下から。